CSS Flexbox Layout
Bisher haben wir im Kurs als Möglichkeit für die Erstellung von Layout die Variante über das CSS-Element float kennen gelernt. Hier hat man auch gesehen, dass das CSS-Element float ein paar unschöne Verhaltensmuster hat, die einen als Einsteiger auch schnell mal in den Wahnsinn treiben können. Aber es gibt Abhilfe in Form des modernen Flexbox-Modells.
Wenn man nicht für alte Browser Design machen muss, bekommen wir über die Flex-Boxen ein schönes Arbeitsmittel. Dazu ist ein wenig Verständnis des Flexbox-Modells notwendig. Schauen wir uns Schritt für Schritt die einzelnen CSS3-Anweisungen an.
Für unser Beispiel benötigen wir eine Grundstruktur. Wir lassen 3 Bereiche nebeneinander anzeigen.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>CSS Flexbox Layout</title>
<link href="design.css" rel="stylesheet">
</head>
<body>
<style>
#bereich1 {
border: 2px solid red;
font-size: 5em;
}
#bereich1 p:nth-child(1) { background-color: red; }
#bereich1 p:nth-child(2) { background-color: orange; }
#bereich1 p:nth-child(3) { background-color: limegreen; }
</style>
<div id="bereich1">
<p>1</p>
<p>2</p>
<p>3</p>
</div>
</body>
</html>
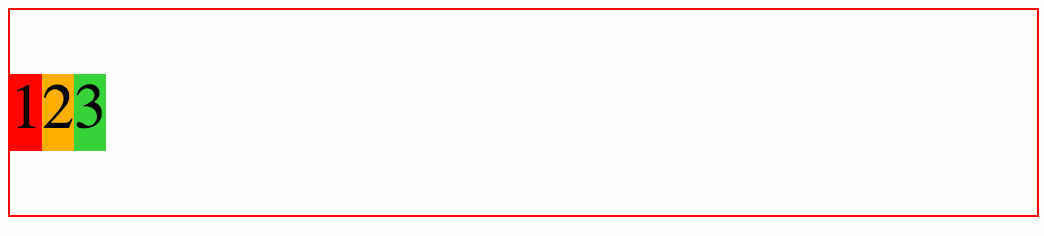
Dadurch erhalten wir folgendes Aussehen:

Jetzt wollen wir über CSS3 mit der ersten Anweisung die Flexbox „aktivieren“. Vorab noch ein paar Worte zu veralteten Schreibweisen. Da wie so oft üblich auch bei Flexboxen jeder Browserhersteller anfangs selber herumgedoktert hat, gibt es veraltete Schreibweisen. Sieht man in irgendwelchen Beispielen die Schreibweise display: box; oder display: flexbox; handelt es sich um veraltete Varianten! Um Probleme zu vermeiden, bitte unbedingt die neue Schreibweise verwenden!
Wir aktivieren nun die Flexbox über die CSS3-Anweisung display:flex;.
Dies erfolgt über ein Container-Element, das noch sehr wichtig wird! In unserem Beispiel wird also unser #bereich1 wie folgt erweitert:
#bereich1 {
font-size: 5em;
display: flex;
}
Ab dann sind die Box-Elemente in unserem Container #bereich1 nebeneinander angeordnet:

Mit der Anweisung display:flex; wird die Standardeigenschaft eingestellt, was die Inhalte horizontal ausrichtet. Die CSS-Anweisung, welche die Reihenfolge beeinflussen kann, sehen wir uns später noch an.
Jetzt wollen wir die Breite der einzelnen Boxen noch einstellen – hier wird die Stärke des Flexbox-Modells sichtbar. Dazu schnappen wir uns in CSS die einzelnen Boxen und geben diesen die Verhaltensweise für die Breite mit. Dies geschieht z.B. über die Angabe flex:1;.
Die Zahl bei der CSS-Anweisung gibt an, wie sich die Boxen zueinander verhalten. Steht hier flex:4; ist diese Box 4-mal so groß wie die Box mit flex:1;.
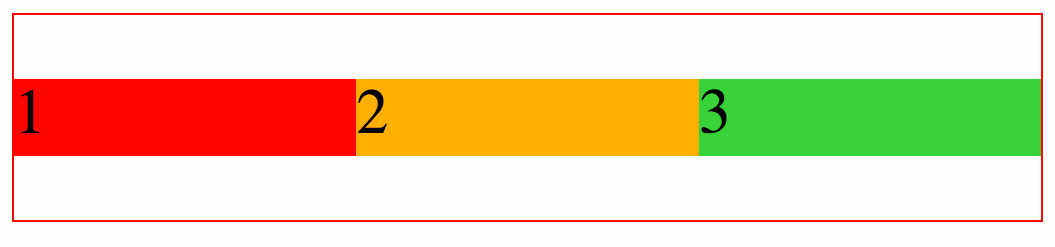
Geben wir bei unseren 3 Boxen für jede flex:1; an, erhält jede der drei Boxen jeweils 1/3 des gesamten verfügbaren Platzes:

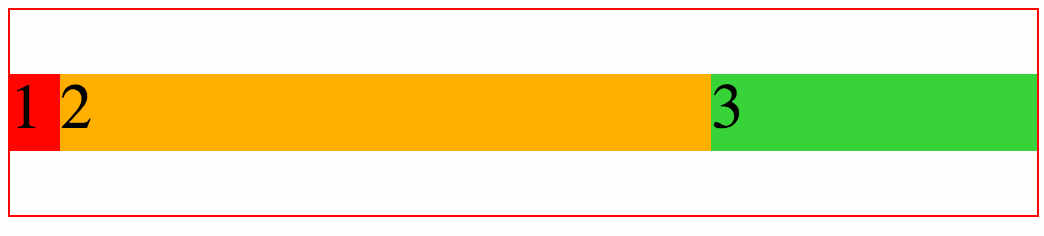
Bekommt die erste Box flex:1;, die zweite Box flex:4; und die dritte Box flex:2;, dann sieht es wie im folgenden Screenshot folgt aus:
#bereich1 p:nth-child(1) { background-color: red; flex: 1;}
#bereich1 p:nth-child(2) { background-color: orange; flex: 4; }
#bereich1 p:nth-child(3) { background-color: limegreen; flex: 2; }

Natürlich kann man auch ein wildes Mischen betreiben – sprich die rote Box erhält eine absolute Pixelbreite (im folgenden Beispiel von 50px) über CSS mit der Anweisung width:50px; und der weiteren Boxen teilen sich den restlichen Platz im angegebenen Flex-Verhältnis auf.
#bereich1 p:nth-child(1) { background-color: red; width: 50px;}
#bereich1 p:nth-child(2) { background-color: orange; flex: 4; }
#bereich1 p:nth-child(3) { background-color: limegreen; flex: 2; }

Diese Vorgehensweise ist im Hinblick auf Responsive Design und der Anzeige auf mobilen Geräten nicht wirklich sinnvoll - technisch ist es möglich. Hier soll es einfach zum Verständnis der Arbeitsweise von Flexboxen dienen.
Ändern der Reihenfolge – flex-direction
Mit den Flexboxen ist die Änderung der Reihenfolge sehr einfach. Durch die CSS-Anweisung: flex-direction:row-reverse; ändert sich die Reihenfolge – es wird 3,2 und dann erst 1 angezeigt.

Reihenfolge selber festlegen der Flex-Items
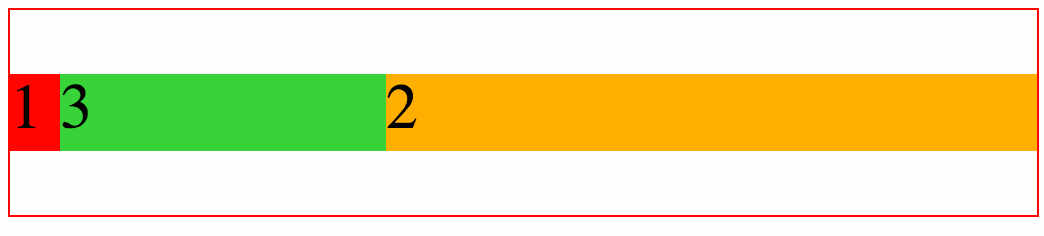
Über die CSS-Anweisung order:1; kann die Reihenfolge der jeweiligen Box selber festgelegt werden. Die Zahl der CSS-Anweisung bestimmt die Reihenfolge. Probieren Sie das bisherige Beispiel entsprechend umzubauen, dass nach 1 sofort 3 und dann 2 kommt.

Design für Websites über Flexboxen
Wollen wir nun eine vertikale Ausrichtung der Spalten erreichen – sprich diese untereinander angezeigt bekommen, benötigen wird die CSS-Angabe flex-direction: column;.
Das „Umschalten“ zwischen horizontaler und vertikaler Ausrichtung ist bei Responsive Design sehr wichtig – sprich für Geräte, die zu wenig Platz für die horizontale Anzeige haben. Dazu im entsprechenden Kapitel mehr.
Hier bauen wir nun das typische Design einer Website nach. Anstelle von 1, 2 und 3 schreiben wir „Kopfzeile“, „Inhalt“ und „Fußzeile“:
Man kann sich natürlich überlegen, warum wir überhaupt extra die Angabe flex-direction:column; benötigen, die ja den Standardverhalten entspricht, wenn nichts angegeben ist? Die Antwort ist einfach – wir können die verschiedenen Anzeigearten mischen. Meistens benötigen wir für unser Design im Bereich, der jetzt mit Inhalt beschriftet ist, weitere Spalten beispielsweise für die Steuerung. Hier werden wir in unserem Beispiel einen DIV-Bereich erstellen, der den Bereich Steuerung und Inhalt umschließt.
Für den Inhalt und die Steuerung nutzen wir die typischen HTML5-Anweisungen <nav> und <article>. Diese werden von unserem DIV mit dem Namen #mehrspaltig umschlossen:
<div id="mehrspaltig">
<nav>Steuerung</nav>
<article>Inhalt</article>
</div>
Um unser Design fügen wir gleich noch den Bereich für den Kopf (<header>) und den Fußbereich (<footer>) hinzu.
<header>Kopfzeile</header>
<div id="mehrspaltig">
<nav>Steuerung</nav>
<article>Inhalt</article>
</div>
<footer>Fußzeile</footer>
Jetzt stürzen wir uns auf den entsprechenden CSS-Code:
Sticky Footer mit Flexbox
Wenn die Fußzeile im Browser sich ganz unten befinden soll, auch wenn zu wenig Inhalt verfügbar ist, der das gesamte Browser-Fenster füllen könnte, möchte man einen Sticky-Footer. Sprich der Fußbereich klebt am unteren Rand unabhängig von der Menge des Inhalts.
html, body {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#wrapper {
display: flex;
flex-direction: column;
height: 100%;
min-height: 100%;
}
header {
background-color: deepskyblue;
}
article {
background-color: orange; flex: 1;
}
footer {
background-color: limegreen;
}
Und unser HTML:
<div id="wrapper">
<header>Kopfzeile</header>
<article>Inhalt</article>
<footer>Fußzeile</footer>
</div>

Mehrspaltig Layout und Sticky Footer

Und jetzt fehlt nicht mehr viel zum typischen 3-Spalten-Layout:
<style>
html, body {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#wrapper {
display: flex;
flex-direction: column;
height: 100%;
min-height: 100%;
}
header {
background-color: deepskyblue;
}
#mehrspaltig {
flex: 1;
display: flex;
flex-direction: row;
background-color: silver;
}
nav {
flex: 1;
background-color: darkgray;
}
article {
flex: 5;
background-color: orange;
}
aside {
flex: 1;
background-color: gray;
}
footer {
background-color: limegreen;
}
</style>
<div id="wrapper">
<header>Kopfzeile</header>
<div id="mehrspaltig">
<nav>Steuerung</nav>
<article>Inhalt</article>
<aside>Zusatz</aside>
</div>
<footer>Fußzeile</footer>
</div>
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

