Aufgabe CSS3 HSLA angewendet:
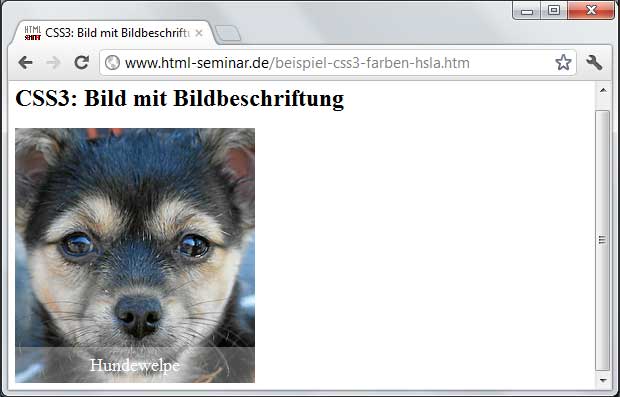
Bild mit transparenter Beschriftung
Jetzt werden die gezeigten Techniken zusammengeführt und in der Aufgabe wird ein Bild mit transparenter Text-Beschriftung versehen. Vorteile dabei sind, in ein Bild muss nicht per Bildbearbeitung der Text „hineingemalt“ werden und somit ist der Text auch von Suchmaschinen lesbar und indizierbar und bei mehrsprachige Seiten muss nur die Bildbeschriftung ausgetauscht werden und nicht das komplette Bild.
Folgende Umsetzung wollen wir, Anhand eines transparenten Bereiches und dem Text „Hundewelpe“, erreichen.

Das Bild kann zum Testen heruntergeladen werden unter:
https://www.html-seminar.de/bilder/hund.jpg
Dass es sich wirklich um einen Text handelt und nicht nur um eine Grafik, sieht man, wenn man den Text mit der Maus markiert. Wenn man Buchstabe für Buchstabe markieren kann, dann ist es Text :)

Die fertige Lösung kann angesehen werden unter:
https://www.html-seminar.de/beispielcode/beispiel-css3-farben-hsla.html
Viel Spaß beim Umsetzen der Aufgabe.
Tipp zur Lösung
Falls ein Tipp und eine Lösungsrichtung nicht erwünscht ist, dann nicht weiterlesen!
Das Bild steckt in einem Bereich. In diesem Bereich können wir einen weiteren Bereich absolut unten positionieren und mit der entsprechenden transparenten Farbe, sowie dem Text versehen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

