Lösung zur Aufgabe mit HSL-Farbschema in CSS3
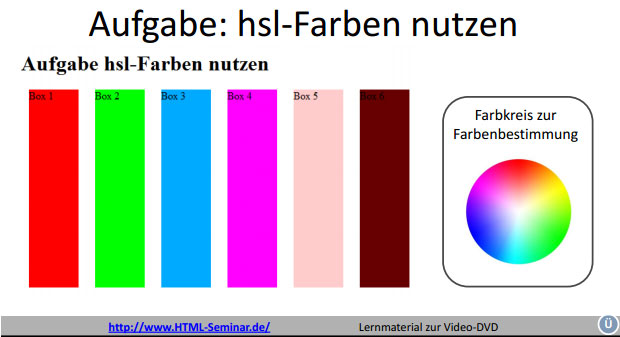
In der Aufgabe wollen wir 6 Boxen, mit unterschiedlichen Farben, anhand der HSL-Angaben darstellen. Über den Farbkreis, kann die Farbe sehr einfach bestimmt werden. Rot sitzt oben, somit haben wir z.B. für rot hue 0 Grad , und es soll ein kräftiges Rot angezeigt werden, also saturation 100% und es ist weder schwarz noch weiß, also lightness 50%.

Für die Aufgabe können wir das HTML-Grundgerüst aus der "Aufgabe opacity" nutzen:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Lösung hsl-Farben</title>
<meta charset="UTF-8">
<link href="hsl-farben-loesung-style.css"
rel="stylesheet">
</head>
<body>
<h1>Lösung zur Aufgabe: hsl-Farben</h1>
<div id="box1" class="bdesign">Box 1</div>
<div id="box2" class="bdesign">Box 2</div>
<div id="box3" class="bdesign">Box 3</div>
<div id="box4" class="bdesign">Box 4</div>
<div id="box5" class="bdesign">Box 5</div>
<div id="box6" class="bdesign">Box 6</div>
</body>
</html>
Und der CSS-Code kann auch, zum Großteil, aus dieser Aufgabe übernommen werden.
.bdesign {
position: absolute;
width: 75px;
height: 200px;
}
#box1 {
left: 10px;
}
#box2 {
left: 110px;
}
#box3 {
left: 210px;
}
#box4 {
left: 310px;
}
#box5 {
left: 410px;
}
#box6 {
left: 510px;
}
Im ersten Schritt geben wir die Hintergrundfarbe für die erste Box in CSS an. Dabei wird als erste Angabe die alte Farbangabe verwendet, damit alte Browser, die noch kein CSS3-HSL-Farbschema verstehen, wenigstens die „alte Farbe“ anzeigen und nicht nur weiß.
Nach der alten Angabe, folgt dann die Neue. Aktuelle Browser sehen die alte Angabe, würde diese auch Ausführen, aber die neue Angabe überschreibt den alten Wert.
#box1 {
left: 10px;
background-color: red;
background-color: hsl(0, 100%, 50%);
}
Die Farben für alle weiteren, können auch Anhand des Farbkreises gefunden werden. Die Angaben sind für die einzelnen Boxen.
- Box2: hsl(120, 100%, 50%)
- Box3: hsl(200, 100%, 50%)
- Box4: hsl(300, 100%, 50%)
Box 5 und Box 6 beides eigentlich rot, aber mit unterschiedlichem lightness
- Box5: hsl(0, 100%, 90%)
- Box6: hsl(0, 100%, 20%)
Die Werte können wir auch aus Photoshop, oder aus anderen Bildbearbeitungsprogrammen, bekommen, da sie Farben i.d.R. auch in HSL angeben können.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

