CSS3: Lösung zur Aufgabe mit opacity
Wir wollen 6 Bereiche nebeneinander, die eine unterschiedliche Deckkraft von 0% bis 100% haben. Dazu wird die CSS3-Anweisung opacity eingesetzt. Damit die Deckkraft sichtbar wird, benötigen wir eine Hintergrundgrafik.
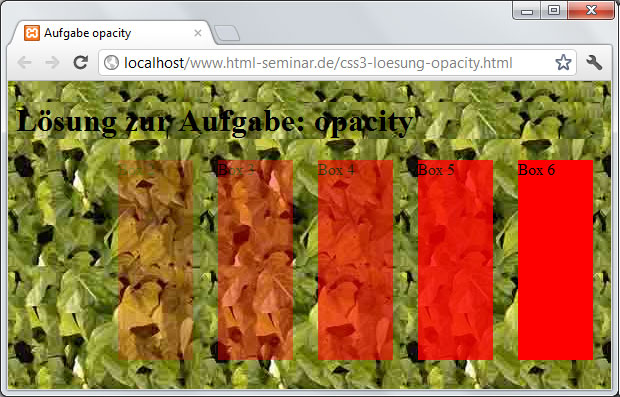
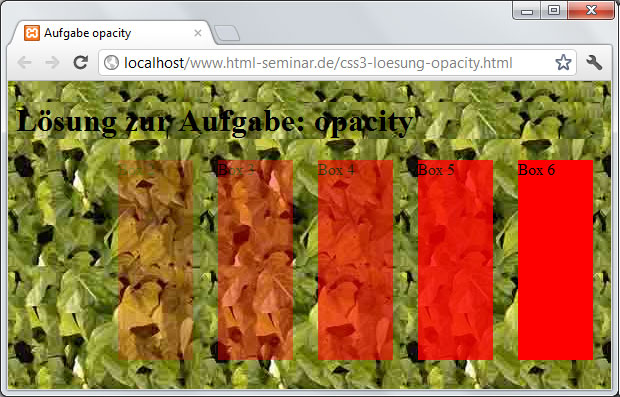
Die Lösung soll folgendes Aussehen haben.

Wichtig beim Testen ist, dass man einen aktuellen Browser verwendet, der CSS3 unterstützt. Dazu wird im Folgenden der Browser Chrome von Google genutzt.
Wer mag, kann sich das Schritt für Schritt Video ansehen. Alle Videos komplett zu CSS3 gibt es zum Offline-Ansehen unter https://www.html-seminar.de/videokurs-bestellen.php
Als ersten Schritt erstellen wir den HTML-Bereich, der wenig spannend ist. Es werden 6-DIV-Bereiche erstellt, die über die id mit „box1“ bis „box6“ angesprochen werden können.
<!DOCTYPE html>
<html lang="de">
<head>
<title>Aufgabe opacity</title>
<meta charset="UTF-8">
<link href="opacity-loesung-style.css"
type="text/css"rel="stylesheet">
</head>
<body>
<h1>Lösung zur Aufgabe: opacity</h1>
<div id="box1">Box 1</div>
<div id="box2">Box 2</div>
<div id="box3">Box 3</div>
<div id="box4">Box 4</div>
<div id="box5">Box 5</div>
<div id="box6">Box 6</div>
</body>
</html>
Im nächsten Schritt stürzen wir uns auf den CSS-Bereich. Die CSS-Datei erhält den Dateinamen opacity-loesung-style.css und zum Test, dass die Verbindung zwischen den HTML- und der CSS-Datei auch passt, bekommt die erste Box eine Hintergrundfarbe.
#box1 {
background-color: red;
}
Die Ausgabe im Browser sollte wie folgt aussehen:

Wenn wir uns überlegen, was wir an Design im CSS wollen, werden wir feststellen, dass einige Angaben für alle Boxen identisch sind, z.B. die Farbe, Breite, die Höhe und weitere Eigenschaften. Unsere der ID zugewiesene Farbe macht also mehr Sinn in einer Klasse (1 Angabe anstelle von 6-mal derselben). Daher macht es Sinn (um Tipparbeit zu sparen und eventuelle spätere Änderungen einfach zu machen), allen Boxen eine gemeinsame Klasse zuzuweisen. Die Klasse nennen wir "bdesign". Dazu müssen wir nochmals in den HTML-Code und diesen erweitern.
<!DOCTYPE html>
<html lang="de">
<head>
<title>Aufgabe opacity</title>
<metacharset="UTF-8">
<link href="opacity-loesung-style.css"
type="text/css"rel="stylesheet">
</head>
<body>
<h1>Lösung zur Aufgabe: opacity</h1>
<div id="box1" class="bdesign">Box 1</div>
<div id="box2" class="bdesign">Box 2</div>
<div id="box3" class="bdesign">Box 3</div>
<div id="box4" class="bdesign">Box 4</div>
<div id="box5" class="bdesign">Box 5</div>
<div id="box6" class="bdesign">Box 6</div>
</body>
</html>
Nun können wir die Hintergrundfarbe der Klasse zuweisen und nicht der einzelnen ID. Es soll ja immer dieselbe Farbe verwendet werden, nur die Deckkraft variiert.
.bdesign {
background-color: red;
}
#box1 {
}
Die weiteren identischen Angaben sind:
- Positionierungsart
- Breite von 75 Pixeln
- Höhe von 300 Pixeln
Das CSS wird erweitert um:
.bdesign {
background-color: red;
position: absolute;
width: 75px;
height: 200px;
}
#box1 {
}
Wenn wir uns jetzt das Ergebnis im Browser ansehen, scheinen die Boxen 1 - 5 zu fehlen.

Die „fehlenden“ Boxen werden von der Box 6 überdeckt, da die Angabe von position: absolute; die ursprüngliche Positionierung aufhebt und für alle Boxen dann left: 0; vordefiniert werden. Das Ausrichten der Boxen muss nun über die IDs erfolgen.
.bdesign {
background-color: red;
position: absolute;
width: 75px;
height: 200px;
}
#box1 { left: 10px; }
#box2 { left: 110px; }
#box3 { left: 210px; }
#box4 { left: 310px; }
#box5 { left: 410px; }
#box6 { left: 510px; }
Nun sind die Boxen nebeneinander.

Im nächsten Schritt integrieren wir unseren Hintergrund, damit die Deckkraft sichtbar werden kann. Die Blätter sollen in den Hintergrund kommen, also wird den Elementen html, body das entsprechende background-image zugewiesen.
html, body {
background-image: url(hg-blaetter.jpg);
}

Noch fehlt die CSS3-Anweisung opacity für die Deckkraft. Diese soll für jede einzelne Box unterschiedlich sein - daher wird diese den einzelnen IDs entsprechend zugewiesen.
Unser kompletter CSS-Code ist somit:
html, body {
background-image: url(hg-blaetter.jpg);
}
.bdesign {
background-color: red;
position: absolute;
width: 75px;
height: 200px;
}
#box1 { left: 10px; opacity: 0; }
#box2 { left: 110px; opacity: 0.2; }
#box3 { left: 210px; opacity: 0.4; }
#box4 { left: 310px; opacity: 0.6; }
#box5 { left: 410px; opacity: 0.8; }
#box6 { left: 510px; opacity: 1; }
Und somit haben wir die gewünschte Lösung der Aufgabe mit unterschiedlicher Deckkraft: von komplett durchsichtig, weil die Deckkraft gleich 0 ist, über Stufen der Durchsichtigkeit bis komplett undurchsichtig, da die Deckkraft 1 beträgt.

Auch die Schriften, innerhalb der Boxen, haben die Deckkraft geerbt. Das kann erwünscht sein. Wenn nicht, gibt es dazu eine Lösung, die wir uns in den folgenden Kapiteln ansehen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

