2 Lösungswege zur Aufgabe mit der absoluten Positionierung
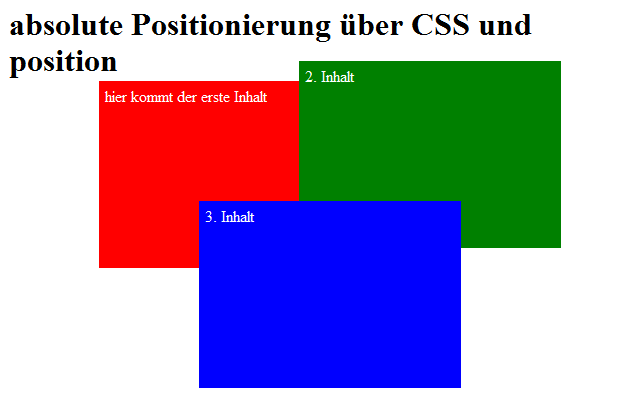
Wir wollten 3 Boxen mit folgendem Aussehen. Diese 3 Boxen werden später für weitere Aufgaben benötigt. Es werden im Folgenden 2 Lösungswege gezeigt. Der zweite Lösungsweg vereinfacht die spätere Pflege. Unbedingt anschauen, da hier ein grundlegendes Konzept von CCS eingearbeitet wurde.

Alle Lösungsschritte können Sie auch im Video ansehen (das Video ist Bestandteil der DVD CSS3, die es unter https://www.html-seminar.de/videokurs-bestellen.php zum Bestellen gibt)
Erste Lösung - Schritt für Schritt
Im ersten Schritt erstellen wir die HTML-Seite in HTML5. Dabei wird wegen der Übersichtlichkeit im Head-Bereich alles rausgenommen, was für die Aufgabe nicht notwendig ist.
Im body-Bereich benötigen wir 3 DIV-Elemente für die 3 farbigen Boxen. Damit diese durch CSS einzeln ansprechbar sind, geben wir ihnen IDs. Hier werden als ID-Namen box1, box2 und box3 gewählt. Man könnte auch als Benennung „boxrot“ und „boxgruen“ wählen. Allerdings ist das problematisch, falls später die Farben geändert werden und somit dann der Name nichts mehr mit dem Bereich zu tun hat. Daher besser allgemeiner, wie im Beispiel „box1“ etc. arbeiten.
Der komplette HTML-Code:
<!DOCTYPE html>
<html>
<head>
<title>Lösung position absolute</title>
<meta charset="UTF-8">
<link href="style-loesung-position-absolute.css" rel="stylesheet">
</head>
<body>
<div id="box1">
hier kommt der 1. Inhalt
</div>
<div id="box2">
hier kommt der 2. Inhalt
</div>
<div id="box3">
hier kommt der 3. Inhalt
</div>
</body>
</html>
CSS-Anweisungen für die Aufgabe
Im nächsten Schritt erstellen wir die CSS-Datei. Die Datei muss im selben Ordner, mit dem im HTML angegeben Namen gespeichert werden. In diesem Beispiel mit style-loesung-position-absolute.css
Im ersten Schritt werden wir in der CSS-Datei Farben zuweisen. Somit haben wir die sichtbare Bestätigung, dass die Verbindung zwischen der HTML-Datei und der CSS-Datei passt.
Also erster Box Hintergrundfarbe zuweisen.
#box1 {
background-color: red;
}
Sollte in der Vorschau nun die box1 mit rotem Hintergrund angezeigt werden, passt alles und wir können mit den weiteren CSS-Anweisungen fortfahren. Sprich, den anderen beiden Boxen die Hintergrundfarbe zuweisen. Falls nicht, nochmal genau den Dateinamen überprüfen und ob die Datei auch im richtigen Ordner liegt, wie die HTML-Datei.
#box2 {
background-color: green;
}
#box3 {
background-color: blue;
}
Im nächsten Schritt werden die Breite und die Höhe mitgegeben.
#box1 {
background-color: red;
width: 250px;
height: 175px;
}
Und nun wollen wir die Box absolut positionieren.
#box1 {
background-color: red;
width: 250px;
height: 175px;
position: absolute;
top: 90px;
left: 100px;
}
Sieht das Ergebnis wie gewünscht aus, kann man es für die weiteren 2 Boxen übernehmen, nur mit geänderten Zahlen für den Abstand von oben und von links.
Hier nun der komplette CSS-Code:
#box1 {
background-color: red;
width: 250px;
height: 175px;
position: absolute;
top: 90px;
left: 100px;
}
#box2 {
background-color: green;
width: 250px;
height: 175px;
position: absolute;
top: 70px;
left: 300px;
}
#box3 {
background-color: blue;
width: 250px;
height: 175px;
position: absolute;
top: 210px;
left: 200px;
}
Zweite Lösung: Erweiterung der Lösung
Doppelte Angaben vermeiden und dadurch die Pflege der CSS-Datei vereinfachen
Wir haben nun verschieden Angaben doppelt ausgeführt. Wenn wir in der CSS-Datei vergleichen, sehen wir das sowohl bei #box1, bei #box2 wie auch bei #box3 folgende Angaben identisch sind:
width: 250px;
height: 175px;
Dafür nehmen wir diese Angaben raus aus den 3 ID-Selektoren und erstellen einen Klassen-Selektor mit dem Namen .boxgroesse.
Unsere CSS-Datei ist nun einfacher geworden. Hier der Übersichtlichkeit halber wieder die gesamte CSS-Datei:
.boxgroesse {
width: 250px;
height: 175px;
}
#box1 {
background-color: red;
position: absolute;
top: 90px;
left: 100px;
}
#box2 {
background-color: green;
position: absolute;
top: 70px;
left: 300px;
}
#box3 {
background-color: blue;
position: absolute;
top: 210px;
left: 200px;
}
Die HTML-Datei müssen wir auch um die Klassenangabe erweitern. Im Folgenden die komplette HTML-Datei.
<!DOCTYPE html>
<html>
<head>
<title>Lösung position absolute (vereinfacht)</title>
<meta charset="UTF-8">
<link href="style-loesung-position-absolute.css" rel="stylesheet">
</head>
<body>
<h1>Lösung Aufgabe position: absolute;</h1>
<div id="box1" class="boxgroesse">
hier kommt der 1. Inhalt
</div>
<div id="box2" class="boxgroesse">
hier kommt der 2. Inhalt
</div>
<div id="box3" class="boxgroesse">
hier kommt der 3. Inhalt
</div>
</body>
</html>
Der große Vorteil ist die vereinfachte Pflege. Möchte ich z.B. in Zukunft die Box-Breite umstellen, genügt es, dies in der CSS-Datei, in einer Zeile zu machen und alle Boxen reagieren darauf.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

