Bilder und Design: wenn Bilder kollidieren
Unser bisheriges Design der Fotos im Sofortkamera-Look haben wir mit nur einem Foto angesehen. Was passiert aber bei mehreren Fotos?

Hier kommt es auf den verfügbaren Platz an. Wir haben unsere Fotos mit der CSS-Eigenschaft float: right; versehen. Hier ist nun noch genügend Raum neben dem ersten Bild frei und das Zweite kommt dann irgendwie daneben. Schauen wir uns den HTML-Code an:
<figure>
<img src="bilder/kleine-katze-unwillig.jpg">
<figcaption>
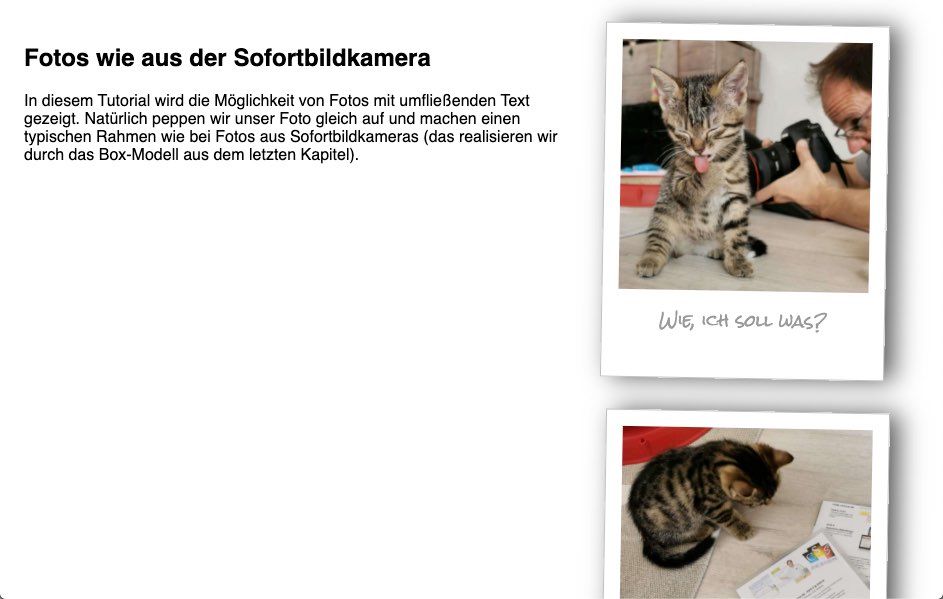
Wie, ich soll was?
</figcaption>
</figure>
<h2>Fotos wie aus der Sofortbildkamera</h2>
<p>In diesem Tutorial wird die Möglichkeit von Fotos mit umfließenden Text gezeigt. Natürlich peppen wir unser Foto gleich auf und machen einen typischen Rahmen wie bei Fotos aus Sofortbildkameras (das realisieren wir durch das Box-Modell aus dem letzten Kapitel).</p>
<figure>
<img src="bilder/kleine-katze-werben.jpg">
<figcaption>
Was zum lernen?
</figcaption>
</figure>
Neben dem ersten Bild ist genügend Raum. Der Text kommt. Dann folgt das nächste Bild. Der Text benötigt nicht die komplette Höhe vom ersten Bild und das zweite Bild passt von der Breite – also wird es dort dann platziert. Es sitzt nicht mehr rechts.
Was tun?
Wir können die CSS-Eigenschaft float auch beenden. Über die CSS-Anweisung clear: geschieht dies. Dabei kann festgelegt werden, ob das umfließen komplett aufgehoben wird oder nur für rechts oder links:
- clear: both;
- clear: right;
- clear: left;
Passen wir unseren Code auf dem vorherigen Kapitel an:
figure {
/* background-color: orange;*/
width: 250px;
height: auto;
float: right;
clear: right;
padding: 1em 1em 3em 1em;
border: 1px solid silver;
margin: 0 2em 2em 2em;
box-shadow: 10px 0px 25px #555;
transform: rotate(1deg);
}
Nun sitzen die Bilder untereinander.

Bild links ausrichten
Soll ein Bild anstelle von rechts nun links ausgerichtet werden, erstellen wir dafür eine Klasse (im Beispiel mit dem Namen „.bildlinks“). In dieser Klasse wird das umfließen über float auf links gestellt:
.bildlinks {
float: left;
clear: left;
}
Somit können wir nun unserem Bild die Klasse zuweisen:
<figure class="bildlinks">
<img src="bilder/kleine-katze-werben.jpg">
<figcaption>
Was zum lernen?
</figcaption>
</figure>
Gibt es danach noch Text, fügt dieser sich in den vorhandenen Raum ein:

Automatisch Bilder abwechselnd rechts und links platzieren
Wollen wir, dass es automatisch geschieht, dann können wir einfach die Anweisung :nth-child(even) und :nth-child(odd) anwenden. Alle ungeraden (odd) werden zum besseren Anzeigen im Beispiel mit der Hintergrundfarbe orange angezeigt, alle geraden (even) mit der Hintergrundfarbe gelb:
figure {
width: 250px;
height: auto;
padding: 1em 1em 3em 1em;
border: 1px solid silver;
margin: 0 2em 2em 2em;
box-shadow: 10px 0px 25px #555;
transform: rotate(1deg);
}
figure:nth-child(even) {
float: left;
clear: left;
background-color: yellow;
}
figure:nth-child(odd) {
float: right;
clear: right;
background-color: orange;
}
Und schon passiert die Verteilung automatisch:

Was passiert aber, wenn unsere Fotos nicht quadratisch mit der gleichen Breite wie Höhe vorliegen? Das schauen wir uns in einem folgenden Kapitel an.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

