Muster über Farbverläufe erzeugen
Wir können nicht nur Farbverläufe über die Angabe von gradient erzeugen. Durch harte Übergänge und Wiederholungen können wir sehr komplexe Muster aufbauen.
Harte Übergänge bei einem Farbverlauf erzwingen
Auch wenn es sich merkwürdig anhört, dass man einen harten Übergang bei einem Farbverlauf möchte – in manchen Fällen macht es Sinn.
In unserem Beispiel nutzen wir 2 Farben (wenn Schwarz auch nicht wirklich eine Farbe ist, aber verbale Kleinkrämerei lassen wir mal außer acht).
Für einen harten Übergang geben wir beiden Farben die gleiche „Breite“ mit – in unserem Beispiel 50%.
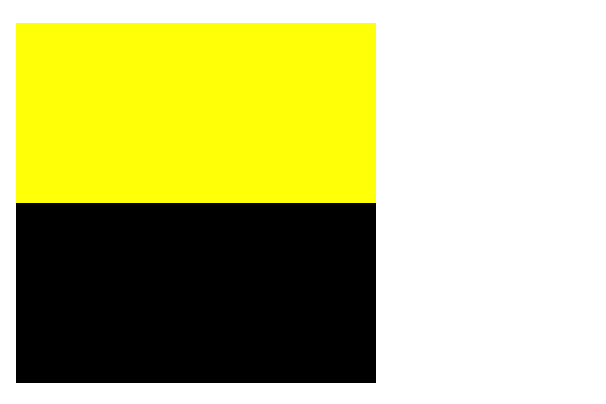
background-image: linear-gradient(yellow 50%, black 50%);
Beide Farben werden jetzt mit einem harten Übergang nebeneinander angezeigt und beide Farbbereiche nehmen die Hälfte des verfügbaren Platzes in Anspruch.

Wollen wir ein Muster erzeugen, benötigen wir dazu Wiederholungen. Diese Wiederholungen werden über die Zuweisung einer Größe für unseren „Farbverlauf“ erreicht. Die CSS-Anweisung background-size macht genau dieses. Und ist nun diese Hintergrund-Größenzuweisung kleiner als der verfügbare Platz, wiederholt sich der Hintergrundverlauf einfach so oft wie vom Platz her möglich und wir erhalten ein Muster:
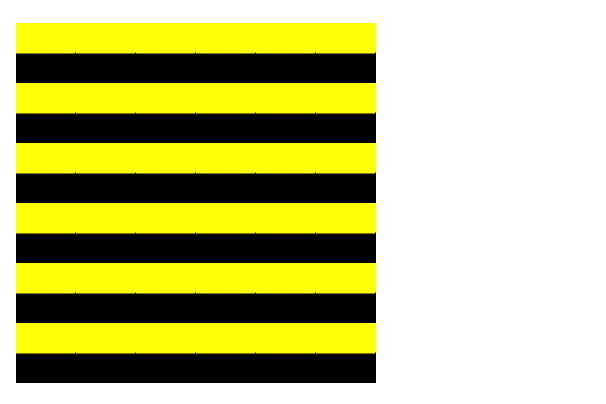
background-image: linear-gradient(yellow 50%, black 50%);
background-size: 50px 50px;
Als Ergebnis bekommen wir eine Bienenmuster:

Hiermit können auch sehr komplexe Muster erzeugt werden. Folgendes Stoffdeckenmuster wollen wir über CSS umsetzen.

Für mehr Effekt arbeiten wir mit transparenten Bereichen und halbtransparenten Bereichen. Hierzu nutzen wir bei der Farbfestlegung die Angabe über HSLA. Der letzte Wert ist die Transparenz der gewählten Farbe, die über die ersten 3 Werte festgelegt wird. Mehr zu HSLA bitte im entsprechenden Kapitel nachschlagen.
background-image:
linear-gradient(90deg,
transparent 50%,
hsla(0, 50%, 50%, .5) 50%,
hsla(0, 50%, 0%, .5) 50%)
;
background-size: 150px 150px;
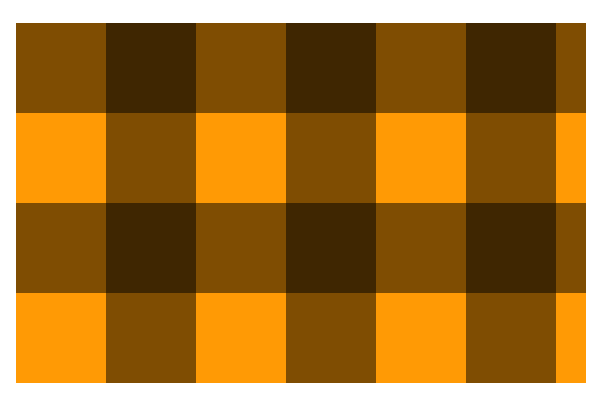
Bisher haben wir kein Karomuster, sondern nur Streifen:

Jetzt kommt der Trick. Wir geben ein zweiten harten Farbverlauf gedreht mit. Bitte auf das unscheinbare Komma achten!
background-image:
linear-gradient(90deg,
transparent 50%,
hsla(0, 50%, 50%, .5) 50%,
hsla(0, 50%, 0%, .5) 50%)
,
linear-gradient(0deg,
transparent 50%,
hsla(0, 50%, 50%, .5) 50%,
hsla(0, 50%, 0%, .5) 50%)
;
background-size: 150px 150px;
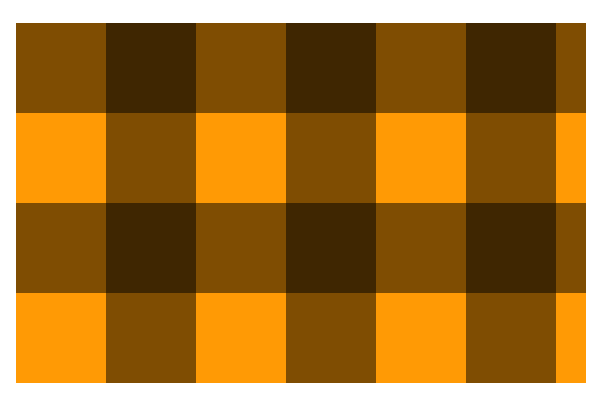
Hier sehen wir den fertigen CSS-Code. Der Trick neben den halbtransparenten Bereichen ist, dass wir 2 wiederholende um 90 Grad zueinander gedrehte Streifen mitgeben. Das können wir sehr einfach, indem nach dem ersten Befehl durch ein Komma ein weiterer mitgegeben wird. Und bei dem zweiten drehen wir den Winkel auf unseren Wunschwert.
Somit erhalten wir unser gewünschtes Ergebnis:

Wir können beliebig viele Werte über Komma mitgeben. Nutzen wir eine weitere Angabe und drehen den dritten Winkel auf 45 Grad erhalten wir:
background-image:
linear-gradient(90deg,
transparent 50%,
hsla(0, 50%, 50%, .5) 50%,
hsla(0, 50%, 0%, .5) 50%)
,
linear-gradient(0deg,
transparent 50%,
hsla(0, 50%, 50%, .5) 50%,
hsla(0, 50%, 0%, .5) 50%)
,
linear-gradient(45deg,
transparent 50%,
hsla(0, 50%, 50%, .5) 50%,
hsla(0, 50%, 0%, .5) 50%)
;
background-size: 150px 150px;
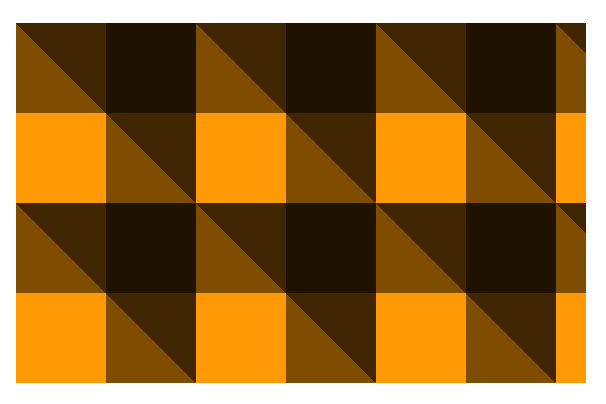
Hier sieht die Ausgabe nach vielen Dreiecken aus:

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

