CSS-Anweisung last-child und Praxiseinsatz
CSS3 bietet über die Anweisung last-child die Möglichkeit, das letzte Element anzusprechen. Dies ist für verschiedene Gelegenheiten extrem praktisch. Aber erst einmal der grundlegende Aufbau der Anweisung.

Wir benötigen ein Element, dass sie wiederholt (sonst haben wir auch kein letztes Element). Das typische Beispiel sind Listenelemente.
<ul>
<li>erster Eintrag</li>
<li>zweiter Eintrag</li>
<li>...</li>
<li>letzter Eintrag</li>
</ul>
Wollen wir nun das Design für den letzten Eintrag verändern, können wir gezielt dieses Element ansprechen. Es ist das letzte „Kind“-Element unserer Liste. Sprich über die CSS-Anweisung li:last-child können wir auf unseren „letzten Eintrag“ zugreifen und geben diesem im folgenden Beispiel eine auffällige Hintergrundfarbe:
li:last-child {
background-color: orange;
}
Und wer das Beispiel ohne die Trennung zwischen HTML und CSS haben möchte:
<style>
li:last-child {
background-color: orange;
}
</style>
<ul>
<li>erster Eintrag</li>
<li>zweiter Eintrag</li>
<li>…</li>
<li>letzter Eintrag</li>
</ul>
last-child und Relevanz für die Praxis
Bei den üblichen Beispielen im Internet fragt man sich, für was benötige ich die CSS-Anweisung last-child.
Nehmen wir an, wir erstellen eine typische Steuerung über unser Listenelement, was das korrekte HTML-Element für die einzelnen Steuerungspunkte ist:
<ul>
<li><a href="#">Startseite</a></li>
<li><a href="#">Unterseite</a></li>
<li><a href="#">Impressum</a></li>
</ul>
Jetzt wollen wir diese Elemente nebeneinander darstellen (display: inline-block;) und als Trennung jeweils rechts davon einen Querstrich über CSS erstellen – das schreit nach dem Einsatz von border. Und damit es noch ein bisschen nach etwas aussieht einen Abstand einfügen.
li {
display: inline-block;
border-right: 1px solid black;
padding-right: 1em;
margin-right: 1em;
}
Soweit so gut – aber der letzte Punkt soll keinen Querstrich zum nachfolgenden bekommen (da es auch keinen nachfolgenden gibt – das rührt wohl daher, dass es der letzte Punkt ist.
Also heben wir über last-child die entsprechenden CSS-Anweisungen wieder auf:
li {
display: inline-block;
border-right: 1px solid black;
padding-right: 1em;
margin-right: 1em;
}
li:last-child {
border-right: 0;
padding-right: 0;
margin-right: 0;
}
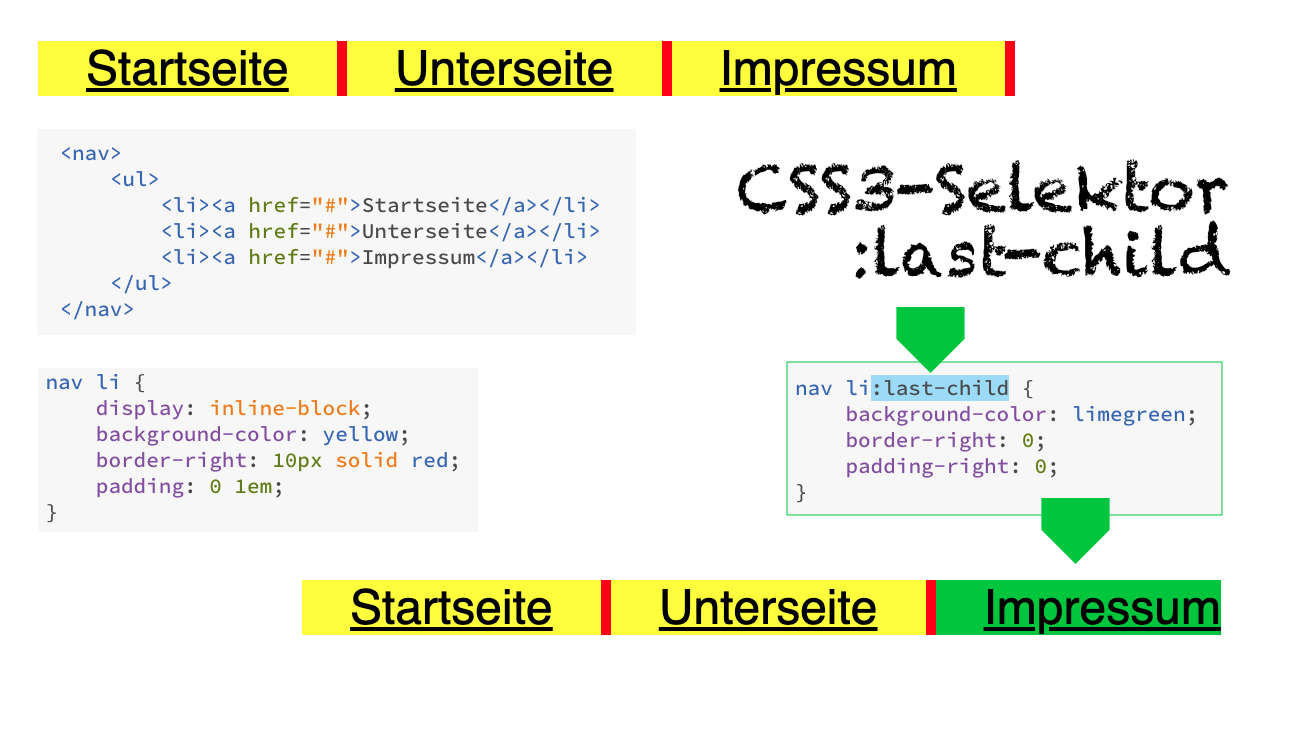
Und wer es nun gleich perfekt haben will, kann die Steuerung in das entsprechende HTML-Element nav packen und nur diesen Bereich über CSS ansprechen.
<style>
nav li {
display: inline-block;
border-right: 1px solid black;
padding-right: 1em;
margin-right: 1em;
}
nav li:last-child {
border-right: 0;
padding-right: 0;
margin-right: 0;
}
</style>
<nav>
<ul>
<li><a href="#">Startseite</a></li>
<li><a href="#">Unterseite</a></li>
<li><a href="#">Impressum</a></li>
</ul>
</nav>
Und fertig ist unsere Steuerung mit dem praxisrelevanten Einsatz von last-child.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

