Standard-Box-Modell versus Border-Box-Modell
box-sizing: border-box;
Tatsächliche Boxbreite ≠ width-Angabe
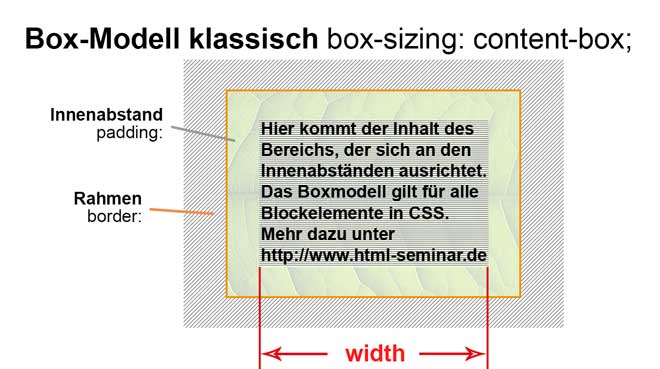
Was besonders Einsteigern Rätsel bereitet ist die Berechnung der tatsächlichen Boxbreite. Bei dem bisherigen Standard-Box-Modell berechnet sich die tatsächliche Breite aus:
- der Angabe der
width(in diesem Fall die Breite für den eigentlichen Inhalt), - des Innenabstands
padding(der Abstand rechts und links zum Rahmen) - die Rahmenstärke selber (sprich
border)

Wer Formeln mag:
Rahmenstärke links + Innenabstand links + Breite des Inhalts + Innenabstand rechts + Rahmenstärke rechts
Diese Angaben ergeben die tatsächliche Boxbreite. Das Ganze ist mit Pixel noch machbar – wird aber mit der relativen Angabe em dann kein großer Spaß mehr.
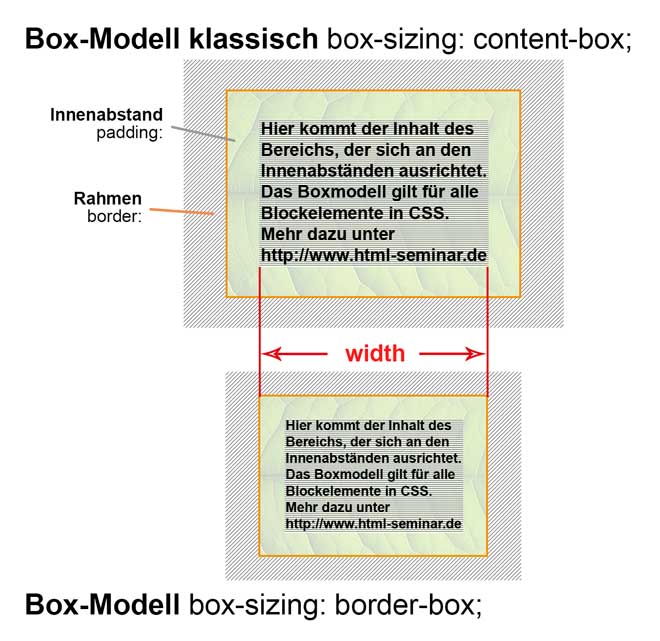
Tatsächliche Boxbreite = width-Angabe
Da fragt man sich als Einsteiger, warum so kompliziert – ginge es nicht einfacher. Und ja – für moderne Browser geht es einfacher. In der CSS-Anweisung box-sizing: border-box; steckt die Lösung.
Sobald einem Element diese Eigenschaft zugewiesen wurde, entspricht die tatsächliche Boxbreite der angegebenen Breite width.

Wenn wir anstelle von Pixeln mit Prozentwerten ein mehrspaltiges Layout machen, so wird die wirkliche Stärke von border-box sichtbar, da nun ohne viel Aufwand Innenabstände (padding) und Rahmen (border) verwendet werden.
Jetzt muss man anders herum rechnen, wenn man sich für die Breite des eigentlichen Inhalts interessiert.
Berechnung der zur Verfügung stehenden Breite für den eigentlichen Inhalt:
Eigentlicher Inhalt = width – Rahmenstärke rechts/links – Innenabstand rechts/links
Bastelt man am Design, ist man aber über das neue Border-Box-Modell froh, da jetzt keine Überraschungen in Bezug auf die Breite der einzelnen Elemente mehr auftreten sollten.
Einsatz in CSS
Wir können gezielt das alte Box-Modell einsetzen oder das border-box-Modell:
box-sizing: border-box; /* neues Modell */
box-sizing: content-box; /* altes Modell */
Und damit man bei etwas älteren Browserversionen auf der sicheren Seite ist, sollten die entsprechenden Präfixe eingesetzt werden:
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
Ab welcher Browserversion dies verfügbar ist, ist gut bei der Website „caniuse.com“ sichtbar (siehe weiter unten).
Immer daran denken – als letztes sollte die allgemeine Anweisung ohne Präfix kommen!
Siehe http://www.w3.org/TR/css3-ui/#box-sizing
Border-box auf alle Elemente anwenden
Über die CSS-Anweisung und den Universalselektor * kann dies auf alle Elemente angewendet werden:
* { box-sizing: border-box; }
Und die verfeinerte Version
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
Die verfeinerte Version ist dann notwendig, wenn doch noch einzelne Elemente (in denen ja weitere Elemente stecken können) mit dem alten Box-Modell ( box-sizing: content-box; ) genutzt werden sollen.
Nutzbarkeit und Verbreitung
Bei der Internetseite caniuse.com ( http://caniuse.com/#search=border-box ) sieht man schön, ab welcher Browserversion Anweisungen verfügbar sind. Auf Basis davon kann man entscheiden, ob man ein Feature einsetzt oder doch nicht. Da selbst der IE8 kann, kann man (meine Meinung).

Bei der Grafik sieht man auch, bei welchen alten Browserversionen noch Präfixe verwendet werden müssen – so bei Firefox Version 28 dann z.B. -moz-box-sizing: border-box;
Aufgabe: Testen sie die 2 Box-Modelle auf 1 HTML-Seite
Erstellen Sie 2 Boxen untereinander mit folgenden Werten:
width: 300px;
height: 200px;
padding: 30px;
margin: 50px 100px;
border: 20px solid #333;
background-color: limegreen; /* zweite Box yellow */
Die erste Box soll das alte Box-Modell verwenden, die zweite Box das neue Boxmodell. Jetzt sollten schnell die Unterschiede in der Breite sichtbar sein.
Nutzen Sie auch gezielt die Anweisungen von weiter oben, wo es auf alle Elemente angewendet wird.
Lösung Übung
#box1 {
box-sizing: content-box;
width: 300px;
height: 200px;
padding: 30px;
margin: 50px 100px;
border: 20px solid #333;
background-color: limegreen;
}
#box2 {
box-sizing: border-box;
width: 300px;
height: 200px;
padding: 30px;
margin: 50px 150px;
border: 20px solid #333;
background-color: yellow;
}
Und der dazugehörige HTML-Code:
<div id="box1">Box 1 Box 1 Box 1 Box 1 Box 1 Box 1 Box 1
Box 1 Box 1 Box 1 Box 1 Box 1 Box 1 Box 1 Box 1 Box 1 Box 1
Box 1 Box 1 Box 1 Box 1 Box 1 Box 1
Box 1 Box 1 Box 1 Box 1 Box 1 Box 1 Box 1 Box 1 Box 1 Box 1 Box 1</div>
<div id="box2">Box 2 - die gesamte Box 2 hat die Breite
des Textinhalts von Box 1</div>
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

