Unterschiedlich asymmetrisch abgerundete Ecken über CSS3: border-radius
Jedes Eck kann unterschiedliche Rundungen bekommen und die Rundungen können in x und Y-Richtung unterschiedlich sein. Man spricht von asymmetrischen Rundungen, die sehr einfach über den CSS3-Befehl border-radius umsetzbar sind.
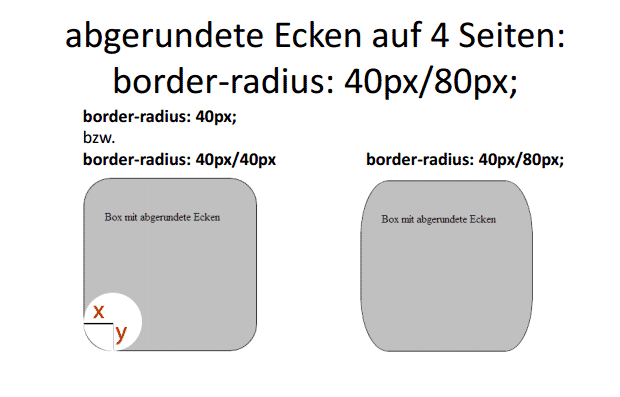
Die bisher symmetrische Rundung können wir asymmetrisch machen. Dazu benötigen wir dann 2 Angaben für die Rundung. Eine für die X-Richtung und eine für die Y-Richtung.

Die CSS-Anweisung wird mit dem zweiten Wert ergänzt. Die Trennung der 2 Werte erfolgt über den Slash. Der 1. Wert ist für die X-Achse, der 2. Wert für die Y-Achse.
border-radius: 40px/80px;
Für die einzelnen Ecken gibt es dann die lange Schreibweise.
border-top-left-radius: 40px/80px;
border-top-right-radius: 50px/90px;
border-bottom-left-radius: 30px/70px;
border-bottom-right-radius: 60px/20px;
Damit es nicht zu einfach ist: Für die Erweiterung bei -webkit ist eine andere Schreibweise notwendig. Dort darf kein Slash angegeben werden.
-webkit-border-top-left-radius: 40px 80px;
-webkit-border-top-right-radius: 50px 90px;
-webkit-border-bottom-left-radius: 30px 70px;
-webkit-border-bottom-right-radius: 60px 20px;
Und damit es noch irritierender für den Nutzer wird. Für -moz-Browser ist die Angabe wieder ein wenig anders. Die Angabe der Ecke erfolgt am Ende und wird zusammengeschrieben:
-moz-border-radius-topleft: 40px 80px;
-moz-border-radius-topright: 50px 90px;
-moz-border-radius-bottomleft: 30px 70px;
-moz-border-radius-bottom-right: 60px 20px;
Wichtig ist noch die richtige Reihenfolge! Erst die speziellen Angaben für -webkit und -moz und dann die allgemeinen CSS3-Schreibweise, damit in Zukunft alle Browser diese verwenden können! Es sieht dann für das obiges Beispiel wie folgt aus:
-webkit-border-top-left-radius: 40px 80px;
-webkit-border-top-right-radius: 50px 90px;
-webkit-border-bottom-left-radius: 30px 70px;
-webkit-border-bottom-right-radius: 60px 20px;
-moz-border-radius-topleft: 40px 80px;
-moz-border-radius-topright: 50px 90px;
-moz-border-radius-bottomleft: 30px 70px;
-moz-border-radius-bottom-right: 60px 20px;
border-top-left-radius: 40px/80px;
border-top-right-radius: 50px/90px;
border-bottom-left-radius: 30px/70px;
border-bottom-right-radius: 60px/20px;
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

