Unterschiedlich abgerundete Ecken über CSS3: border-radius
Unabhängig voneinander, kann jedem Eck eine andere Rundung mit der CSS-Anweisung border-radius mitgegeben werden. So können z.B. schön Reiter nachgebildet werden, die ja nur oben Rundungen haben. Über die Kurzschreibweise des Befehls border-radius kann man viel Tipparbeit sparen.

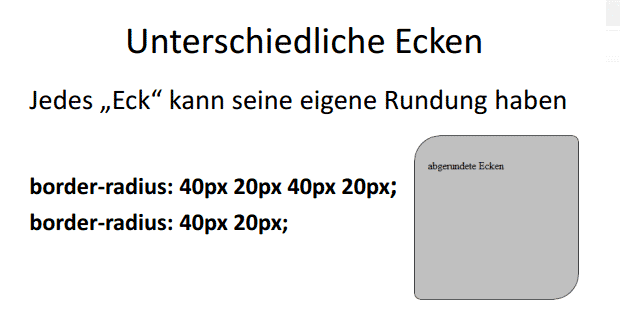
Über die CSS-Anweisung border-radius, kann über die Angabe mehrerer Werte für jede Ecke eine eigene Rundung eingestellt werden. Dazu verwenden wir die CSS-Anweisung wie folgt:
border-radius: 40px 20px 40px 20px;
Dabei werden die Werte wie bei der Uhrzeit angegeben (Richtung). Der erste Wert ist für links oben, zweiter Wert für rechts oben, dritter Wert für rechts untern und vierter Wert für links unten.
Eine Möglichkeit für eine noch kürzere Schreibweise ist:
border-radius: 40px 20px;
Dabei gilt der erste Wert für links oben und rechts unten. Der zweite Wert gilt für rechts oben und links unten. Das macht natürlich nur Sinn, wenn diese 2 gegenüberliegenden Ecken eine identische Rundung haben.
Erweitern wir den Quellcode vom letztem Kapitel (hier für copy & paste der HTML-Code)
<!DOCTYPE html>
<html lang="de">
<head>
<title>CSS3: border-radius</title>
<meta charset="UTF-8">
<link href="css3-abgerundete-ecken-unterschiedlich.css"
rel="stylesheet">
</head>
<body>
<div id="box1">
Box mit abgerundeten Ecken
</div>
</body>
</html>
Der bisherige CSS-Block:
#box1 {
background-color: silver;
position: absolute;
top: 100px;
left: 100px;
width: 150px;
height: 150px;
border: 1px solid black;
border-radius: 40px;
}
#box1 {
padding: 20px;
}
Nun erweitern wir die Anweisung border-radius um die entsprechenden Werte:
border-radius: 40px 10px 90px 60px;
Wir bekommen dann in modernen Browsern, die CSS3 unterstützen, unterschiedlich gerundete Ecken.
Langschreibweise für entsprechendes Eck
Es gibt auch eine lange Schreibweise, die natürlich die Gefahr für Tippfehler erhöht.
border-top-left-radius:
border-top-right-radius:
border-bottom-left-radius:
border-bottom-right-radius:
Besonderheiten hier sind, dass für -webkit und -moz die Schreibweisen erstaunlich anders sind.
Bei Firefox wird die Angabe der Ecke am Ende und zusammengeschrieben:
-moz-border-radius-topleft:
Bei Webkit-Browsern wird ein Leerzeichen benötigt:
-webkit-border-radius: 40px 30px;
Aufgabe zu unterschiedlichen Ecken
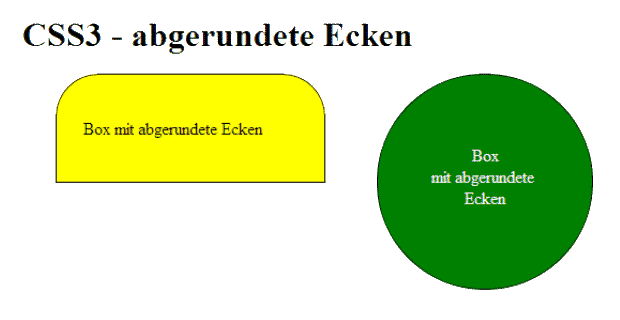
Bitte folgendes Aussehen umsetzen. In Gelb dargestellt der typische Reiter für Karteikarten. In Grün ein Kreis mit Schrift im Zentrum. Tipp zum Kreis: Wenn man bei einem Viereck die Ecken lang genug eine Rundung mitgibt, erhält man einen Kreis. Das ist auch sehr einfach berechenbar :) – mal im Kopf überschlagen, wie groß die anzugebende Rundung ist (und dann testen).

Zum Testen im eigenen Browser, ob er diese CSS3-Anweisungen unterstützt:
https://www.html-seminar.de/beispielcode/beispiel-css3-border-radius-abgerundete-ecken-loesung.htm
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

