Radialer (kreisförmiger) Farbverlauf – mehr Realismus beim Lichtfall
In der Realität kommen sehr wenige lineare Farbverläufe vor (wenn dann künstlich digital erzeugt oder von einem Malermeister). Meistens wird durch eine punktförmige Lichtquelle Farb- oder Helligkeitsverläufe „erzeugt“. Hier sehen wir dann einen radialen Verlauf in Form eines Kreises bzw. einer Ellipse.
Dazu gibt es die CSS-Anweisung radial-gradient. Verändern wir unser Beispiel aus dem vorherigen Kapitel.
Der HTML-Code bleibt gleich:
<h1>CSS3 radialer Farbverlauf</h1>
<div id="box1">1</div>
Auch der grundlegende CSS-Code bleibt gleich:
#box1 {
background-color: orange;
width: 300px;
height: 300px;
position: absolute;
top: 150px;
left: 50px;
}
Für den Farbverlauf wird nun folgende Angabe gemacht:
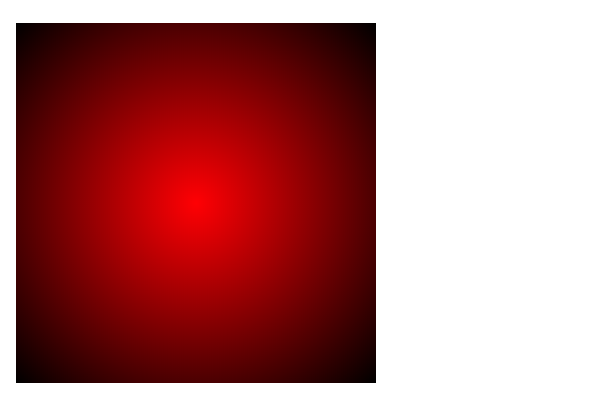
background-image: radial-gradient(red, black);
Wir erhalten nun einen kreisförmigen Farbverlauf, der exakt in der Mitte unserer Box startet.

Weiteren Parameter kennen wir schon von den linearen Farbverlauf. Hier nur als Beispiel herausgegriffen die Breite mit 200px:
background-image: repeating-radial-gradient(red, black 200px);
Im Mittelpunkt wird nun unsere Farbe gesetzt (im Beispiel rot) mit einem Verlauf nach schwarz in die Ecken.

Radialer Farbverlauf in Form einer Ellipse
In unserem Beispiel ist die Grundfläche viereckig mit gleichen Kantenlängen. Machen wir unsere Box nun dreimal so breit wie hoch, dann entsteht ein komplett anderer Farbverlauf:
#box1 {
background-color: orange;
width: 900px;
height: 300px;
}
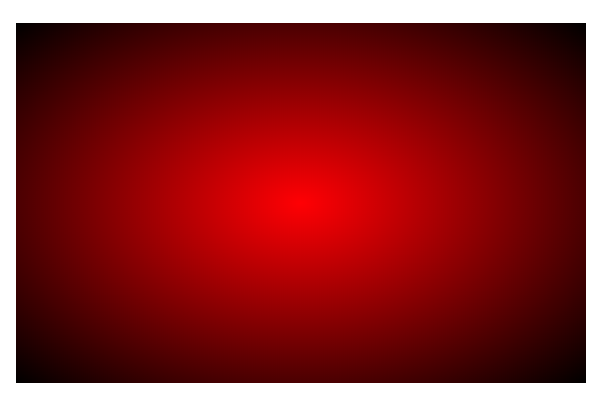
Das Ergebnis unserer Änderung der Anzeigebreite:

Nun wird aus unserem Kreis eine Ellipse. Es wird versucht, dass der ursprüngliche Kreis sich gleichmäßig in der vorhandenen Fläche verteilt – wir erhalten dadurch eine Ellipse.
Wenn wir das nicht wollen, müssen wir das in CSS angeben.
Radialer Farbverlauf in Form eines Kreises erzwingen
Wollen wir aber für unsere Ausgabe auf jeden Fall einen Kreis, müssen wir dies auch angeben. Innerhalb der Klammern wird die Anweisung circle als erstes gemacht.
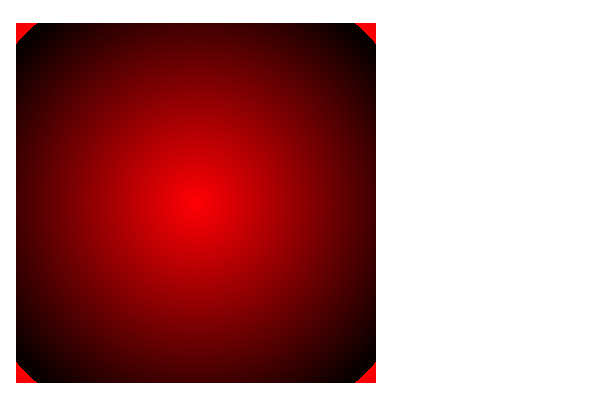
background-image: radial-gradient(circle, red, black);

Wir können als Wert entweder „ellipse“ oder „circle“ mitgeben. Ohne eine gemachte Angabe wird als Standard beim Farbverlauf eine Ellipse verwendet.
Der normale Start des Kreises ist immer die Mitte der Fläche.
Startpunkt des Kreisverlaufs festlegen
Der Startpunkt des Kreisverlaufs kann festgelegt werden. Dazu stehen uns diese 4 Parameter zur Verfügung:
closest-sidefarthest-sideclosest-cornerfarthest-corner
Zu dem Parameter wird noch eine Entfernung benötigt. Im folgenden Beispiel in Prozentangaben.
Und nun der entsprechende Aufbau der CSS-Anweisung:
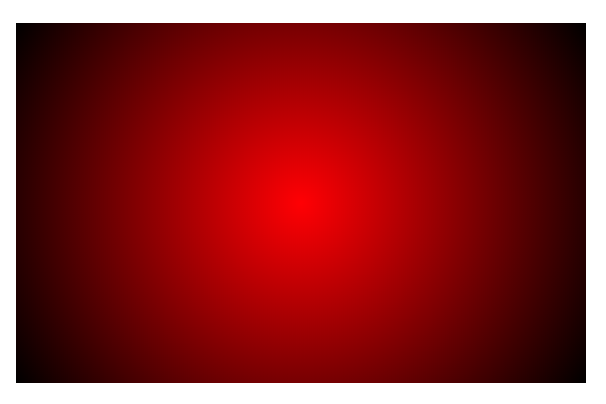
background-image: radial-gradient(farthest-side at 10% 10%, red, black);
Wir erhalten durch diese Angaben folgende Anzeige:

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

