Druckausgabe in HTML optimieren – Waisenkind und Witwe
Natürlich stolpert man über die Bezeichnungen Waisenkind (engl. „orphan“) und Witwe (engl. „widow“). Was sagt das aus und für was steht das bei der Druckausgabe von HTML-Seiten?

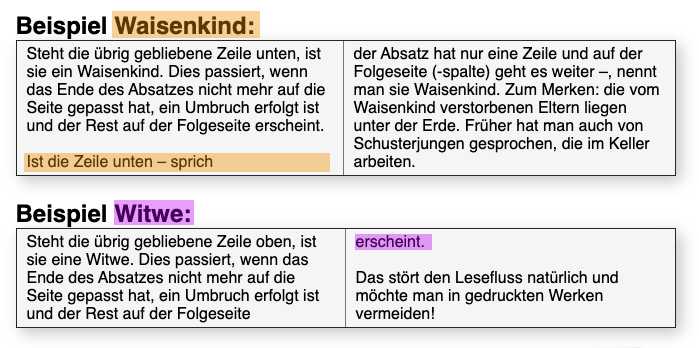
Waisenkinder – die letzte(n) Zeile(n) auf einer Seite
Das Waisenkind wurde verlassen – es steht alleine am Ende einer Seite und der weiter dazugehörige Absatz steht auf der folgenden Seite. Das will man natürlich nicht, da es den Lesefluss stört. Daher möchte man das bei gedruckten Seiten vermeiden und kann über CSS angeben, wie viele Zeilen auf jeden Fall zusammenbleiben müssen bzw. wann auf die nächste Seite umgebrochen wird. Hier haben wir also die Angabe von ophans - die englische Mehrzahl des Waisenkindes. Anmerkung: man findet in der Literatur auch den Begriff des Schusterjungen.
p {
orphans:3;
}
Als Merkhilfe: Waisenkinder wurden verlassen und oft sind die Eltern tot und begraben. Diese liegen also tiefer.
Witwen – die erste(n) Zeile(n) Zeilen einer Seite
Haben wir nur 1 Zeile auf einer neuen Seite und die restlichen Zeilen des Absatzes sind noch auf der vorherigen Seite spricht man von „Witwe“ (früher wurde hierfür in der Typografie auch die Bezeichnung „Hurenkind“ verwendet).
Auch dies stört bei gedruckten Büchern den Lesefluss. Daher möchte man dies unterbinden und kann in CSS dies über die Anweisung widows
p {
widows:3;
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

