Bevorzugtes Farbschema (hell/dunkel) vom Betriebssystem automatisch für Website
Möchte man die Farbgebung der Website auf Basis des bevorzugten Farbschemas des Betriebssystems des Nutzers ausgeben, ist das über die CSS-Abfrage prefers-color-scheme: kein Problem mehr.
Aber holen wir ein wenig aus. In den letzten Jahren kam die Möglichkeit auf, dass der Nutzer bei seinem Betriebssystem das bevorzugte Farbschema in Richtung hell oder dunkel einstellen kann. Dies hat den Vorteil, dass bei Nacht und dunkeln Farbschema dies deutlich schonender für die Augen ist. Nicht jeder mag ja eine Nachttischlampe in Form seines Monitors haben.
Was beim Betriebssystem super funktioniert, wird beim Aufruf der meisten Websites wieder zunichtegemacht. Die meisten Websites haben ein festgelegtes Farbschema. Ist dieses auf hell eingestellt, dann strahlt die Website trotz des vom Betriebssystem auf dunkel eingestellten Farbschemas.
Das muss nicht sein. Für unser Webdesign können wir sehr einfach das Betriebssystem-Farbschema abfragen!
Die prefers-color-scheme-Media-Query für Abfrage vom Betriebssystem-Farbschema
Es ist über eine Media-Query sehr einfach möglich, dass vom Nutzer eingestellte Betriebssystem-Farbschema zu ermitteln. Im folgenden Beispiel wird die Hintergrundfarbe der Website entsprechend verändert.
Schauen wir erst die Standardeinstellungen an. Wir vergeben als Standardeinstellung ein Schwarz als Hintergrundfarbe und als Schriftfarbe dann weiß.
html, body {
color: white;
background-color: black;
font-family: sans-serif;
transition: 0.5s;
}
Nun überprüfen wir anhand einer Media-Query, was das Betriebssystem wünscht:
@media (prefers-color-scheme: ____ ) { …
Es stehen uns 2 Werte für das präferierte Farbschema zur Verfügung:
light:zeigt an, dass der Nutzer für sein Betriebssystem eingestellt hat, dass helle Seiten mit dunkler Textfarbe bevorzugt wirddark:zeigt an, dass der Nutzer für sein Betriebssystem eingestellt hat, dass dunkle Seiten mit heller Textfarbe bevorzugt wird
Aus diesen Informationen können wir unsere 2 Media-Query erstellen, die unsere Standard-Einstellung überschreiben (was den Vorteil hat, wenn ein alter Browser unterwegs ist, der diese CSS-Anweisung noch nicht kennt einfach die Standardvorgabe für die Anzeige der Website genutzt wird)
@media (prefers-color-scheme: dark) {
html, body {
background-color: dimgrey;
color: white;
}
}
@media (prefers-color-scheme: light) {
html, body {
background-color: antiquewhite;
color: black;
}
}
Das war es schon – innerhalb der beiden Media-Query können wir nun beliebig viele CSS-Anweisungen packen, damit das Erscheinungsbild unserer Website optimal ist.
Testen von bevorzugtes Farbschema und prefers-color-scheme:
Zum Testen möchte man natürlich nicht die ganze Zeit diese Einstellung im Betriebssystem ändern. Daher bieten die Browser dazu die entsprechenden Umstellungen:
Chrome und Umstellen von prefers-color-scheme: zum Testen
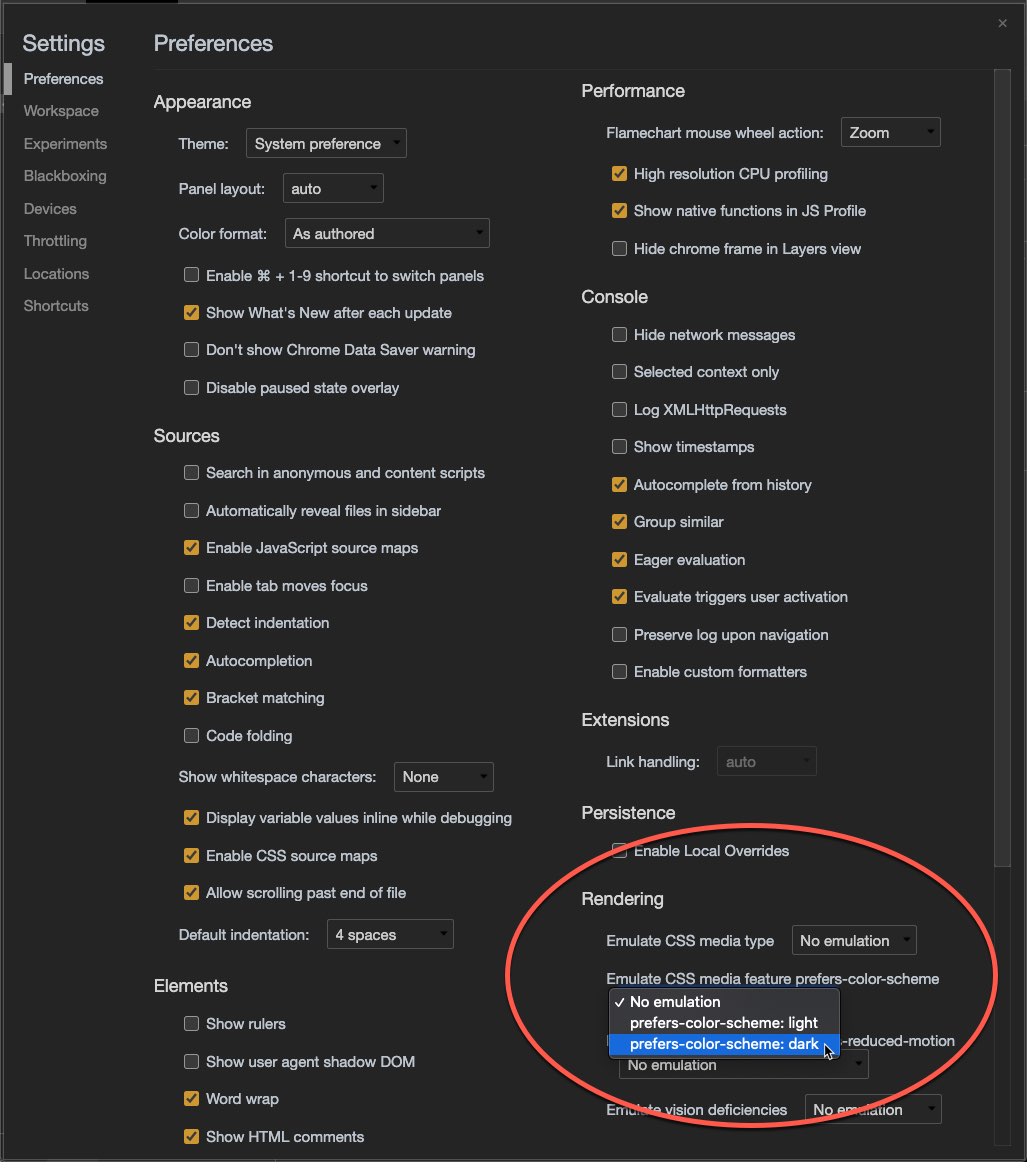
Unter Chrome (aktuelle Version) findet sich in den DevTools bei den Einstellungen die Möglichkeit zwischen dark und light umzustellen bei dem Punkt „Rendering“ und „Emulate CSS media feature prefers-color-scheme“:
Dazu die Dev-Tools aufrufen und dort auf die Einstellungen gehen (rechts das Zahnrad anklicken). Hier im ersten Punkt unter den Settings „Preferences“:

Firefox und Umstellen von prefers-color-scheme: zum Testen
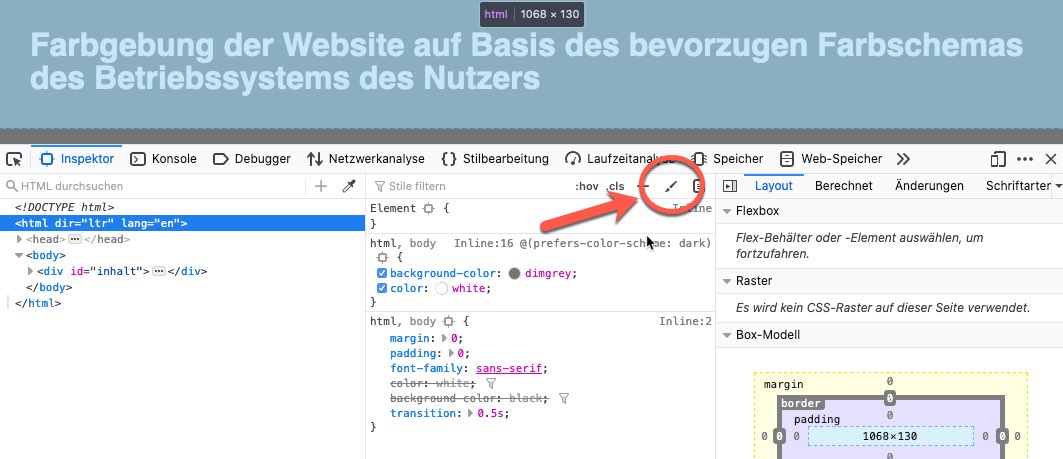
Auch die aktuelle Version von Firefox bietet die Möglichkeit. Dazu muss allerdings erst dies für den „Inspektor“ bei „Web-Entwickler“ aktiviert werden.
Dazu in die URL eintragen (auf eigene Gefahr!):
- about:config
- devtools.inspector.color-scheme-simulation.enabled
Der Schalter muss auf „true“ gesetzt werden.
Danach haben wir im Inspektor die Möglichkeit die Simulation von prefers-color-scheme: umzustellen anhand eines Logos:

Viel Spaß beim Testen und dem Erstellen von schönen und für den Nutzer optimaler Websites.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

