Texteffekt eingestanzte Schrift über text-shadow
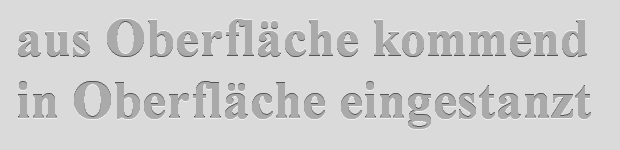
Schrift mit der Wirkung, als würde diese in eine Oberfläche eingestanzt, bzw. sich aus einer Fläche erheben. Dieser visuelle Effekt ist über text-shadow sehr einfach möglich. Zwei Schatten werden in entgegengesetzter Richtung projiziert. Wenn der helle Schatten oben und der dunkle Schatten unten ist, wirkt es, als würde die Schrift aus der Oberfläche hervortreten. Ist der dunkle Schatten oben und der helle unten, ist die Wirkung, als würde der Bereich in die Oberfläche vertieft eingestanzt worden sein.

Wir benötigen für diesen Effekt 2 gegenläufige Schatten. Einen hellen (im Beispiel #eeeeee) und einen dunklen (im Beispiel #555555)
text-shadow: 0px -1px 0px #eeeeee,
0px 1px 0px #555555;
Schauen wir es uns direkt im Beispiel an. Unser Inhalt für die HTML-Seite:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Textwirkung: eingestanzt/erhabentitle>
<meta charset="UTF-8">
<link href="css3-text-shadow-effekt-1.css"
rel="stylesheet">
</head>
<body>
<p class="buchdruck">
<span class="erhaben">aus Oberfläche kommend</span><br>
<span class="eingestanzt">in Oberfläche eingestanzt</span>
</p>
</body>
</html>
Im CSS-Bereich geben wir dem Hintergrund eine Farbe mit, damit die Wirkung besser zur Geltung kommt.
Dieser Effekt benötigt auch eine gewisse Schriftgröße (und Farbe). Daher eignet der Effekt sich oft nur für Überschriften.
body {
background-color: #DADADA;
}
.buchdruck {
font-size: 40pt;
color: #aaaaaa;
font-weight: bold;
}
.erhaben {
text-shadow: 0px -1px 0px #EEEEEE,
0px 1px 0px #555555;
}
.eingestanzt {
text-shadow: 0px -1px 0px #555555,
0px 1px 0px #EEEEEE;
}
Am Rande bemerkt: Warum wirkt ein Effekt, als wäre die Schrift in die Oberfläche eingestanzt und der andere Effekt wie das Gegenteil? Es liegt an unserem Erfahrungsschatz, wie Licht Schatten wirft und wie wir i.d.R. Licht nutzen. Einfach vorstellen, wir lesen ein Buch. Dann wird das Licht von vorne kommen, damit unser eigener Schatten uns nicht beim Lesen stört. Der vom Buch uns zugewendete Bereich, wird einen dunklen Schatten in unsere Richtung werfen und die Buchkante, die dem Licht zugewendet ist, hat eine Lichtkante (wird in der Fotografie so genannt).
Haben wir eine Vertiefung vor uns, wird die abgewandte Kante einen dunklen Schatten werfen.
Visuelle Wahrnehmung beruht auf unseren Erfahrungsschatz. That‘s it.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

