Lösung zur Aufgabe mit Outline-Schrift über text-shadow
Über text-shadow kann jede Schrift, als Outline-Schrift dargestellt werden. Die Schriftfarbe selber, wird weiß und die Schatten werden in der gewünschten Farbe darstellt.

Dazu gibt es 2 verschiedene Lösungswege.
Als erstes benötigen wir unser Standard-HTML5-Gerüst mit Textinhalt:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Outline-Schrift über CSS3 text-shadow</title>
<link href="css3-loesung-text-shadow.css"
rel="stylesheet">
</head>
<body>
<h1>Outline-Schrift über CSS3 text-shadow</h1>
</body>
</html>
Im CSS-Bereich gehen wir nun auf die Überschrift los und geben dieser eine größere Schriftgröße mit (damit wir den Effekt beim Textschatten besser sehen). Zusätzlich nehmen wir eine serifenlose Schrift.
h1 {
font-size: 2em;
font-family: sans-serif;
}
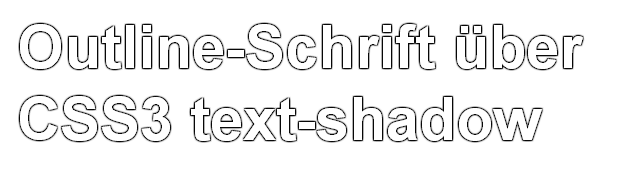
Für den Outline Effekt benötigen wir nun den CSS3-Befehl text-shadow, um über den gezielten Einsatz des Textschattens, die Wirkung einer Outline-Schrift zu erzielen. Die Schrift selber bekommt die Schriftfarbe Weiß und der Textschatten bekommt keinen Versatz nach X oder Y.
h1 {
font-size: 2em;
font-family: sans-serif;
color: white;
text-shadow: 0 0 5px black;
}
Die Angabe der Härte, von hier im Beispiel 5 Pixel, ist abhängig von der gewählten Schriftgröße. Da einfach mal probieren, was gut aussieht.
Somit haben wir den ersten Lösungsansatz.
Zweiter Lösungsansatz für Outline-Schrift
Eine weitere Variante ist, einfach 4 Schatten zu machen, jeweils mit einem Versatz in einer der Ecken. Zum Vergleich, mit dem ersten Lösungsansatz, machen wir es direkt darunter. Es wird also die HTML-Datei ergänzt um ein <h2>, mit demselben Inhalt.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Outline-Schrift über CSS3 text-shadow</title>
<link href="css3-loesung-2-text-shadow.css"
rel="stylesheet">
</head>
<body>
<h1>Outline-Schrift über CSS3 text-shadow</h1>
<h2>Outline-Schrift über CSS3 text-shadow</h2>
</body>
</html>
Im CSS-Bereich bekommt die <h2> die gleiche Schriftgröße wie die <h1> – damit wir den Outline-Effekt auch direkt vergleichen können.
h1 {
font-size: 2em;
font-family: sans-serif;
color: white;
text-shadow: 0 0 5px black;
}
h2 {
font-size: 2em;
font-family: sans-serif;
color: white;
}
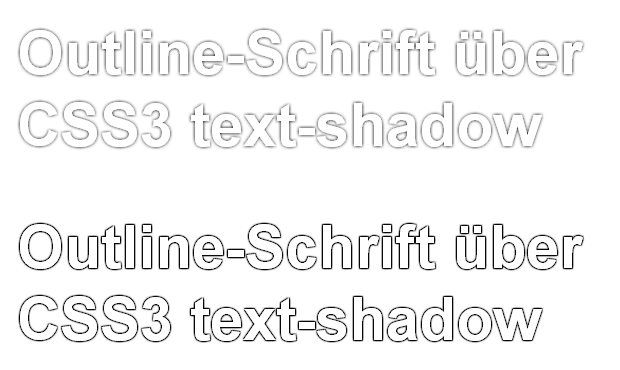
Der Schatten bekommt nun 4 Richtungen.
h1 {
font-size: 2em;
font-family: sans-serif;
color: white;
text-shadow: 0 0 5px black;
}
h2 {
font-size: 2em;
font-family: sans-serif;
color: white;
text-shadow: 1px 1px 1px black,
1px -1px 1px black,
-1px 1px 1px black,
-1px -1px 1px black;
}
Als Lösung erhalten wir dann in aktuellen Browsern folgende Ausgabe:

Oder zum Testen im eigenen Browser:
https://www.html-seminar.de/beispielcode/beispiel-css3-text-shadow.htm
Tipp am Rande, für Sicherheit vor alten Browsern: Da die Schriftfarbe auf diese Art auf jeden Fall umgesetzt wird (sprich weiß), der Schatten über text-shadow nur bei aktuellen Browsern, die CSS3 unterstützen, macht es Sinn (damit weiße Schrift auf weißem Grund vermieden wird, falls es ein alter Browser ist) die Schrift in der HSL-Schreibweise anzugeben (siehe entsprechendes Kapitel am Anfang des CSS3-Kapitels) und vor dieser eine lesbare Farbe für ältere Browser, die dann von neueren Browsern überschrieben wird.
Durch Hintergrundfarbe bzw. ein Hintergrundbild, kann die Outline-Schrift noch stärker zu Geltung kommen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

