Schriftfamilien festlegen über font-family:
Über CSS kann man für das Aussehen des Textes die Schriftfamilie auswählen. Dazu gibt es die CSS-Anweisung font-family.
Wichtig für das Verständnis ist die Einteilung von Schriftfamilien sowie die Möglichkeiten und Begrenzungen durch die verschiedenen Betriebssystemen.

Einteilung von Schriftfamilien
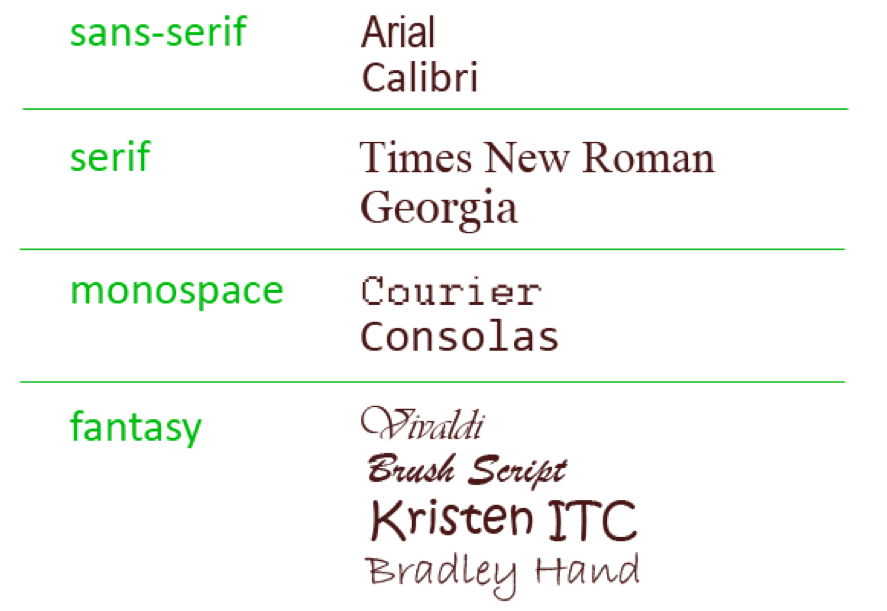
Die 3 wichtigsten Familien sind:
- serif
- sans-serif
- monospace
Was verbirgt sich hinter den Bezeichnungen?
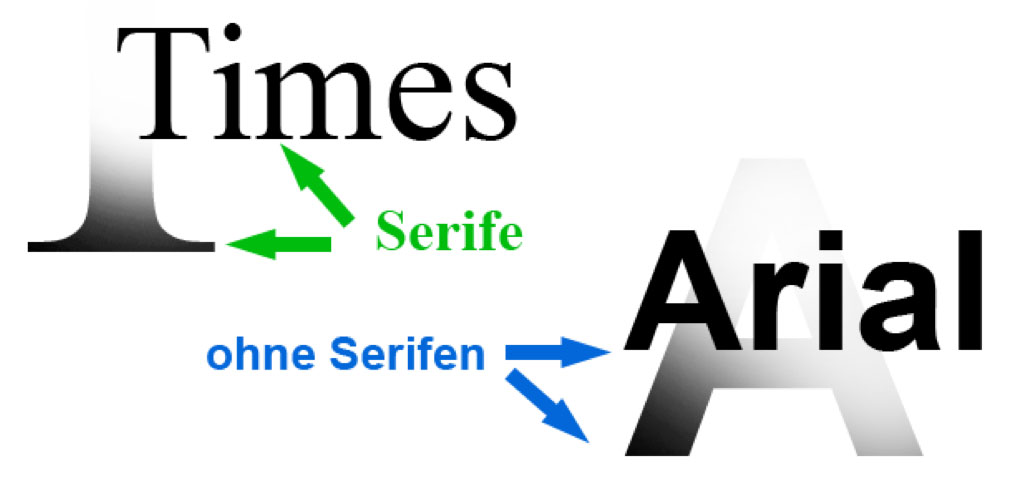
serif: Serifen-Schriften sind Schriften mit „Standfüßchen“. Die typischen Schriften in Zeitungen und alt gediegenen Publikationen.
sans-serif: bei serifenlosen Schriften (daher die französische Bezeichnung „sans“ für „ohne“) fehlen diese Standfüße. Diese Schriften wirken moderner (erschienen auch erst 1803 auf der Bildfläche).

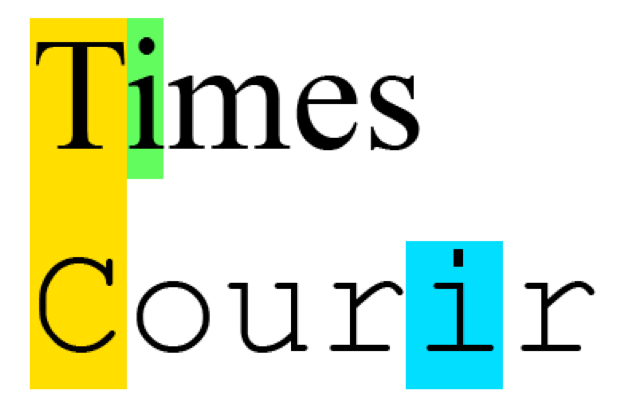
monospace: Monospace zeichnet sich durch die gleichen Breiten aller Buchstaben und Zahlen aus. So benötigt ein „W“ die gleiche Breite wie ein „i“. Diese Schriften mit fester Zeichenbreite wird auch als dicktengleich bezeichnet. Vorteil ist, dass man gut Zahlen untereinander darstellen kann, ohne diese ausrichten zu müssen.

Es gibt noch weiterhin „cursiv“ und „fantasy“ als generische Schriftfamilie.
Grundsätzlich können wir also die CSS-Anweisung font-family diese einsetzen:
h1 {
font-family: monospace; /* für eine dicktengleiche Schrift */
}
h1 {
font-family: sans-serif; /* für eine serifenlose Schrift */
}
Diese Schriftfamilien sollten auch immer als Fallback dienen! Wofür Fallback? Wir können auch Schriften vom Betriebssystem einsetzen. Allerdings verfügen unterschiedliche Betriebssystem über unterschiedliche Schriften. Dazu einfach einmal sich die Listen von Wikipedia zu macOS ( https://en.wikipedia.org/wiki/List_of_typefaces_included_with_macOS ) bzw. Windows ( https://en.wikipedia.org/wiki/List_of_typefaces_included_with_Microsoft_Windows ) ansehen.
Schriften vom Betriebssystem nutzen
Um die Schriften des Betriebssystems zu nutzen, wird dieser Namen einfach angegeben. Wollen wir von Windows die Schrift „Arial“ nutzen, geben wir diese einfach über die CSS-Anweisung an:
font-family: Arial;
Zusätzlich sollte immer zu Sicherheit die generische Schriftfamilie angegeben werden. Arial ist eine serifenlose Schrift, daher wird dann zusätzlich über Komma getrennt dann „sans-serif“ angegeben.
font-family: Arial, sans-serif;
Findet das Betriebssystem also keine Schriftfamilie „Arial“ im Betriebssystem vor, dann wird die Standard-Serifenlose Schrift genutzt.
Es können auch mehrere Schriftfamilien angegeben werden. Es wird der Reihe nach diese als Fallback genutzt.
font-family: Arial, Helvetica, sans-serif;
Nutzt ein Besucher einen Mac, wird es dort keine Schriftart „Arial“ geben und es wird dann nach der Schriftart „Helvetica“ gesucht. Diese wird auf dem Mac auch gefunden. Wäre diese nicht vorhanden (weil beispielsweise eine Linux-Distribution ohne diese Schriften genutzt wird), kommt wieder die allgemein serifenlose Schrift des Betriebssystems zum Zug.
Externe Schriften
Es können auch „extern“ Schriften wie Google Fonts eingesetzt werden. Dazu gibt es dann ein eigenes Kapitel.
In den folgenden Kapiteln schauen wir uns die Möglichkeiten an, die bereits verfügbaren Schriften aufzupeppen und ideal für unsere Bedürfnisse und Projekte zu nutzen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

