Schrift: Zeilenhöhe und Abstände
Die Abstände zwischen den Zeilen sind ein wichtiger Ansatzpunkt um eine gut lesbare Website zu erhalten. Hier geht die bessere Nutzbarkeit vor Design – in der Regel wird es Hand in Hand gehen. Natürlich kann man sagen, dass sich bei den Standardeinstellungen bestimmt jemand irgendwas gedacht haben muss und deshalb diese bestimmt gut sind. Dazu muss man wissen, dass diese Einstellungen aus den Zeiten herkommen, wo die Monitore noch klein und Platz kostbar war. Man war also bemüht auf wenig Platz Text unter zu bringen – man hat also einen sehr geringen Zeilenabstand eingestellt.
Warum wir mehr Zeilenabstand wollen, hat mit der Ergonomie von lesbaren Texten zu tun. Unser Auge muss beim Erreichen des Zeilenendes, zum Anfang der nächsten Zeile springen. Das ist einfacher, wenn genügend Zeilenabstand vorhanden ist. Vorteilhaft ist auch, wenn die Zeilen nicht zu lang werden. Daher gibt es für die deutsche Sprache die Faustformel 7-9 Wörter. Hier aber erst der Zeilenabstand.
Dafür gibt es die CSS-Anweisung line-height:1.5em;
Bei der Angabe der Maßeinheit ist die Wahl von einer relativen Maßeinheit em sinnvoll, damit bei Änderung der Schriftgröße, der Zeilenabstand automatisch passend angezeigt wird. Daher wird im Beispiel mit 1.5em gearbeitet. Bitte beachten – es ist englische Schreibweise! Nachkommazahlen bei CSS-Werten werden immer mit einem Punkt geschrieben!
Erst bei mehrzeiligem Text wird der Effekt sichtbar. Daher hilft auch das Browserfenster schmaler zu schieben (oder einfach mehr Text einzugeben).
Tipp: eine Zeilenhöhe zwischen 1.4em und 1.7em ist gut für eine bessere Lesbarkeit.
Abstand Buchstaben / Wörter
letter-spacing: 0.3em;
Abstände zwischen den einzelnen Buchstaben - sollte relativ angegeben werden, also in em.
word-spacing: 0.5em;
Abstände zwischen den einzelnen Wörtern - sollte relativ angegeben werden, also in em.
Aufgabe
Bitte Überschrift 2 (<h2>) mit folgendem Design:
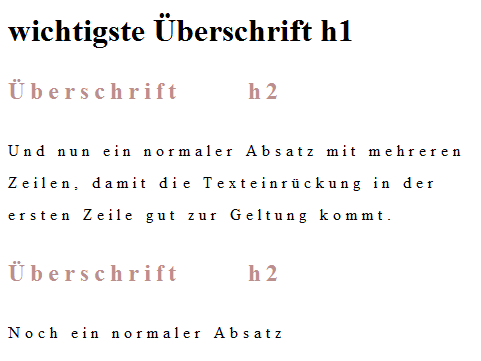
- Farbe: rostbraun
- Zeilenhöhe: 2em
- Abstände zwischen den einzelnen Buchstaben: 0.3em
- Abstände zwischen den einzelnen Wörtern: 3.5em
- Zeilenhöhe: 2em
- Abstände zwischen den einzelnen Buchstaben: 0.3em

Anmerkung: An diesem Beispiel ist die Auswirkung des Zeilenabstands erst beim mehrzeiligen Text zu sehen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

