Text ausrichten: linksbündig, zentriert, rechtsbündig oder Blocksatz – text-align
Über CSS können wir unseren Text sehr einfach ausrichten. Dazu stehen die üblichen Arten zur Verfügung:
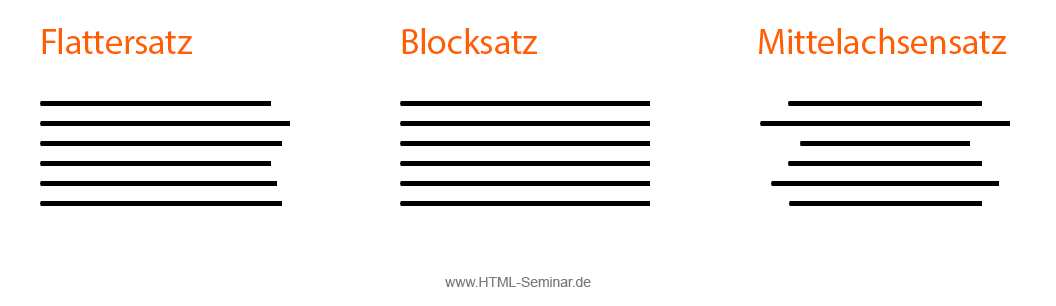
- Flattersatz (linksbündig und rechtsbündig)
- Blocksatz
- Mittelachsensatz (zentriert, mittig)

Die Auswahl hängt von der Zielsetzung ab, die man mit diesem Text erreichen möchte. Gedichte wird man oft zentrieren und in Form des Mittelachsensatzes ausgeben, in der Tageszeitung findet man üblicherweise den Blocksatz und auf Websites den Flattersatz. Blocksatz ist für Websites mit Nachteilen behaftet – mehr zu den Vor- und Nachteilen der verschiedenen Arten gibt es im Kapitel Blocksatz versus Flattersatz.
CSS-Anweisung text-align um Text auszurichten
Über die Anweisung text-align stehen uns folgende Werte zur Verfügung
| CSS-Anweisung | Ergebnis |
|---|---|
| text-align: left; | Linksbündiger Flattersatz (das ist der Standard) – für Webseiten sehr gut geeignet |
| text-align: right; | Rechtsbündiger Flattersatz |
| text-align: center; | Mittelachsensatz – der Text wird um eine Mittelachse ausgegeben |
| text-align: justify; | Blocksatz |
| text-align: justify-all; | Blocksatz, in dem das Verhalten der letzten Zeile auch definiert ist (siehe weiter Unten text-align-last) |
Und hier als CSS-Code:
.linksbuendig {
text-align: left;
}
.rechtsbuendig {
text-align: right;
}
.mittig {
text-align: center;
}
.blocksatz {
text-align: justify;
}
Und der zugehörige HTML-Code:
<p class="linksbuendig">Dieser Textbereich wird linksbündig ausgerichtet.</p>
<p class="rechtsbuendig">Dieser Textbereich wird rechtsbündig ausgerichtet.</p>
<p class="mittig">Dieser Textbereich wird zentriert ausgerichtet.</p>
<p class="blocksatz">Dieser Textbereich wird als Blocksatz ausgegeben.
Hier ist wichtig, dass viel Text vorliegt und in mehrere Zeilen umgebrochen
werden muss. Zum Testen kann man auch die Ausgabebreite verringern
(einfach einmal das Browserfenster schmäler ziehen).</p>
Blocksatz – problembehaftet für Website
Der Blocksatz ist bei Einsatz auf Websites mit Problemen behaftet. Oft entstehen wegen der fehlenden Worttrennung große Weißräume, die sehr unschön aussehen und das komplette Erscheinungsbild negativ beeinflussen. Um die Worttrennung zu aktivieren, muss in CSS die Anweisung hyphens: auto erfolgen! Diese ist aber nicht perfekt. Hier können fehlerhafte Trennungen erfolgen.
Zusätzlich kann die Ausgabe der letzten Zeile festgelegt werden, wobei die CSS-Anweisung text-align-last in nicht allen Browsern unterstützt wird.
Hier zum Spielen die Varianten – immer auf die letzte Zeile achten!
Folgende 3 Varianten stehen zur Verfügung:
- text-align-last: right;
- text-align-last: center;
- text-align-last: justify;
Und hier der komplette Code (mit allen notwendigen Anweisungen und aktivierter Worttrennung):
.blocksatz_r {
hyphens: auto;
text-align: justify; /* für Edge */
-moz-text-align-last: right; /* für Firefox vor 58.0 */
text-align-last: right;
}
.blocksatz_c {
hyphens: auto;
text-align: justify; /* für Edge */
-moz-text-align-last: center; /* für Firefox vor 58.0 */
text-align-last: center;
}
.blocksatz_j {
hyphens: auto;
text-align: justify; /* für Edge */
-moz-text-align-last: justify; /* für Firefox vor 58.0 */
text-align-last: justify;
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

