Hintergrundfarbe und das Box-Modell - background-color:
Wir haben in CSS die Hintergrundfarbe bereits im Kapitel über Farben kennen gelernt.
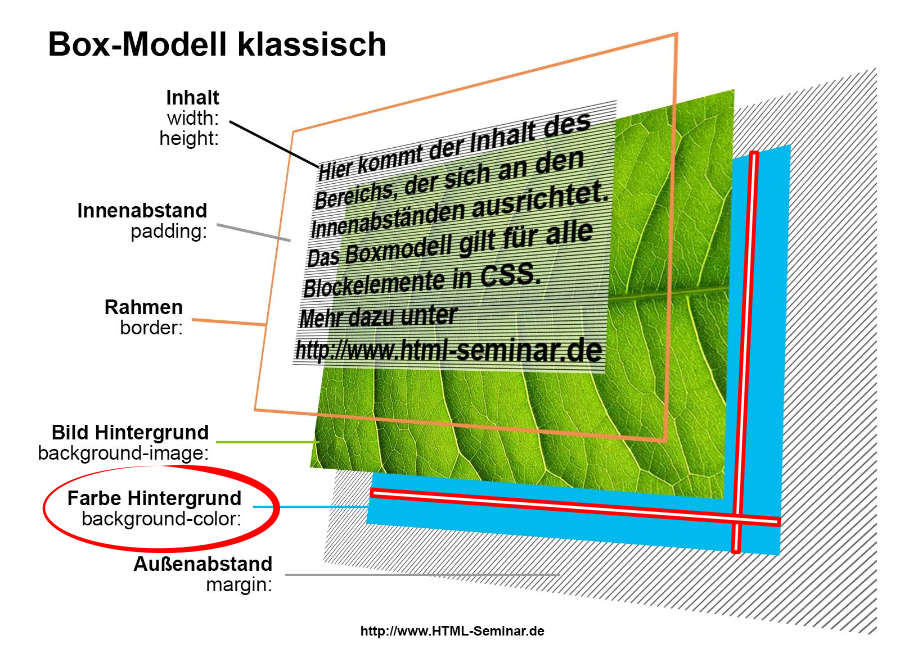
Wichtig ist für uns beim Box-Modell die Hintergrundfarbe um die Größen unserer Box sofort zu sehen. Auch wenn die Farbe als letzte Ebene noch hinter einem Bild liegt schauen wir diese uns als erstes für das Box-Modell an:

Die Farbe liegt komplett im Hintergrund. Textinhalte liegen vor der Farbe!
Wurde im Box-Modell keine Höhe festgelegt, nimmt die Box die Höhe an, die der Textinhalt benötigt. Die Hintergrundfarbe füllt in dieser Höhe die Box.
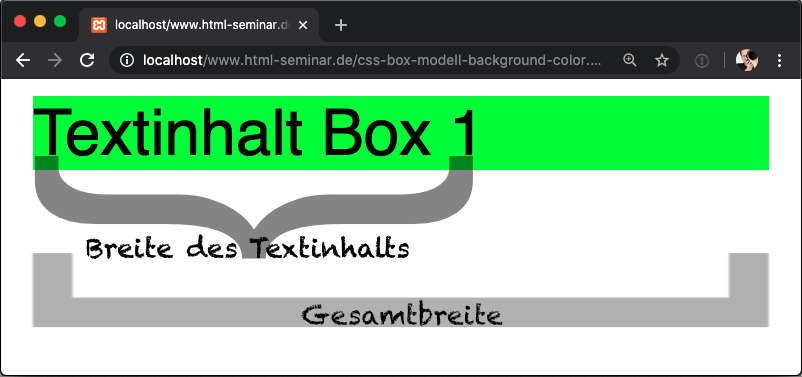
Wurde in unserem Box-Modell keine Breite definiert und unser Element ist ein Block-Element (wie z.B. bei <div>, <h1>, <p> …) wird die komplette Breite des Fensters genutzt. Hier sieht man den Vorteil der Hintergrundfarbe! Wenn der Textinhalt nur einen Teil der Breite benötigt, anhand der Hintergrundfarbe sieht man die wirklich benötigt Breite des Box-Modell-Elements.
Schauen wir es direkt an einem Beispiel an. Wir erstellen wieder eine <div>-Element und geben diesem eine Hintergrundfarbe mit:
<div id="box1">
Textinhalt Box 1
</div>
Jetzt legen wir unsere Hintergrundfarbe über CSS fest:
#box1 {
background-color: limegreen;
}
Erst wenn wir die Hintergrundfarbe für die #box1 festlegen, sehen wir die wirkliche Breite des Elements! Hier bitte auch das Browserfenster breiter und schmäler ziehen.

Profitipp Hintergrundfarbe für Designentwicklung
Während dem Entwickeln eines Designs für eine Website ist die Hintergrundfarbe die perfekte Lösung um nicht im Nebel zu stochern. Auch wenn das Element für das endgültige Design keine Hintergrundfarbe haben sollte ist während der Entwicklungszeit diese extrem hilfreich. Daher Hintergrundfarben einsetzen und die Ausmaße aller Elemente sind immer sichtbar!
Wenn man sich überlegt anstelle der Hintergrundfarbe einen Rahmen dem Element zu verpassen ist der Gedanke zwar grundsätzlich richtig, aber kann leider zu Problemen führen. Jeder Rahmen benötigt Platz (und wenn es nur 2 Pixel sind). Dieser benötige Platz kann dann zu Problemen führen. Mehr zu Rahmen und Box-Modell folgt noch.
#klugscheissermodus: oben wurden nur Block-Elemente erwähnt, was ist mit Inline-Elementen?
Hat man anstelle eines Blockelements ein Inline-Element (z.B. <strong>), kann man genauso das Box-Modell mit seiner Hintergrundfarbe anwenden. Einfach einmal probieren. Es ändert sich nur, dass die Breite immer nur die Breite des verwendeten Text-Inhalts ist. Diese Art der Darstellung kann man allerdings über CSS ändern – dazu später mehr im Kapitel zu display.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

