CSS Breite festlegen über width:
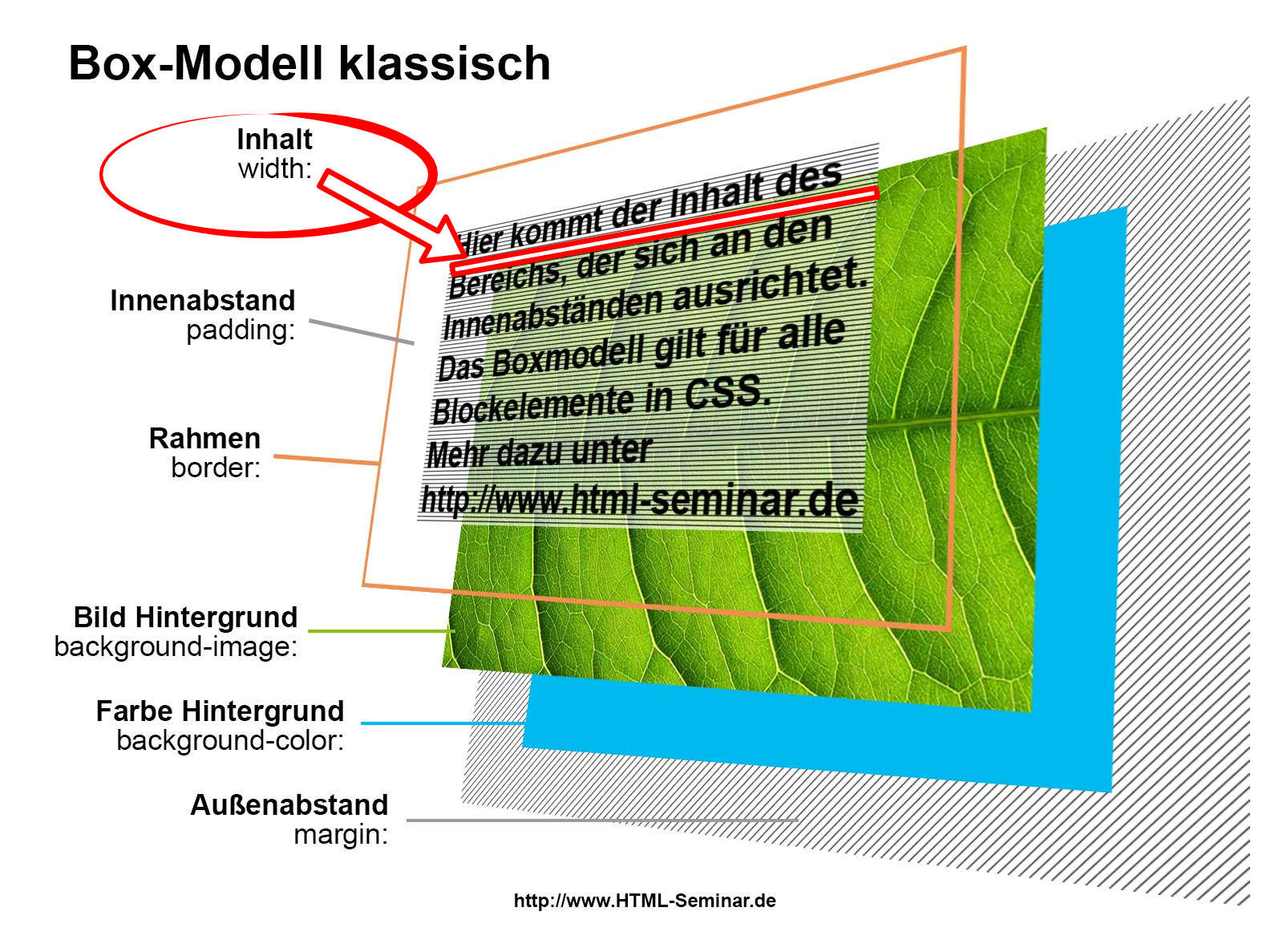
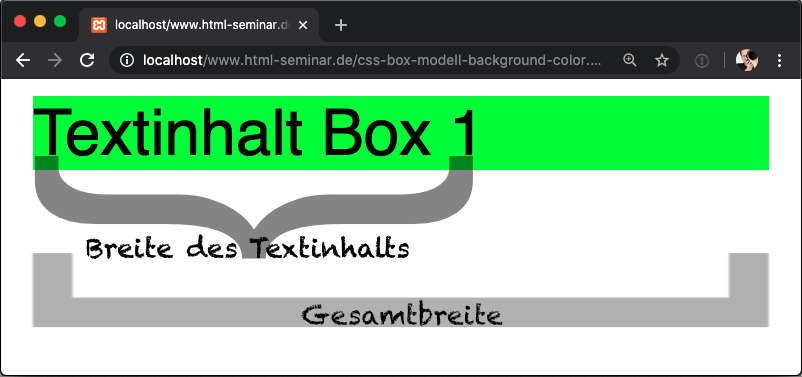
In der Grafik zum Box-Modell sehen wir, dass jeder Inhalt eine Breite und eine Höhe hat.

Schauen wir uns in diesem Kapitel die Breite an.
Wenn wir bei einem Block-Element wie <div> keine Angaben machen, nimmt diese die komplette Breite des Fensters ein

Möchte man nun die Breite verändern, können wir über die CSS-Angabe width: die Breite entsprechend vorgeben. Hierbei können wir mit absoluten Einheiten wie auch mit relativen Einheiten arbeiten:
- width: 200px; /* für eine Breite von 200 Pixeln */
- width: 15em; /* für eine Breite von 15em */
- width: 40%; /* für eine Breite von 40 Prozent der Fensterbreite */
Schauen wir es uns im Beispiel an. Wir erstellen 3 Boxen und weisen die entsprechenden Breiten zu:
<div id="box1">
Textinhalt Box 1
</div>
<div id="box2">
Textinhalt Box 2
</div>
<div id="box3">
Textinhalt Box 3 mit viel Text als Inhalt das automatisch ein Umbruch des Textes ausgegeben wird
</div>
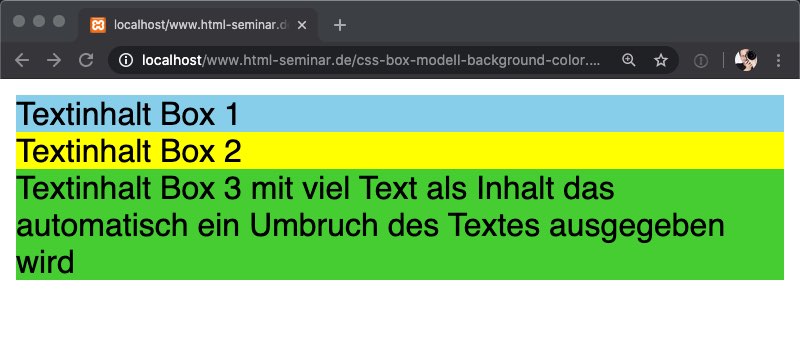
Damit wir die Breite beurteilen können, bekommt jede Box eine eigene Farbe – die oberste in Himmelfarbe, dann eine gelbe Box und unten eine grüne Box:
#box1 {
background-color: skyblue;
}
#box2 {
background-color: yellow;
}
#box3 {
background-color: limegreen;
}
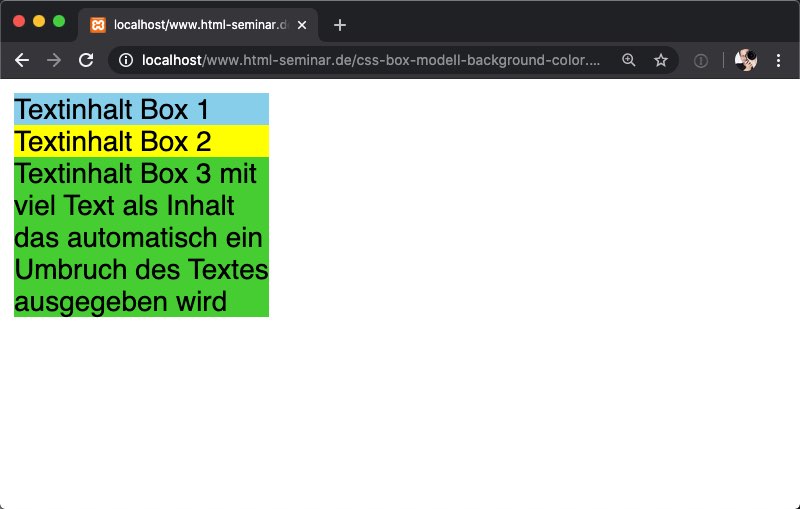
Ohne eine Zuweisung von Breiten sind alle gleich Breit und die Höhe wird durch die Menge des Textes (und den Umbruch in entsprechend viele Zeilen) bestimmt:

Jetzt bekommen die Bereiche die Breiten zugeteilt – zum Testen in den verschiedenen Einheiten:
#box1 {
background-color: skyblue;
width: 200px;
}
#box2 {
background-color: yellow;
width: 15em;
}
#box3 {
background-color: limegreen;
width: 40%;
}
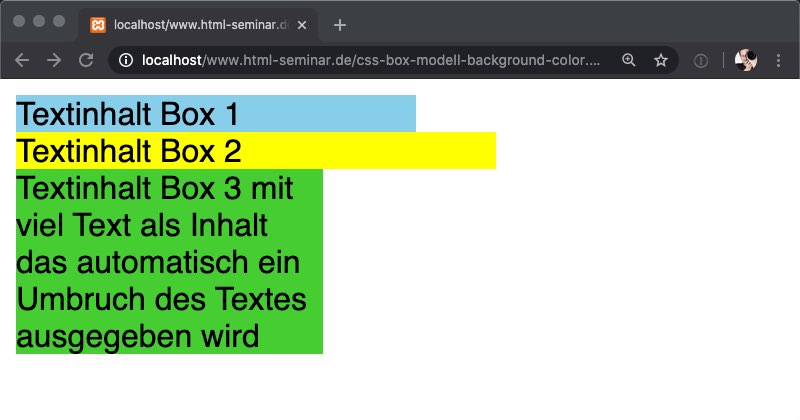
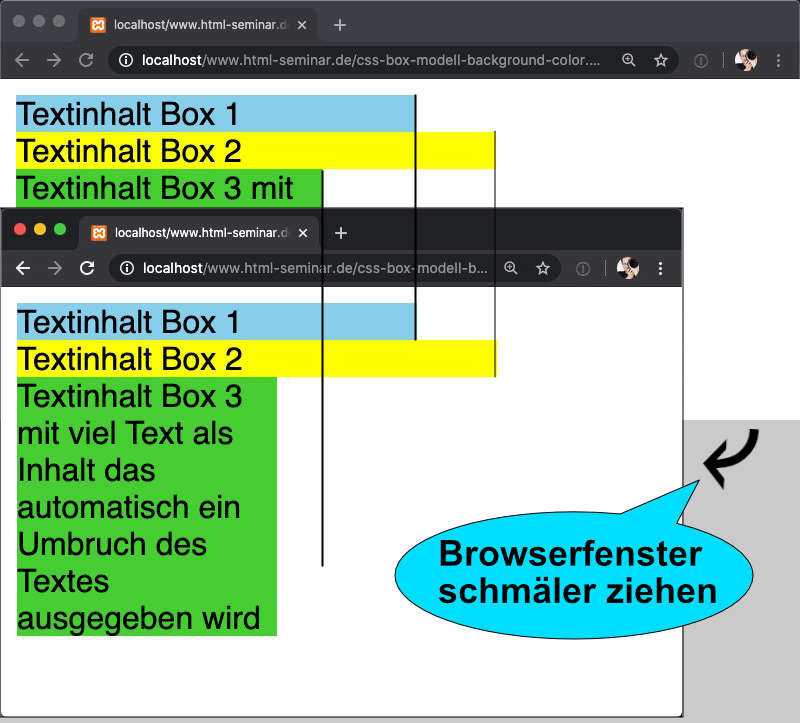
Somit erhalten wir folgendes Aussehen:

Ändert man die Breite des Browserfensters (einfach mit der Maus breiter oder schmäler ziehen), passt sich die grüne Box mit der Einstellung von 45% automatisch an!

Allerdings sollte man nie pixelgenaues Design machen – das macht nur unnötig Stress und wird i.d.R. nie auf allen Geräten pixelgenau passen! Daher sind relative Angaben die erste Wahl für Design.
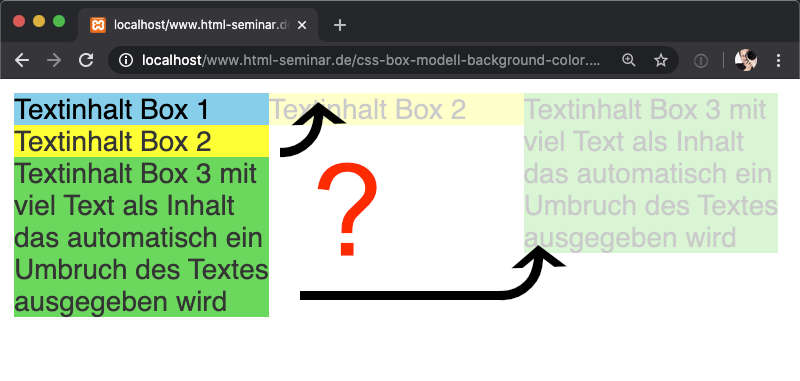
#klugscheissermodus: Eigentlich könnten doch 2 Boxen nebeneinander Platz haben? Warum passiert das nicht automatisch?
Hätten wir beispielsweise allen 3 Boxen eine Breite von 33% über width: 33%; zugewiesen, dann würde diese doch rechnerisch alle nebeneinander passen.

Block-Elemente haben immer die Einstellung, dass nachfolgende Elemente unterhalb kommen, selbst wenn neben dem Element noch genügend Platz wäre! Dieses normale Verhalten kann man sich wie einen Zeilenumbruch vorstellen. Das Block-Element bewirkt also immer einen Zeilenumbruch.

Diesen integrierten „Zeilenumbruch“ können wir „abschalten“. Hierzu kommt später im Kurs die genaue Erklärung zu float, das die Möglichkeit über CSS bietet, Elemente nebeneinander zu „platzieren“.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

