CSS Höhe festlegen über height:
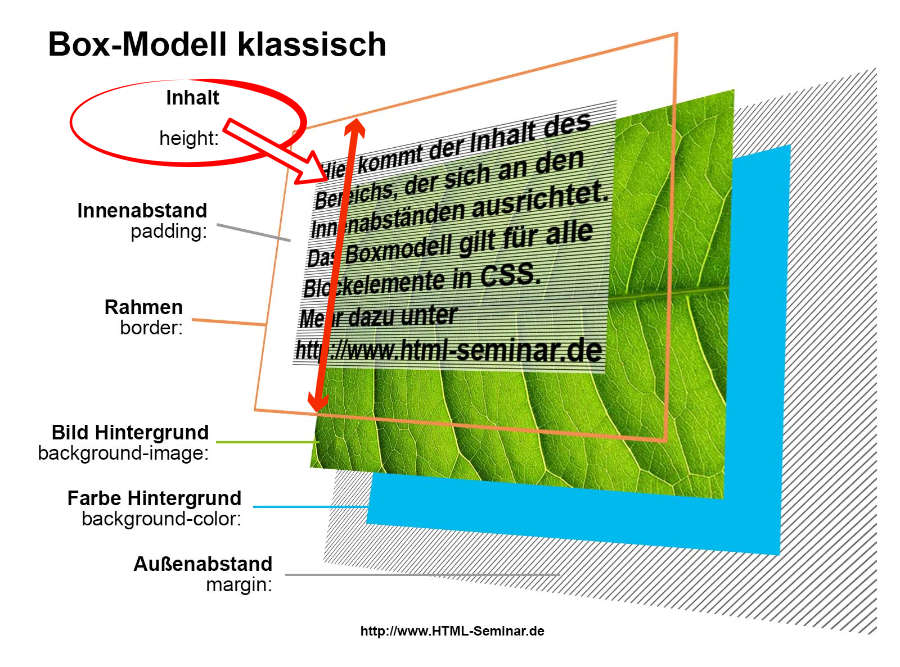
In der Grafik zum Box-Modell sehen wir, dass jeder Inhalt eine Breite und eine Höhe hat.

Schauen wir uns in diesem Kapitel die Höhe eines Elements an.
Wenn wir bei einem Block-Element wie <div> keine Angaben machen, nimmt das Element exakt die Höhe ein, die vom Textinhalt benötigt wird. Soweit so gut.
Als Werte können für die CSS-Anweisung height: genutzt werden:
- Längenangaben in Pixel und relative Angaben über z.B. em
- Die Angabe „auto“, was dem Standardverhalten entspricht
- Prozentwerte (später mehr dazu, da problematisch)
Wir können also in CSS folgende Angaben machen:
#box1 {
height: 300px;
/* oder */
height: 3em;
/* oder */
height: auto;
/* oder */
height: 30%;
}
Schauen wir es an, was passiert und wo die Probleme bei der CSS-Anweisung height: sind. Diese Probleme sollte man unbedingt im Auge haben. Erstellen wir unseren HTML-Code und den CSS-Code (den Bereich hinterlegen wir mit einer Farbe, damit einem die Probleme direkt anspringen!).
<div id="box1">Box 1 mit viel Inhalt, damit dieser
Textinhalt mehr Raum benötigt, also über die Höhe diesem zur Verfügung seht!
</div>
<p>Nach unserem Bereich noch einen normalen Absatz</p>
Und unsere CSS-Code:
#box1 {
background-color: orange;
height: 40px;
}
p {
background-color: limegreen;
}
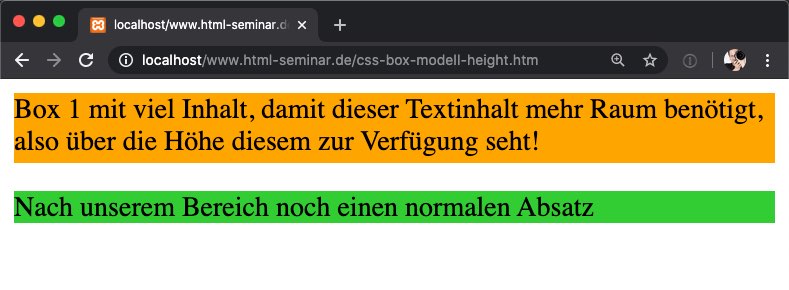
Wenn wir das Ergebnis ansehen, könnte es einen zufrieden stimmen:

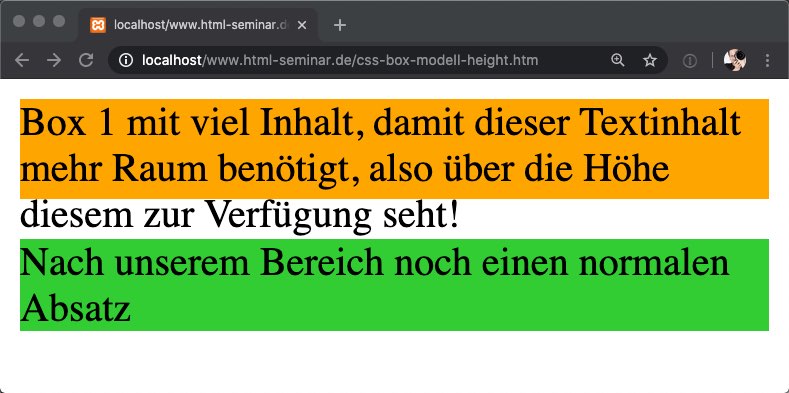
Was passiert aber, wenn das Browserfenster schmäler gezogen wird und/oder die Schriftgröße durch den Nutzer im Browser erhöht wird?

Unser Design wird im ersten Schritt unschön, da wegen der nun zu geringen festgenagelten Höhe der Textinhalt aus der orangen Box fließt und ein Teil des Textes sich bereits unterhalb der orangen Box angezeigt wird.
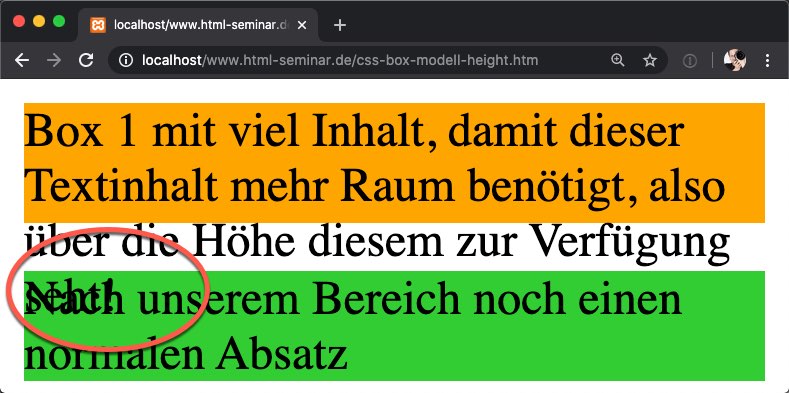
Was passiert, wenn deutlich zu wenig Platz da ist?

Dann knallt unser Design gegen die Wand und Text werden komplett unlesbar, da diese übereinander liegen!
Wer eine Lösung für diesen unschönen Effekt benötigt – anstelle von height: wird min-height: genutzt. Diese CSS-Anweisung sagt einfach, nutze mindestens die vorgegebene Höhe, allerdings nutze mehr, wenn der Inhalt mehr Platz benötigt. Einfach einmal folgenden Code testen und Schriftgröße bzw. Fensterbreite entsprechend ändern!
#box1 {
background-color: orange;
/* height: 40px;*/
min-height: 40px;
}
Prozentuale Höhe mitgeben – Fallstrick Nr. 2
Würden wir in unserem Beispiel einfach eine prozentuale Höhe mitgeben, dann passiert erst einmal gar nichts!
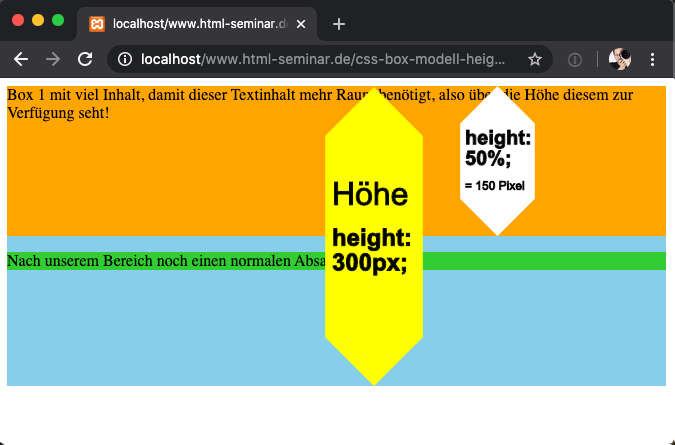
Steckt unser Element #box1 allerdings in einem anderen Element (im Beispiel #wrapper) mit einer Höhenangabe, kann es über die Höhe des Elternelements selber eine Höhe über die Prozente berechnen und ausgeben:

Der entsprechende HTML-Code:
<div id="wrapper">
<div id="box1">Box 1 mit viel Inhalt, damit dieser Textinhalt
mehr Raum benötigt, also über die Höhe diesem zur Verfügung seht!
</div>
<p>Nach unserem Bereich noch einen normalen Absatz</p>
</div>
Und der dazugehörige CSS-Code:
#wrapper {
height: 300px;
background-color: skyblue;
}
#box1 {
background-color: orange;
height: 50%;
}
p {
background-color: limegreen;
}
Merke: die CSS-Anweisung height ist nur mit Vorsicht zu genießen!!!
Durch die eventuell entstehenden Platzprobleme des Inhalts ist die Verwendung von der Anweisung height nur mit äußerster Vorsicht zu genießen. Wenn nicht zwingend notwendig, sollte man sich die Anwendung der Höhenvorgabe vermeiden oder anstelle dann min-height: nutzen.
#klugscheißermodus: funktioniert heigth nicht, hat sich …
… sich ein Schreibfehler in Form eines Buchstabendrehers eingeschlichen. Das ist der beliebteste Fehler bei der Höhenangabe.
Rechtschreibfehler, bei denen die Buchstaben die gleiche Höhe haben und nur vertauscht sind, sieht man sehr schwer, da wir Wortumrisse erkennen und nicht Buchtstabe für Buchstabe lesen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

