padding: der Innenabstand – für jede Seite einzeln definierbar
Bei der Gestaltung über CSS spielen Abstände zwischen einzelnen Elementen eine wichtige Rolle. Dabei gibt es:
- den Innenabstand
- und den Außenabstand
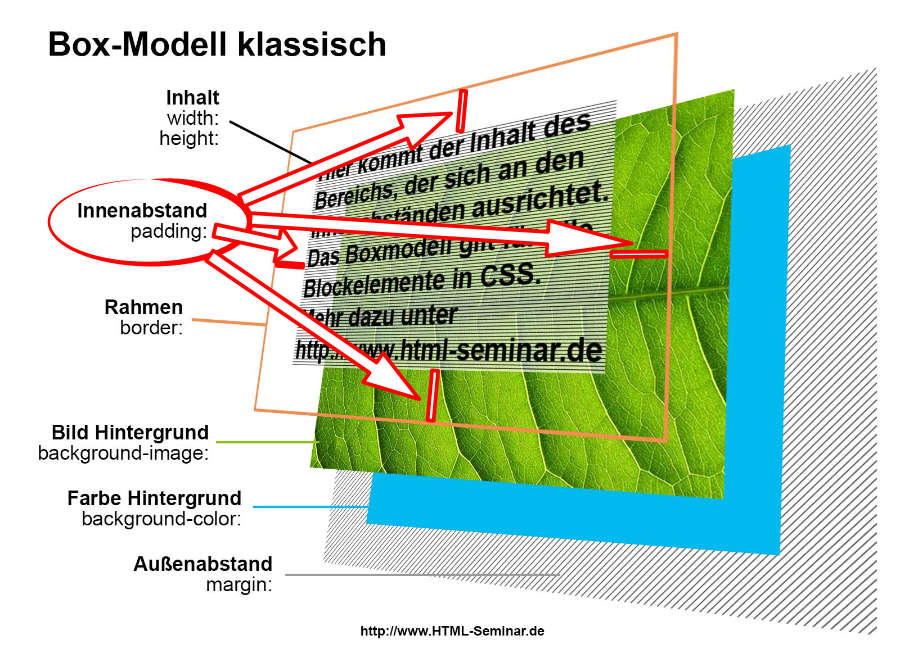
Schauen wir uns in diesem Kapitel den Innenabstand an. In der folgenden Skizze des klassischen Box-Models sehen wir den Innenabstand zwischen dem Inhalt und dem Rahmen (border:).

Der Innenabstand ist immer vorhanden! Allerdings sehen wir diesen nicht, wenn dieser nicht definiert ist – dieser als seinen gewohnten Standardabstand hat.
Zum damit Spielen benötigen wir eine Hintergrundfarbe, die wir in CSS über background-color: festlegen (der Innenabstand würde auch über das sichtbar machen des Rahmens mit border funktionieren).
Um im Folgenden mit dem Innenabstand spielen zu können, benötigen wir einen Bereich, den wir im HTML über <div> festlegen.
<div id="bereich">
Beispiel für CSS-Eigenschaften padding
</div>
Die Hintergrundfarbe über CSS festlegen:
#bereich {
background-color: yellow;
}
Anhand der Hintergrundfarbe sieht man, dass der Textinhalt die komplette Breite einnimmt und als Höhe exakt den Raum, den er für die Ausgabe des Textinhalts benötigt.
Jetzt können wir den Innenabstand festlegen. Wir vergeben für das erste Beispiel einfach 2p Pixel:
#bereich {
background-color: yellow;
padding: 20px;
}
Maßeinheiten für den Innenabstand
Die Angaben können in Pixel wie auch in Prozent und relativen Maßen wie Beispielsweise em erfolgen.
- padding: 20px;
- padding: 5%;
- padding: 1em;
Hier wird die Wahl der Maßeinheit sich nach dem Ziel richten, also was man als Design umsetzen möchte.
Die einzelnen Seiten des Innenabstands ansprechen
Wir haben in unserem Beispiel allen 4 Seiten über padding: 20px; den gleichen Innenabstand mitgegeben.
Über die folgenden Anweisungen kann jede Seite für sich angesprochen werden und somit jeder einen anderen Abstand zugewiesen werden:
#bereich {
background-color: yellow;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
Wer sich nun beim Umsetzen wundert, dass der rechte Innenabstand nicht sichtbar wird – dann fehlt genügend Textinhalt, der auch rechts anstößt. Einfach einmal probieren. Zur Not kann man das Browserfenster schmäler ziehen.
Diese Langschreibweise wird man seltener in der Praxis finden, da kürzer schöner, schneller und weniger anfällig für Schreibfehler ist!
Verkürzte Schreibweisen für padding
Wir haben im ersten Beispiel bereits die Kurzschreibweise kennengelernt.
Padding für alle 4 Seiten gleich
Geben wir nur padding und dann ein Wert an, bezieht sich das auf alle 4 Seiten:
#bereich {
background-color: yellow;
padding: 20px;
}
padding für 2 Seiten gleich – für oben und unten und für rechts und links
Geben wir padding mit 2 Werten an, bezieht sich die erste Wertangabe auf oben und unten und die zweite Wertangabe auf rechts und links:
#bereich {
background-color: yellow;
padding: 20px 50px;
}
Im Beispiel wird also der Innenabstand von 20 Pixel für oben und für unten gesetzt. Der Innenabstand rechts und links beträgt 50 Pixel (wobei das rechts oft nicht ersichtlich ist).
padding für 4 Seiten unterschiedlich
Sollen alle 4 Seiten unterschiedlich sein, gibt es auch hierfür die Kurzschreibweise und wir ersparen und die Angaben
#bereich {
background-color: yellow;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
/* Kurzschreibweise */
padding: 10px 20px 30px 40px;
}
Es werden also 4 Angaben getrennt durch ein Leerzeichen angegeben. Wichtig ist, dass wir wie bei der Uhrzeit oben anfangen (erster Wert) und dann im Uhrzeigersinn vorgehen – auf dem Uhrziffernblatt wäre also 3 Uhr (rechts) der nächste Wert, dann 6 Uhr (unten) und als vierter Wert dann 9 Uhr (links).
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

