margin: der Außenabstand – für jede Seite einzeln definierbar
Bei der Gestaltung über CSS spielen Abstände zwischen einzelnen Elementen eine wichtige Rolle. Dabei gibt es:
- den Innenabstand
- und den Außenabstand
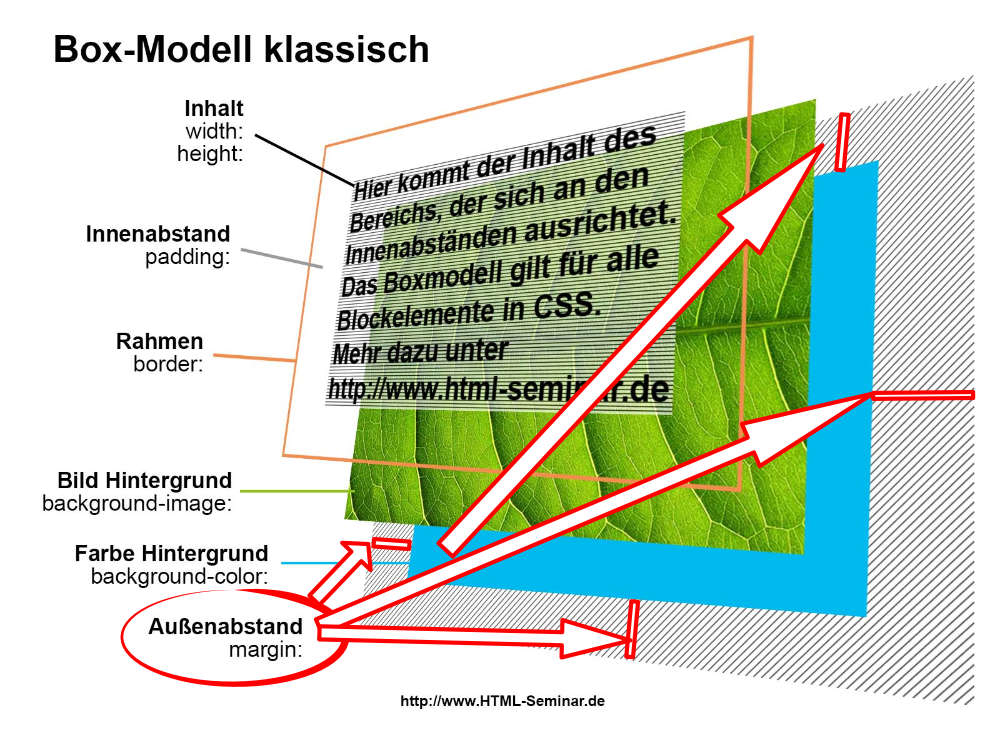
Schauen wir uns in diesem Kapitel den Außenabstand an. In der folgenden Skizze des klassischen Box-Modells sehen wir den Außenabstand zwischen einem Inhalt und einem umliegenden Inhalt (was auch das Browserfenster selber darstellen kann).

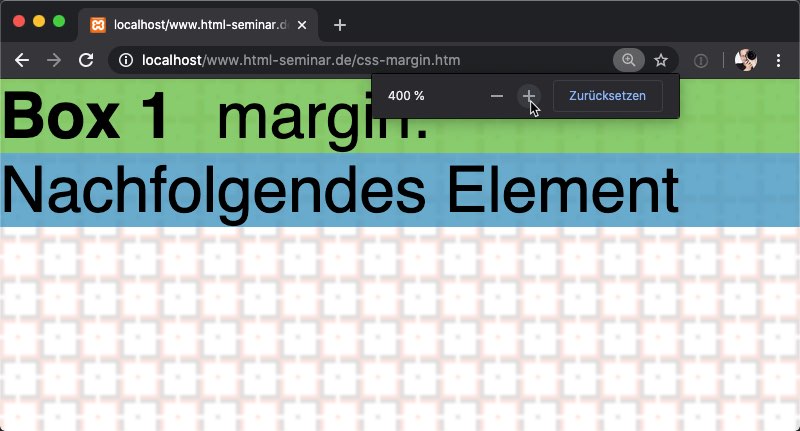
Um schnell Außenabstände verstehen zu können, blenden wir in den Hintergrund ein 10er Raster ein. Die folgenden Bildschirmkopien sind im Browser auf 400 % gezoomt, damit man auch die Pixel nachzählen kann ;)

Für das Verständnis haben wir in den folgenden Beispielen nach unserem mit margin beeinflussten grünen Element ein weiteres blaues Element. Somit sieht man die Auswirkungen des Außenabstandes auf ein nachfolgendes Element.
<body>
<div id="box1">
Box 1 margin:
</div>
<div id="nachfolgend">
Nachfolgendes Element
</div>
</body>
Wir benötigen das Raster für den Hintergrund. Dieses wird als Bild über das Element body eingebunden. Hier wenden wir bereits das Hintergrundbild aus dem vorherigen Kapiteln zum Box-Modell an. Das Bild kann heruntergeladen werden unter:
https://www.html-seminar.de/bilder/hintergrundraster-20-20.png
Unser Hintergrundraster wird nun als Grafik über CSS eingebunden:
body {
background-image: url(bilder/hintergrundraster-20-20.png);
font-family: sans-serif;
}
Bitte daran denken – im Browser zoomen (bei Chrome funktioniert dies über STRG + +). Nur so können wir einzelne Pixel auch sichtbar machen (wer hat sonst so guten Augen?).
Im nächsten Schritt bekommen unsere 2 Elemente eine Farbe zugewiesen. Dies haben wir bereits auch in unserem Box-Modell kennengelernt. Für meine Bildschirmkopien verwende ich allerdings die Möglichkeit, die Farbe transparent zu machen um die Platzierung besser sehen zu können. Hier kommt das hsla-Farbmodell zum Zuge (was später im Kurs bei CSS3 ausführlich vorgestellt wird). Beide Farbangaben sind im Code aufgeführt:
#box1 {
background-color: greenyellow;
background-color: hsla(90, 50%, 50%, 0.8);
}
#nachfolgend {
background-color: skyblue;
background-color: hsla(200, 50%, 50%, 0.8);
}
Und das bringt uns zu folgendem Aussehen:

Hier erleben wir schon automatisch die Funktion von margin! Unsere 2 Elemente halten Abstand zum Fensterrand des Browsers. Und es ist ein Außenabstand, da ja unserer Hintergrundfarbe zum Fensterrand eine weiße Lücke von ca. 8 Pixeln aufweist.
Was passiert hier durch den gerade unerwünschten Abstand?
Viele Elemente haben Standardvorgaben vom Browser!
Viele HTML-Elemente haben vom Browserhersteller Standardvorgaben in Größe, Farbe und Abständen mitgegeben. Leider variieren diese Standardvorgaben minimal von Hersteller zu Hersteller (selbst zwischen den Browserversionen).
Was wir in unserem Beispiel sehen, ist der Standardabstand von unserem Element <body>. Und auch hier können wir eingreifen. Wir geben diesem Element einen Außenabstand von 0 mit!
body {
background-image: url(bilder/hintergrundraster-20-20.png);
font-family: sans-serif;
margin: 0;
}
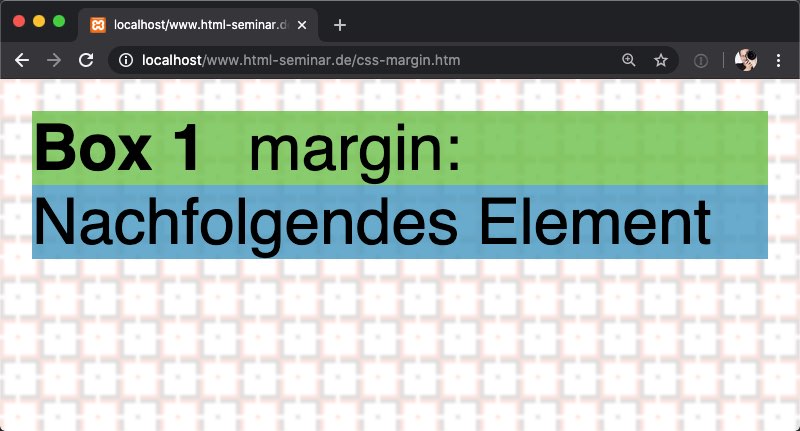
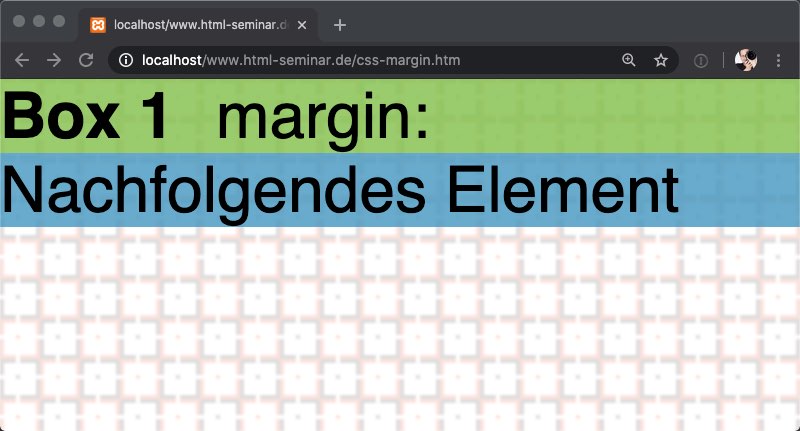
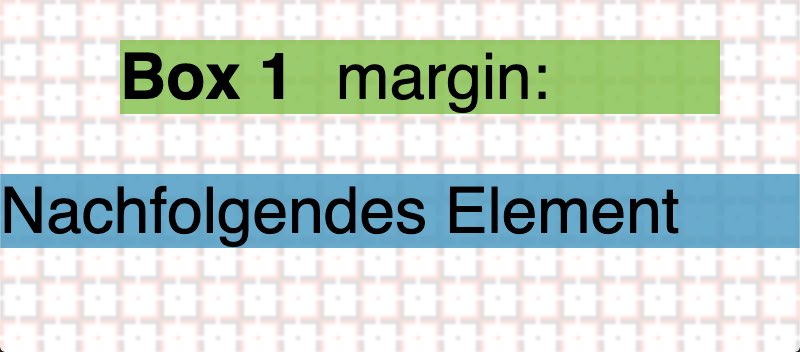
Nun schmiegen sich unsere 2 Boxen an den Fensterrand:

Später gibt es noch über den Universalselektor (der erst in einem späteren Kapitel eingeführt wird) die Möglichkeit, die Abstände einzustellen.
Wir haben also schon mit margin gearbeitet, ohne es bewusst eingesetzt zu haben.
Lernen wir die Möglichkeiten von margin kennen.
Für alle 4 Seiten gleicher Außenabstand
Geben wir unserer Box 1 nun einen Außenabstand von 16 Pixeln für alle 4 Seiten mit. Dazu bekommt unsere ID-Selektor mit dem Namen „box1“ den Außenabstand margin: 16px;
#box1 {
background-color: greenyellow;
background-color: hsla(90, 50%, 50%, 0.8);
margin: 16px;
}
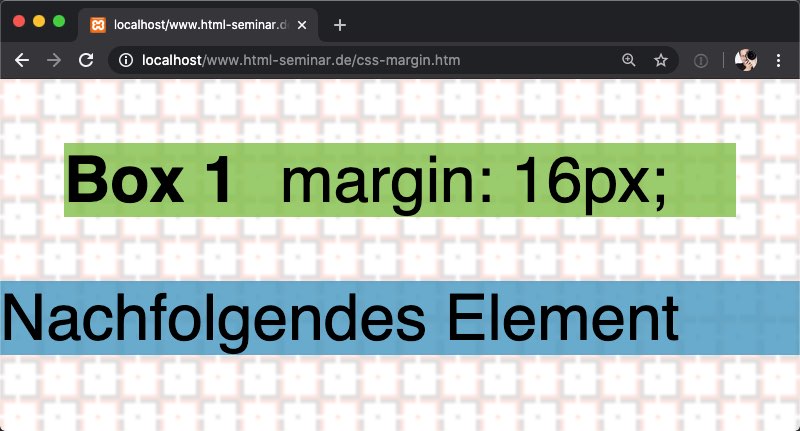
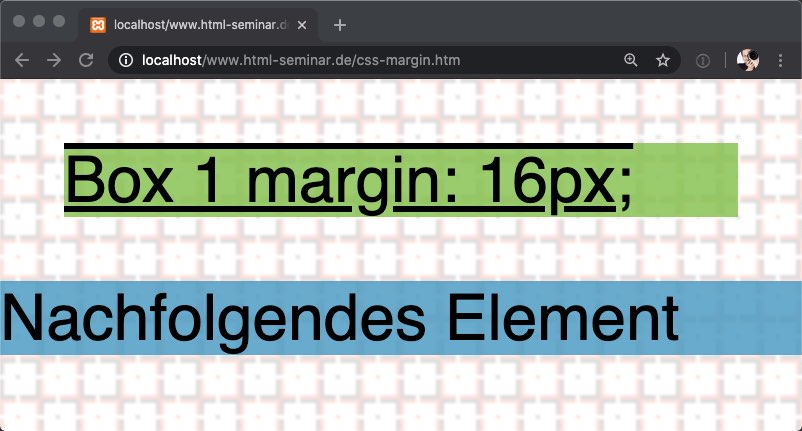
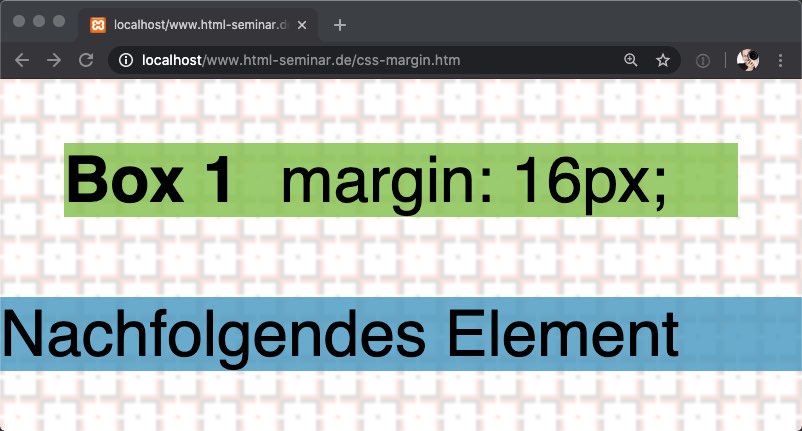
Diese führt zu folgendem Ergebnis:

Wer jetzt die Pixel zählt, sieht den Außenabstand von 16 Pixeln
- zum oberen Fensterrand
- zum nachfolgenden Element
- zum linken Fensterrand
- und zum rechten Fensterrand
Wollen wir die einzelnen Seiten getrennt voneinander einstellen, so läuft dies über die CSS-Anweisungen:
- margin-top:
- margin-right:
- margin-bottom:
- margin-left:
Im folgenden Beispiel geben wir als Werte mit:
- margin-top: 10px;
- margin-right: 20px;
- margin-bottom: 15px;
- margin-left: 30px;
Unser CSS-Code:
#box1 {
background-color: hsla(90, 50%, 50%, 0.8);
margin-top: 10px;
margin-right: 20px;
margin-bottom: 15px;
margin-left: 30px;
}

Und weil kürzer schöner und schneller (und weniger Tippfehler bringt) hier gleich die Kurzschreibweise.
Wir erledigen diese Angaben, indem wir die 4 Werte wie bei der Uhrzeit von oben (12 Uhr), rechts (3 Uhr), unten (6 Uhr) und links (9 Uhr) angeben – also im Uhrzeigersinn:
#box1 {
background-color: hsla(90, 50%, 50%, 0.8);
margin: 10px 20px 15px 30px;
}
Dies führt zur identischen Ausgabe wie im letzten Screenshot.
Für 2 Seiten gleicher Außenabstand: Rechts = Links und Oben = Unten
Wenn wir in der Kurzschreibweise nur 2 Angaben machen, dann steht der erste Wert für den Außenabstand für oben und unten und der zweite Wert für den Außenabstand rechts wie links:
#box1 {
background-color: hsla(90, 50%, 50%, 0.8);
margin: 10px 5px;
}
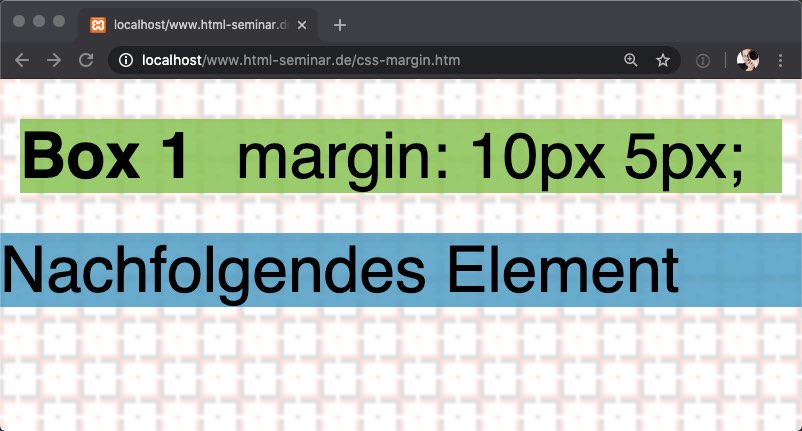
Und die daraus resultierende Bildschirmausgabe:

Relative Angaben für margin – z.B. 1em
Bei den Angaben der Werte für margin können wir auch mit relativen Angaben arbeiten (genauso wie wir bereits bei den Innenabständen gearbeitet haben).
Die Angabe von margin: 1em; führt in der Regel für das Element <p> (und für Ausgaben ohne HTML-Element, das eine Größe vorgibt) zu einer 16 Pixel großen Abstand:
#box1 {
background-color: hsla(90, 50%, 50%, 0.8);
margin: 1em;
}
Diese 16 Pixel ist eine Vorgabe vom Browserhersteller und solange nichts umdefiniert ist, wird das in dieser Form herauskommen.
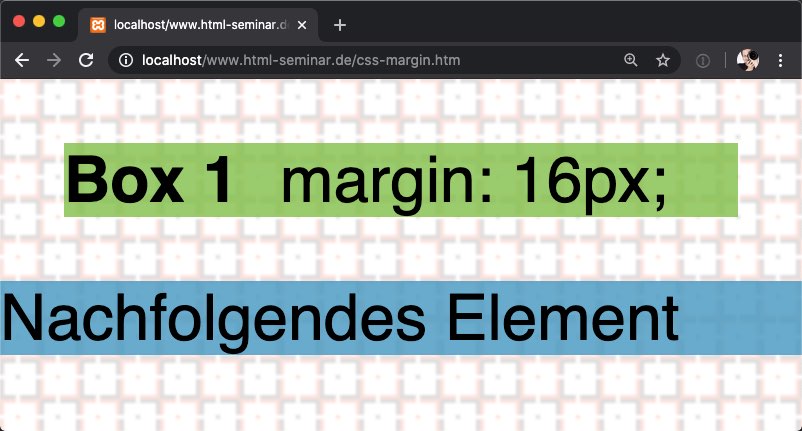
#klugscheißermodus: warum benötigt die Ausgabe 18 Pixel Platz bei einer Schriftgröße von 16 Pixeln?
Wer bei der Ausgabe genau hinsieht, bemerkt, dass unsere Schrift als Höhe 18 Pixel benötigt. Unsere Box 1 hält von oben und unten einen Abstand von 16 Pixel (was dann schon mal 32 Pixeln Platzbedarf entspricht). Wenn wir das nachfolgende Element ansehen, dann fängt dieses exakt bei 50 Pixeln an – sprich unsere Box 1 benötigt eine Höhe von rechnerisch 50 - 32 = 18 Pixeln:

Wie kommt diese Schrifthöhe von 18 Pixeln bei der Standardschrift von 16 Pixel (bzw. 1em) zustande? Die Lösung ist ganz einfach – allerdings haben wir die Möglichkeit Text zu unterstreichen und überstreichen noch nicht kennengelernt. Das kommt später im Kapitel zu text-decoration:.
Die Überstreichung (schönes Gegenstück zu dem Wort Unterstreichung benötigt 1 Pixel Höhe plus einen 1 Pixel Abstand. Somit wird aus unseren 16 Pixel diese 18 Pixel Schrifthöhe.

collapsing margins – der Ahaeffekt für Einsteiger!
Geben wir nun auch unserem nachfolgenden Element eine Höhe von 10 Pixeln mit, passiert?
#box1 {
background-color: hsla(90, 50%, 50%, 0.8);
margin: 16px;
}
#nachfolgend {
background-color: hsla(200, 50%, 50%, 0.8);
margin-top: 10px;
}
Was passiert? Gefühlt rein gar nichts! Geben wir allerdings dem nachfolgenden Element einen größeren Außenabstand mit wie dem vorherigen, dann passiert auch etwas:
#box1 {
background-color: hsla(90, 50%, 50%, 0.8);
margin: 16px;
}
#nachfolgend {
background-color: hsla(200, 50%, 50%, 0.8);
margin-top: 20px;
}
Somit rückt das nachfolgende Element 4 Pixel nach unten!

Der Browser schaut also immer auf den größeren Wert und nur dieser kommt zum Zuge. Der kleinere wird ignoriert. Es geschieht also keine Addition!
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

