CSS border: Rahmen mit CSS anzeigen
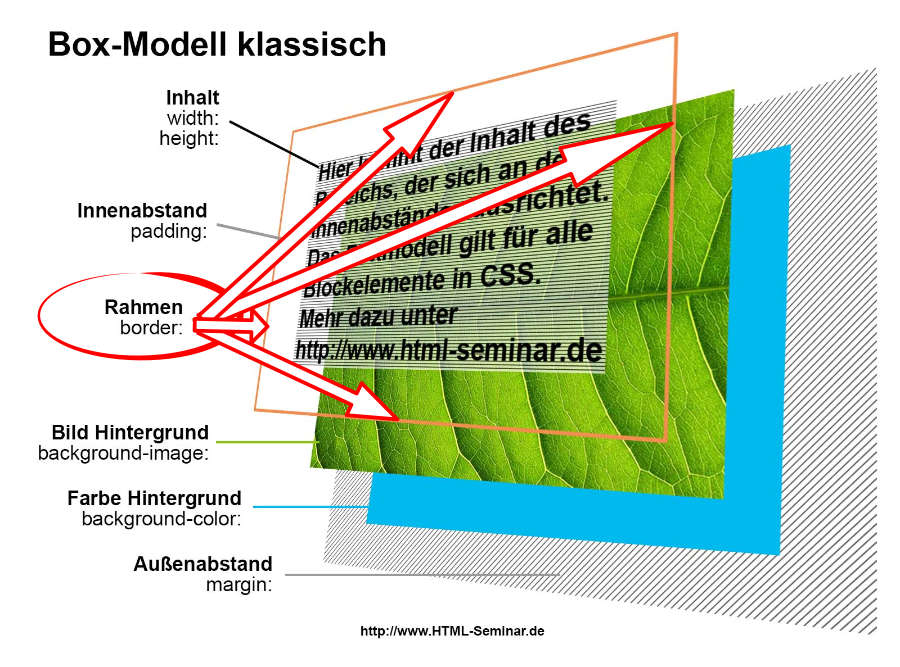
Für jedes Element kann ein Rahmen angezeigt werden. Hier sieht man die Möglichkeiten anhand des Box-Modells. Dabei kann auch nur der Rahmen definiert werden - er benötigt keine Innen- oder Außenabstände (die aber erst durch den Rahmen direkt verständlich werden.

Ein Rahmen benötigt folgende 3 Angaben, damit dieser angezeigt wird:
- Rahmenfarbe
- Strichstärke des Rahmens
- Art des Rahmens (z.B. durchgängig oder gepunktet usw.)
Für diese 3 Rahmen-Angaben gibt es die entsprechenden CSS-Befehle:
- border-color:
- border-width:
- border-style:
Allerdings sollte man prinzipiell immer alle 3 Werte mitgeben, ansonsten kann es schnell bei unterschiedlichen Browsern zu unterschiedlichen Ergebnissen kommen.
Ein weißer Rahmen auf weißem Grund wird schlecht gesehen und ohne die Angabe der Rahmenfarbe wird i.d.R. weiß als Rahmenfarbe genutzt.
Durch folgende Angaben erhalten wir also einen grünen Rahmen:
border-color: green;
border-width: 5px;
border-style: solid;
Interessant ist die Angabe für die Rahmenart. Diese lässt sich normalerweise nicht erraten. Wir haben hier folgende Möglichkeiten mit CSS2 (CSS3 bietet hier weitere Möglichkeiten):
- solid = durchgezogen
- double = doppelt
- none = kein Rahmen (unsichtbar)
- hidden = kein Rahmen (unsichtbar)
- dotted = gepunktet
- dashed = gestrichelt
- groove = 3D-Effekt
- ridge = 3D-Effekt
- inset = 3D-Effekt
- outset = 3D-Effekt
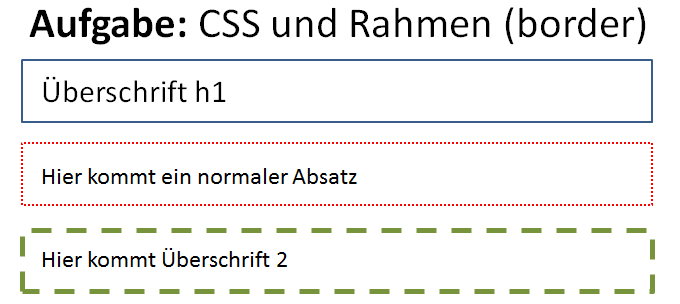
Aufgabe: Bereiche mit verschiedenen Rahmen
Wir möchten für die Überschrift <h1> einen blauen durchgängigen Rahmen, für den Absatz einen roten gepunkteten Rahmen und für die Überschrift <h2> einen deutlich dickeren grünen gestrichelten Rahmen. Bitte folgendes Aussehen nachbauen!

Kurzschreibweise beim Befehl border
Natürlich möchte kein Mensch unnötig viel tippen. Dazu gehört auch, dass man 3 Angaben und somit anscheinend 3 Zeilen Code für 1 Rahmen benötigt.
border-color: green;
border-width: 5px;
border-style: solid;
Das muss nicht sein. Es gibt eine Kurzschreibweise, die alle Angaben in einer Zeile zusammenfasst. Das spart Tipparbeit und vor allem werden Tippfehler minimiert.
Alle Angaben werden hinter border: einfach angefügt. Da diese so unterschiedlich sind, ist erstens die Reihenfolge egal und bekommt zweitens der Browser mit, was gemeint ist und zeigt dann perfekt den Rahmen.
Obiger CSS-Code sieht dann in Kurzschreibweise wie folgt aus:
border: green 5px solid;
Schick oder? Auch hier sind alle 3 Angaben notwendig. Mit dem Leerzeichen trennt man einfach die einzelnen Werte.
Unterschiedliche Rahmen für rechts, links, oben und unten
Mit Rahmen geht noch mehr. Wir können für jede Seite des Elements einen anderen Rahmen definieren, wenn wir wollen. Dazu müssen wir den Teil des Rahmens definieren. Dies geschieht durch die Angabe der Position des Rahmens: top, right, bottom und left.
border-top-style: ...;
border-right-style: ...;
border-bottom-style: ...;
border-left-style: ...;
Und jetzt hat man Schwupps 12 CSS-Anweisungen (4 Seiten mal 3 Optionen) für den Rahmen. Also ist dann die Kurzschreibweise Gold wert. Wollen wir z.B. einen grünen Rahmen für oben definieren:
border-top: green 20px solid;
Nun haben wir einfach „nur” noch 4 Angaben, anstatt 12, für Design von Rahmen mit unterschiedlichen Seiten.
border-top: ...;
border-right: ...;
border-bottom: ...;
border-left: ...;
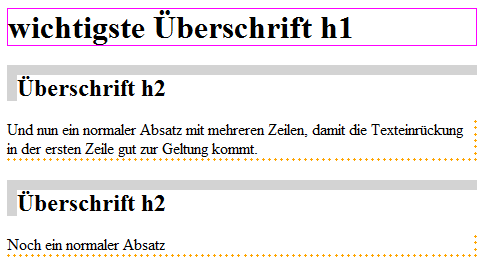
Aufgabe: Folgendes Design für Rahmen nachbauen
Bitte folgendes Aussehen, als Aufgabe zu Rahmen, mit unterschiedlichen Seitendesign nachbauen.
- h1 - Farbe Lila, Breite 1px und solid
- h2 - hellgrau, nur links und oben mit Rahmenstärke von 10px und solid
- p - Schrift schwarz, unten und rechts gepunktet orange

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

