Beispiele für die Anwendung des Box-Modells
Anhand der folgenden Beispiele werden wir die Möglichkeiten des Box-Modells Schritt für Schritt „erforschen“.
Als HTML-Code kommt immer der folgende zum Einsatz.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Box-Modell erkunden</title>
<link href="css-box-modell.css" rel="stylesheet">
</head>
<body>
<div id="bereich">
Beschreibung der CSS-Eigenschaften
</div>
</body>
</html>
Beim selber ausprobieren muss man nicht mehr den HTML-Code ändern. Meine Beispielausgaben werden aber erweitert sein!
In den Ausgaben werde ich zum besseren Verständnis anstelle des Textes „Beschreibung der CSS-Eigenschaften“ die in dem Schritt verwendete CSS-Anweisungen anzeigen lassen.
Und nun viel Spaß beim mitbauen.
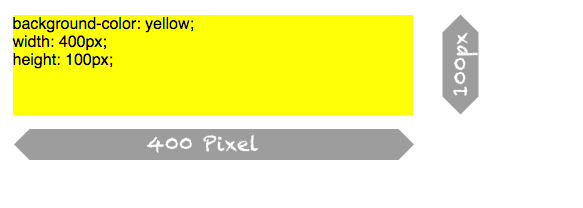
Breite und Höhe festlegen
Eigenschaften der einzelnen Bereiche:
- Hintergrundfarbe: gelb
- Breite: 400 Pixel
- Höhe: 100 Pixel
#bereich {
background-color: yellow;
width: 400px;
height: 100px;
}
Ergebnis:

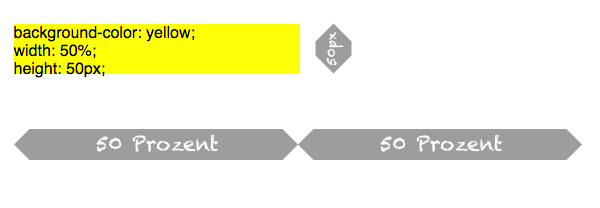
Box mit Breite in Prozent angegeben
Im folgenden Beispiel wird die Breite der Box über eine Prozentangabe gemacht und die Höhe zu klein gewählt, dass der Textinhalt nicht ganz passen wird:
- Breite: 50 Prozent
- Höhe: 50 Pixel
#bereich {
background-color: yellow;
width: 50%;
height: 50px;
}
Und als Ausgabe im Browser:

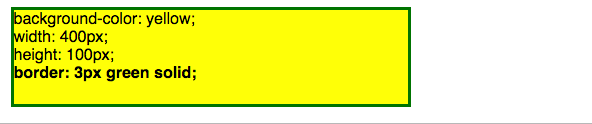
Rahmen mit grünen Rand
#bereich {
background-color: yellow;
width: 400px;
height: 100px;
border: 3px green solid;
}
Ausgabe im Browser:

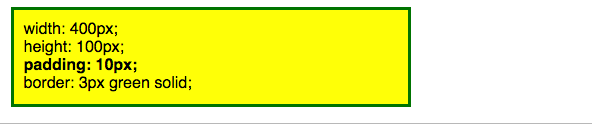
zusätzlich Innenabstand
#bereich {
background-color: yellow;
width: 400px;
height: 100px;
padding: 10px;
border: 3px green solid;
}
Ausgabe im Browser:

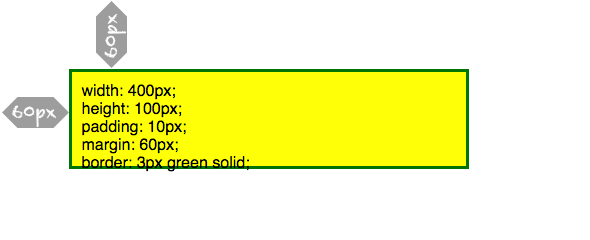
zusätzlich Außenabstand
#bereich {
background-color: yellow;
width: 400px;
height: 100px;
padding: 10px;
margin: 60px;
border: 3px green solid;
}
Ausgabe im Browser:

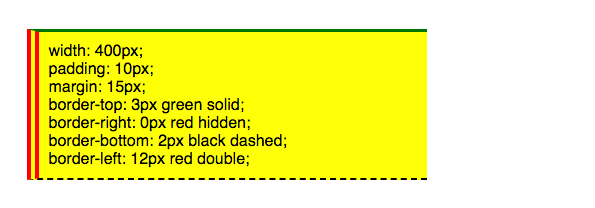
Randgestaltung und Möglichkeiten
Und nun Spielvarianten zum Rand - dem Rand kann für jede Seite eine Definition mitgegeben werden.
Mögliche Werte:
Linie = solid
kein Rahmen = none
unsichtbarer Rahmen = hidden
gepunktet = dotted
gestrichelt = dashed
doppelte Linie = double
3D-Effekt = groove |ridge | inset | outset
#bereich {
background-color: yellow;
width: 400px;
padding: 10px;
margin: 15px;
border-top: 3px green solid;
border-right: 2px red hidden;
border-bottom: 2px black dashed;
border-left: 12px red double;
}
Ausgabe im Browser:

unterschiedliche Definitionen der Abstände
unterschiedliche Definitionen der Abstände für oben, unten, rechts und links
Beim Außenabstand (margin)
Genauso wie beim Rahmen kann für den Außenabstand verschiedene Abstände definiert werden:
- margin-top: Wert;
- margin-right: Wert;
- margin-bottom: Wert;
- margin-left: Wert;
Beim Innenabstand (padding)
Genauso wie beim Rahmen kann für den Innenabstand verschiedene Abstände definiert werden.
- padding-top: Wert;
- padding-right: Wert;
- padding-bottom: Wert;
- padding-left: Wert;
Angaben verkürzen
Es gibt Kurzschreibweisen. Haben alle 4 Seiten denselben Wert, reicht eine Angabe (z. B. margin: 20px; bewirkt, dass auf allen 4 Seiten ein Abstand von 20px eingehalten wird).
Soll für oben/unten und rechts/links derselbe Wert definiert werden, ist die Schreibweise margin:20px 35px; - 20px für oben/unten, 35px rechts/links
In der verkürzten Form können auch alle 4 Seiten definiert werden:
margin:20px 35px 15px 60px; - 20px für oben, 35px rechts, 15px unten, 60px links - gelesen wird wie die Uhrzeit, man fängt oben an.
Die verkürzte Schreibweise funktioniert sowohl für:
- margin
- padding
- border
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

