Übung zur Kombination von Transformationen
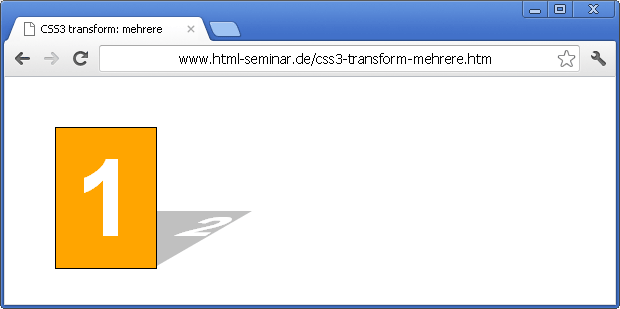
Optisch haben wir 1 Element mit der Beschriftung der Zahl 1, das einen Schatten nach rechts hinten wirft, der die Beschriftung 2 hat. Das alles mit CSS3-Elementen gemacht, ohne Einsatz irgendeiner Grafik.

Wer im eigenen Browser schauen möchte, wie es herauskommt: https://www.html-seminar.de/beispielcode/beispiel-css3-transform-kombinieren.htm (bitte daran denken: es sollte ein aktueller Browser genutzt werden, der HTML5 und CSS3 kann ;))
Als erstes benötigen wir eine normales HTML5 Grundgerüst wie folgendes:
<!DOCTYPE html>
<html lang="de">
<head>
<title>CSS3 transform: mehrere</title>
<meta charset="UTF-8">
<link href="css3-transform-mehrere.css"
rel="stylesheet">
</head>
<body>
</body>
</html>
In dieses Grundgerüst wird eine DIV-Element mit id="box1" gepackt, damit es über CSS angesprochen werden kann.
<!DOCTYPE html>
<html lang="de">
<head>
<title>CSS3 transform: mehrere</title>
<meta charset="UTF-8">
<link href="css3-transform-mehrere.css"
rel="stylesheet">
</head>
<body>
<div id="box1">1</div>
</body>
</html>
In der CSS-Datei mit dem Dateinamen css3-transform-mehrere.css kann jetzt dieser ID die Hintergrundfarbe mitgegeben werden.
#box1 {
background-color: orange;
}
Wird nun unser Element mit oranger Hintergrundfarbe in der Vorschau angezeigt, passt auf jeden Fall die Verbindung, zwischen der HTML- und der CSS-Datei.
Wir wollen dieses Element platzieren und eine Größe mitgeben. Daher nutzen wird die absolute Positionierung und platzieren es sowohl 50 Pixel von links und 50 Pixel von oben. Zusätzlich eine Breite von 100 Pixel und eine Höhe von 140 Pixel. Zum Schluß noch ein schwarzer Rahmen um unser Element, mit 1 Pixel Rahmenstärke.
#box1 {
background-color: orange;
position: absolute;
left: 50px;
top: 50px;
width: 100px;
height: 140px;
border:1px solid black;
}
Jetzt sollte in der Vorschau, die orange Box, dieses Aussehen haben:

Schrift groß, weiß und mittig
Wir wollen uns nun auf das Design der Schrift stürzen. Diese soll folgendes Aussehen bekommen:
- Schriftgröße von 80 Punkten
- Schriftfamilie Arial und zusätzlich ohne Serifen
- Farbe weiß
- Schriftart fett
- horizontal zentriert
- vertikal zentriert
Die Anweisungen packen wir in dieser Reihenfolge, in unsere CSS-Datei. Dabei ist alles ein alter Hut, nur bei vertikal zentriert, kann man ins Stolpern kommen. Best use ist hier die Linienhöhe in der Höhe des Elements zu vergeben und somit hat man es dann vertikal zentriert (funktioniert natürlich nicht, wenn es mehrere Zeilen Text sind).
#box1 {
background-color: orange;
position: absolute;
left: 50px;
top: 50px;
width: 100px;
height: 140px;
border:1px solid black;
font-size: 80pt;
font-family: Arial, sans-serif;
font-weight: bold;
color: white;
text-align: center;
line-height: 140px;
}
Das Ergebnis hat nun dieses Aussehen:

Schatten mit 2
Für unseren speziellen Schatten, mit der Zahl 2 im Schatten, benötigen wir eine weitere DIV-Box. Also ergänzen wir unseren HTML-Code entsprechend:
<!DOCTYPE html>
<html lang="de">
<head>
<title>CSS3 transform: mehrere</title>
<meta charset="UTF-8">
<link href="css3-transform-mehrere.css"
rel="stylesheet">
</head>
<body>
<div id="box1">1</div>
<div id="box2">2</div>
</body>
</html>
Diese liegt exakt dort, wie erst. Entsprechend wird unser CSS-Quellcode ergänzt. Ein Unterschied ist die Farbe – diese ist hellgrau.
#box2 {
background-color: silver;
position: absolute;
left: 50px;
top: 50px;
width: 100px;
height: 140px;
border:1px solid black;
font-size: 80pt;
font-family: Arial, sans-serif;
font-weight: bold;
color: white;
text-align: center;
line-height: 140px;
}
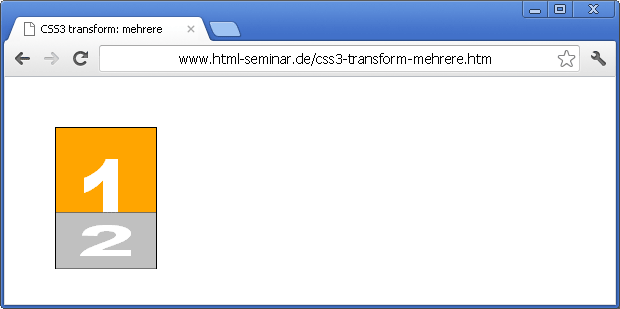
In unserer Vorschau sehen wir, dass unsere Box 2 die Box 1 komplett überdeckt. Das ist erstmals so in Ordnung. Nach dem Neigen und skalieren werden wir die Box 2 in den Hintergrund bringen.
Neigen & skalieren: mehrere Transform`s anwenden
Um den Effekt des Schattens zu erhalten, neigen wir den Schatten den rechts und verjüngen den Schatten.
Erster Schritt ist also das neigen um – 60 Grad:
-webkit-transform: skew(-60deg);
-moz-transform: skew(-60deg);
-ms-transform: skew(-60deg);
-o-transform: skew(-60deg);
transform: skew(-60deg);
Als Ergebnis bekommen wir nun etwas, was unter Umständen unerwartet kommt:

Sprich wir müssen noch festlegen, wo der Drehpunkt für die CSS3-Anweisung transform eigentlich sitzen soll. Wird nichts angegeben, sitzt der Drehpunkt in der Mitte und wir erhalten obiges Bild.
Wir benötigen den Drehpunkt unten rechts – also kommt unser CSS3-Befehl transform-origin zum Einsatz. Links oben ist 0% 0% - somit ist rechts unten 100% 100% (erste Zahl ist für die X-Achse)
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
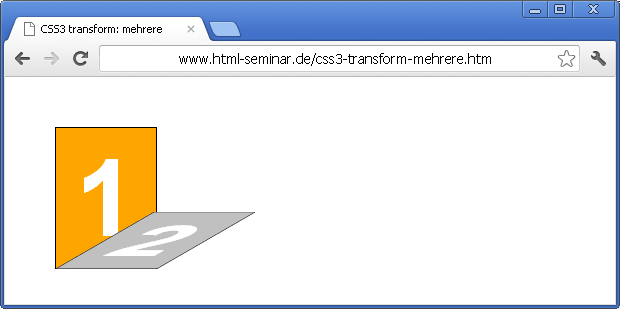
Jetzt sitzt der Schatten am richtigen Eck.

Was jetzt noch fehlt: Der Schatten sollte sich nach hinten, perspektivisch verjüngen. Dazu nutzen wir die CSS3-Anweisung transform: scale(1, 0.4)
Allerdings lassen wir die X-Dimension in der Originalgröße, wohingegen die Y-Dimension auf 40% geschrumpft wird.
Würden wir einfach nur die Anweisung transform: scale(1, 0.4) anwenden, erhalten wir folgendes Ergebnis:

Die zuletzt angegebene transform-Anweisung überschreibt die vorherigen. Die Neigung ist somit zum Teufel gegangen.
Wir haben jetzt 2 transform-Anweisungen.
transform bietet die Möglichkeit mehrere Eigenschaften zu kombinieren. Diese werden einfach der Reihe nach aufgelistet, mit Leerzeichen als Trennung:
-webkit-transform: skew(-60deg) scale(1, 0.4);
-moz-transform: skew(-60deg) scale(1, 0.4);
-ms-transform: skew(-60deg) scale(1, 0.4);
-o-transform: skew(-60deg) scale(1, 0.4);
transform: skew(-60deg) scale(1, 0.4);
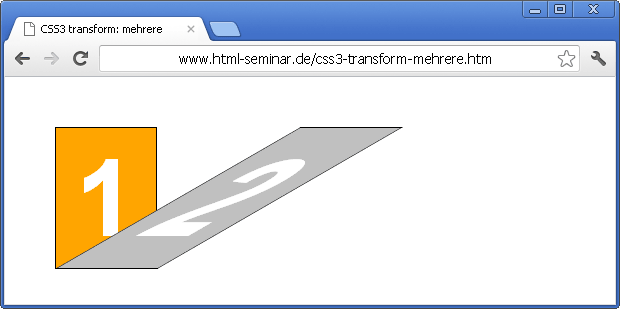
In der Vorschau unser Ergebnis:

Ergebnis ist nun ein Schatten, der allerdings noch vor unserer Box liegt.
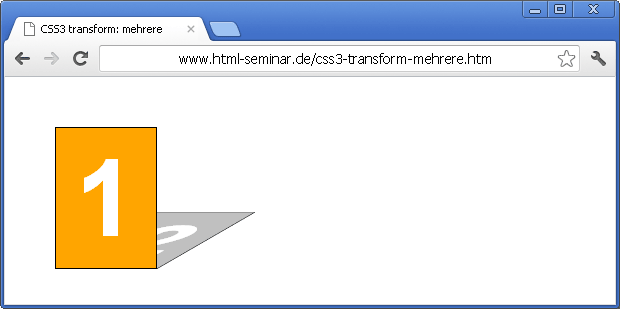
Jetzt bringen wir den Schatten in den Hintergrund – sprich über z-index: 1; bringen wir die Box 1 in den Vordergrund.

Schrift vom Schatten
Die Schrift vom Schatten machen wir kleiner und packen diese in den rechten, oberen Bereich des Schattens.

Zum Vergleich noch der komplette CSS-Quellcode
#box1 {
background-color: orange;
position: absolute;
left: 50px;
top: 50px;
width: 100px;
height: 140px;
border:1px solid black;
font-size: 80pt;
font-family: Arial, sans-serif;
font-weight: bold;
color: white;
text-align: center;
line-height: 140px;
z-index: 1;
}
#box2 {
background-color: silver;
position: absolute;
left: 50px;
top: 50px;
width: 100px;
height: 140px;
font-size: 65pt;
font-family: Arial, sans-serif;
font-weight: bold;
color: white;
text-align: right;
line-height: 90pt;
-webkit-transform: skew(-60deg) scale(1, 0.4);
-moz-transform: skew(-60deg) scale(1, 0.4);
-ms-transform: skew(-60deg) scale(1, 0.4);
-o-transform: skew(-60deg) scale(1, 0.4);
transform: skew(-60deg) scale(1, 0.4);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
Hier ist natürlich noch einiges mehr möglich. Wir können den Schatten noch weiter verfeinern. Für die, die Lust daran haben. Nun viel Spaß beim Anwenden.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

