Aufgabenlösung zum CSS3-Befehl transform: skew();
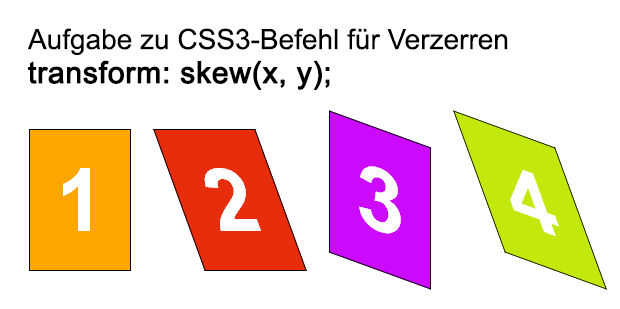
Für die Aufgabe mit skew, wollen wir folgendes Design nachbauen.

- Die 2. Spielkarte ist nur windschief, es ist also nur der Wert X geändert
- bei der 3. Karte sind X und Y gleichermaßen verändert
- bei der 4. Karte unterscheiden sich die Angaben zwischen X und Y
Testen wie immer bei CSS3, in aktuellen Browsern, vorzugsweise Google Chrome.
Um das Rad nicht neu zu erfinden, kann der bisherige Quellcode für die allgemeine Darstellung unserer Spielkarten Karten, verwendet werden.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>CSS3 transform: skew - Aufgabenlösung</title>
<link href="css3-transform-skew.css" rel="stylesheet">
</head>
<body>
<div id="box1" class="box">1</div>
<div id="box2" class="box">2</div>
<div id="box3" class="box">3</div>
<div id="box4" class="box">4</div>
</body>
</html>
Und unsere CSS-Datei mit dem Dateinamen css3-transform-skew.css
.box {
position: absolute;
top: 50px;
height: 140px;
width: 100px;
border: 1px solid black;
color: white;
text-align: center;
line-height: 140px;
font-family: sans-serif;
font-size: 65pt;
font-weight: bold;
}
#box1 {
background-color: orange;
left: 50px;
}
#box2 {
background-color: #e82d0c;
left: 200px;
}
#box3 {
background-color: #cc0aff;
left: 350px;
}
#box4 {
background-color: #c2e80c;
left: 500px;
}
Lösung mit transform: skew
Mit obigen Quellcode haben wir jetzt unsere 4 Boxen nebeneinander. Die zweite Box wollen wir nun in die X-Richtung neigen. Also schnappen wir uns im CSS nun die ID #box2.
skewX versus skew
Hier können wir jetzt mit 2 verschiedenen Anweisungen vorgehen:
transform: skew(20deg);
transform: skewX(20deg);
Der Effekt ist im Ergebnis der Gleiche. Die erste Anweisung gibt eigentlich als ersten Wert X und als zweiten Wert Y mit. Wird kein Y mitgegeben, wird dafür 0 gesetzt. Somit ist also die Angabe skew(20deg, 0deg); identisch mit skewX(20deg);
#box2 {
background-color: #e82d0c;
left: 200px;
-webkit-transform: skew(20deg);
-moz-transform: skew(20deg);
-ms-transform: skew(20deg);
-o-transform: skew(20deg);
transform: skew(20deg);
}
Wichtig ist, dass kein Leerzeichen nach skew (bzw. skewX) kommt.
skewY versus skew
Dasselbe machen wir nun für die Box3. Diese ist in Y-Richtung schief. Auch hier haben wir 2 Befehle zur Auswahl:
transform: skew(0, 20deg);
transform: skewY(20deg);
Bei einem Winkel von 0 Grad wird keine Einheitsangabe benötigt (stört aber auch nicht, wenn diese vorhanden wäre). Im folgenden Code wird skew verwendet:
#box3 {
background-color: #cc0aff;
left: 350px;
-webkit-transform: skew(0, 20deg);
-moz-transform: skew(0, 20deg);
-ms-transform: skew(0, 20deg);
-o-transform: skew(0, 20deg);
transform: skew(0, 20deg);
}
Und die Box 4 wird sowohl in X- wie in Y-Richtung um 20 Grad geneigt.
#box4 {
background-color: #c2e80c;
left: 500px;
-webkit-transform: skew(20deg, 20deg);
-moz-transform: skew(20deg, 20deg);
-ms-transform: skew(20deg, 20deg);
-o-transform: skew(20deg, 20deg);
transform: skew(20deg, 20deg);
}
Das war die Lösung.
Auch diese transform-Funktion wird bei Animationen sehr interessant. CSS3-Animationen kommen in einem der folgenden Kapitel.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

