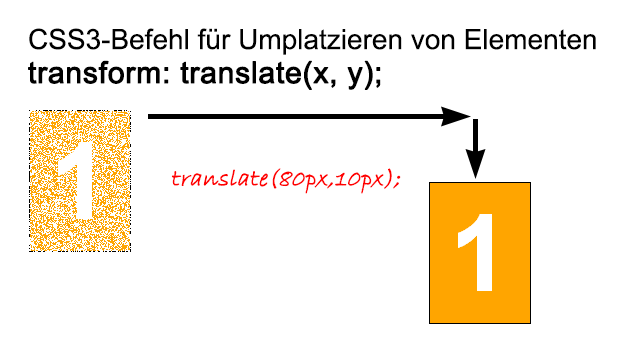
CSS3 transform: translate - verschieben, umsetzen, verrücken, versetzen von Elementen
Um ein Element zu verschieben, gibt es bei CSS3 den Befehl transform: translate. Natürlich fragt man sich, warum erst woanders platzieren und dann verschieben, wenn ich das Element nicht gleich an die gewünschte Stelle platzieren könnte. Die Antwort liegt wieder bei den Animationen (späteres Kapitel).

Aufbau von unserer CSS3-Anweisung transform: translate
transform: translate(Wert);
transform: translate(X-Wert, Y-Wert);
Wird nur ein Wert gesetzt, dann bezieht sich das auf die x-Achse. Wenn der zweite Wert nicht angegeben wurde, wird dieser als 0 angenommen. Es geschieht nur eine horizontale Verschiebung auf der x-Achse.
transform: translate(80px, 50px);
Es findet eine Verschiebung, um 80 Pixel nach rechts und 50 Pixel nach unten, statt. Möchte man gerne ein verschieben nach links und oben erreichen, gibt man negative Werte an.
transform: translate(-80px, -50px);
Einheiten bei translate
Die Werte können mit verschiedenen Einheiten angegeben werden. Es müssen nicht immer Pixel sein. Genauso können Prozentwerte angegeben werden. Dies hat den Vorteil, dass z.B. eine Platzierung abhängig von der Fensterbreite/-höhe, erreicht werden kann.
transform: translate(50%, 20%);
Somit erfolgt eine Platzierung bei 50 Prozent von der Breite unseres Elternelements und bei einer Höhe von 20 Prozent des Elternelements.
Weitere Einheiten: rem, ex, ch, mm
Es kann mit jeder in CSS verfügbaren Einheit gearbeitet werden. Dazu gehören z.B. rem, ex, ch, mm:
transform: translate(2rem, 1.2ex);
transform: translate(1.5ch, 8mm);
Alte Browser - die üblichen Präfix-Angaben
Um wieder die alten Versionen der Browser im Boot zu haben, die üblichen Angaben machen:
-webkit-transform: translate(80px, 50px);
-moz-transform: translate(80px, 50px);
-ms-transform: translate(80px, 50px);
-o-transform: translate(80px, 50px);
transform: translate(80px, 50px);
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

