Mehrere CSS3 transform Anweisungen kombinieren
Wenn verschiedene transform-Befehle kombiniert werden sollen, geht das einfach über Auflistung der Eigenschaften und Werte nach transform.
Wenn der transform-Befehl in folgender Form genutzt wird, geht das schief!
/* FUNKTIONIERT NICHT WIE GEDACHT !!! */
transform: skew(20deg);
transform: scale(1.4);
Was hier passiert ist, dass das scale ausgeführt wird, allerdings nicht das skew. Warum? Es wird als erstes die Anweisung „führe die Transformation skew durch“ gegeben – sprich neige das Element. Als nächstes kommt die Anweisung „führe die Transformation scale durch“. Die Anweisungen werden nicht nacheinander durchgeführt, sondern die letzte überschreibt alle vorherigen. Eigentlich auch logisch – wird zweimal z.B. color angegeben, so überschreibt die zweite Deklaration auch die erste.
Daher wird hier eine andere Schreibweise benötigt!
Korrekt ist für unsere 2 obigen Anweisungen dann:
transform: skew(20deg) scale(1.4);
Die Trennung der verschiedenen Eigenschaften bei transform, erfolgt über ein Leerzeichen. Jetzt erhalten wir das gewünschte Ergebnis. Das Element ist um 20 Grad geneigt und um den Faktor 1.4 vergrößert.
Natürlich darf man das nun auch für alle Anfangskürzel machen. Hier unser erweiteres Beispel für Webkit, Mozilla und Co.
-webkit-transform: skew(20deg) scale(1.4);
-moz-transform: skew(20deg) scale(1.4);
-ms-transform: skew(20deg) scale(1.4);
-o-transform: skew(20deg) scale(1.4);
transform: skew(20deg) scale(1.4);
Dazu nun folgende Übung.
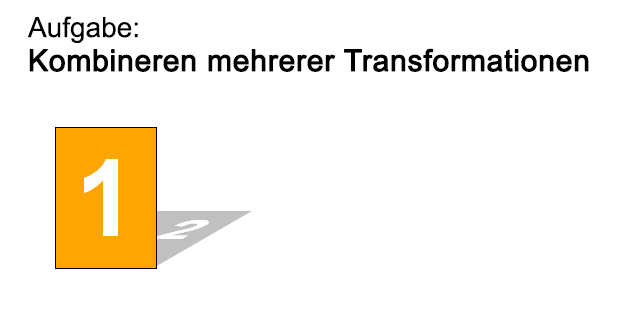
Übung zur Kombination von Transformationen
Optisch haben wir 1 Element mit der Beschriftung der Zahl 1, dieses wirft einen Schatten nach rechts hinten, der die Beschriftung 2 hat. Das alles mit CSS3-Elementen gemacht, ohne Einsatz irgendeiner Grafik.

Wer selber grübeln will, wie das gemacht wird, nicht weiterlesen!
Bevor das Grübeln zu groß wird. Hier kommen 2 Elemente zum Einsatz. Das erste, das wie gewohnt wie eine unserer Spielkarten aussieht und ein zweites, das dahinter platziert ist.
Wer im eigenen Browser schauen mag, wie es herauskommt: https://www.html-seminar.de/beispielcode/beispiel-css3-transform-kombinieren.htm (bitte daran denken: ein aktueller Browser, der HTML5 und CSS3 kann, sollte genutzt werden ;))
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

