Neigen von Elementen über den CSS3-Befehl transform: skew
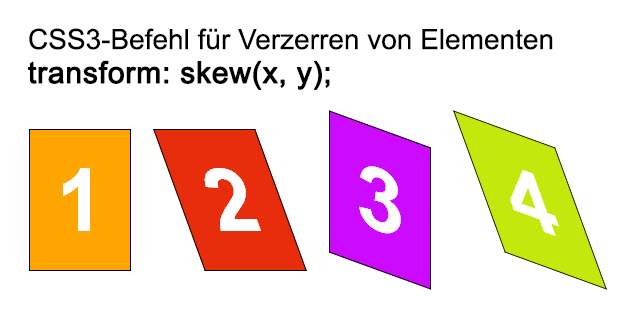
Eine andere Form der Transformation, ist das Neigen, sprich die Darstellung in verzerrter, schräger, (wind)schiefer, verdrehter bzw. schräger Art von Elementen. Dafür gibt es den CSS3-Befehl transform: skew()

Auch bei diesem Befehl wird es spannend, wenn man später diesen bei Animationen nutzt. Hier erst die Grundlagen und der Aufbau der CSS3-Anweisung.
transform: skew(X-Wert);
transform: skewX(X-Wert);
transform: skewY(Y-Wert);
transform: skew(X-Wert, Y-Wert);
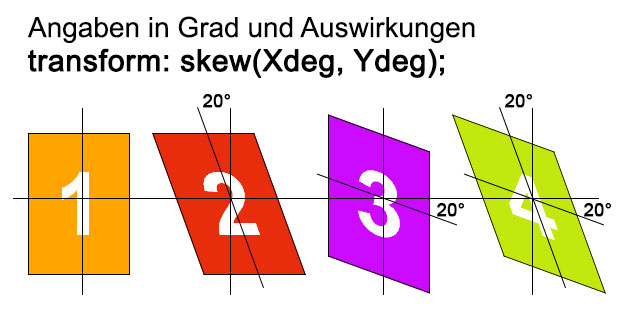
Beispiele mit Zahlen. Die Werte werden in Grad angegeben!
transform: skew(20deg);
transform: skew(10deg, 30deg);

Beim ersten Beispiel wird die Darstellung, nur auf der X-Richtung, schräg dargestellt. Es wird windschief dargestellt.
Werden 2 unterschiedliche Angaben von X und Y angegeben, wird hier eine schräge Darstellung geben – je größer die Werte auseinanderliegen, desto größer ist die Verzerrung.
Wichtig ist:
- kein Leerzeichen nach
skewund vor der Klammer - Nachkommawerte werden mit Punkt angegeben, z.B. 1.4
Und auch hier die Angaben wie bei den anderen transform-Befehlen für die alten Browserversionen
-webkit-transform: skew(20deg);
-moz-transform: skew(20deg);
-ms-transform: skew(20deg);
-o-transform: skew(20deg);
transform: skew(20deg);
Interessant wird das Verhalten des Befehls bei Gradzahlen über 90 Grad, bzw. unter -90 Grad. Einfach mal in der Live-Demo von CSS3 transform testen. Warum es bei positiven Angaben nach rechts wandert – keine Ahnung, wer es rausknobelt, bitte eine E-Mail an mich schreiben :).
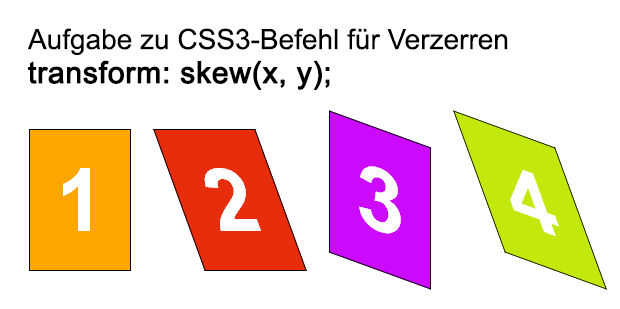
Aufgabe zum CSS3-Befehl transform: skew();
Zum Testen des CSS-Befehle folgendes Aussehen nachbauen.
- Die 2. Spielkarte ist nur windschief, es ist also nur der Wert X geändert
- bei der 3. Karte sind X und Y gleichermaßen verändert
- bei der 4. Karte unterscheiden sich die Angaben zwischen X und Y
Dabei soll die Karte 2 über transform: skew verzerrt darstellt werden.
Um das Rad nicht neu zu erfinden, kann der Code für die allgemeine Darstellung der Karten verwendet werden.

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

