Vergrößern, verkleinern, skalieren von Elementen über den CSS3-Befehl transform: scale
Eine andere Form der Transformation ist das Skalieren, sprich das vergrößert, bzw. verkleinert Darstellen von Elementen. Dafür gibt es den CSS3-Befehl transform: scale(1.4)

Die Frage, warum man nicht gleich das Element in der gewünschten Größe ausgibt, ist durchaus berechtigt. Der Befehl zum Skalieren, wird durch Animationen richtig interessant. Daher hier erst die Grundlagen und später bei Animationen, dann richtig Spaß mit dieser CSS3-Anweisung.
Der Aufbau des Befehls ist sehr einfach. Unsere CSS3-Anweisung transform: wird nach dem Doppelpunkt mit der Eigenschaft scale erweitert. Jetzt kann noch 1, bzw. 2 Werte für den Faktor des Skalierens angegeben werden.
transform: scale(wert);
transform: scale(x, y);
Bei der Angabe von einem Wert, wird das Element gleichmäßig vergrößert bzw. verkleinert. X wie Y erhält den gleichen Faktor.
Es können aber auch beide Werte angegeben werden. Werden dabei 2 verschiedene Werte angegeben, erhalten wir beim Skalieren eine verzerrte Darstellung. Entweder in die Länge gezogen, oder plattgedrückt.
Wichtig ist:
- kein Leerzeichen nach
scaleund vor der Klammer! - Nachkommawerte werden mit Punkt angegeben, z.B. 1.4 für eine 40% Vergrößerung.
Und auch hier die Angaben, wie bei den anderen transform-Befehlen für die alten Browserversionen
-webkit-transform: scale(1.4);
-moz-transform: scale(1.4);
-ms-transform: scale(1.4);
-o-transform: scale(1.4);
transform: scale(1.4);
Zum Testen der CSS-Befehle folgende Aufgabe
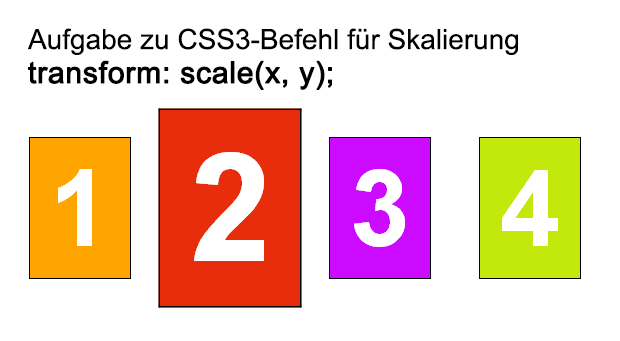
Aufgabe zum CSS3-Befehl transform: scale();
Bitte folgendes Aussehen nachbauen. Dabei soll die Karte 2 über transform: scale vergrößert darstellt werden. Um das Rad nicht neu zu erfinden, kann der Code für die allgemeine Darstellung der Karten verwendet werden.

Testen wie immer bei CSS3, in aktuellen Browsern, vorzugsweise Google Chrome. Wenn ein Vergleich gewünscht ist, unter der URL:
https://www.html-seminar.de/beispielcode/beispiel-css3-transform-scale.htm
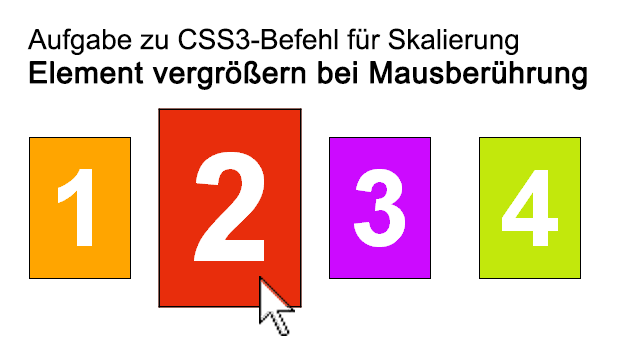
Erweiterung der Aufgabe: Vergrößerung bei Mausberührung
Die Spielkarte soll vergrößert werden soll, sobald diese von der Maus überfahren wird.

Wer im Vorfeld die Reaktion testen möchte, kann dies über:
https://www.html-seminar.de/beispielcode/beispiel-css3-transform-scale-hover.htm
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

