Aufgabenlösung zu transform: rotate(Xdeg);
Lösung zur Aufgabe mit transform: rotate – hier werden die DIV-Boxen mit einer Zahl als Inhalt rotiert.

Starten wir mit einer quasi leeren HTML5-Datei
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>CSS3 transform: rotate</title>
<link href="css3-transform-rotate.css" rel="stylesheet">
</head>
<body>
</body>
</html>
Wir benötigen nun 4 Bereiche für unseren Inhalt 1,2,3 und 4. Also erstellen wir 4 DIV-Bereiche, die wir über die ID ansprechen können, mit dem gewünschten Inhalt.
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
<div id="box4">4</div>
Nun erstellen wir die CSS-Datei, mit dem in der HTML-Datei gewählten Dateinamen css3-transform-rotate.css. Hier werden wir als erstes der box1, die Hintergrundfarbe orange mitgeben. Dadurch haben wir eine gute Kontrolle, ob die Verknüpfung zwischen der HTML-Datei und der CSS-Datei funktioniert (oder sich beim Dateinamen ein Tippfehler eingeschlichen hat).
#box1 {
background-color: orange;
}
Als Ergebnis haben wir nun die Zahl 1, orange hinterlegt, was sich über die komplette Breite erstreckt.
Um Tipparbeit (und Tippfehler) zu sparen, können wir uns nun überlegen, was alle 4 Boxen gemeinsam haben. Dazu gehört:
- die Breite der Box
- die Höhe der Box
- der schwarze Rahmen
- der Abstand von oben
Jetzt ist natürlich taktisch geschickt, eine CSS-Klasse mit diesen Eigenschaften zu erstellen. Klasse deshalb, da es ja öfters vorkommt. Im Beispiel wird diese einfach als Klasse .box genannt:
.box {
height: 140px;
width: 100px;
border: 1px solid black;
top: 100px;
}
Damit das wirkt, müssen wir unsere 4 DIV-Bereiche in der HTML-Datei ergänzen um die entsprechende Klassenangabe. Hier nun der vollständige Code für die HTML-Datei
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>CSS3 transform: rotate</title>
<link href="css3-transform-rotate.css" rel="stylesheet">
</head>
<body>
<div id="box1" class="box">1</div>
<div id="box2" class="box">2</div>
<div id="box3" class="box">3</div>
<div id="box4" class="box">4</div>
</body>
</html>
Wenn wir uns nun das bisherige Ergebnis ansehen, sehen wir, dass die 4 Boxen untereinander abgebildet werden, der Abstand von oben über top: aber ignoriert wird.

Damit die Angaben, wie top, in CSS genutzt werden können, benötigen wir position: absolute
.box {
position: absolute;
top: 50px;
height: 140px;
width: 100px;
border: 1px solid black;
}
Das erzeugt uns jetzt erstmals ein sehr lustiges Aussehen!

Durch die absolute Positionierung, liegen die Boxen nun übereinander und die Zahlen überdecken sich. Daher müssen die einzelnen Boxen, über die entsprechenden ID-Selektoren, platziert werden und bekommen ihre Farben zugewiesen.
.box {
position: absolute;
top: 50px;
height: 140px;
width: 100px;
border: 1px solid black;
}
#box1 {
background-color: orange;
left: 50px;
}
#box2 {
background-color: #e82d0c;
left: 200px;
}
#box3 {
background-color: #cc0aff;
left: 350px;
}
#box4 {
background-color: #c2e80c;
left: 500px;
}
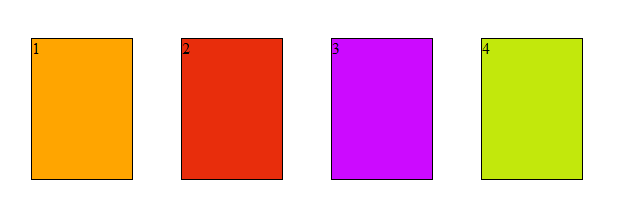
Dadurch haben wir folgendes Aussehen erreicht.

Nun wird das Aussehen der Schrift geändert und diese groß und mittig ausgerichtet. Praktischerweise können wir die Schrift, über unsere allgemeine Klasse .box gestalten.
Was machen wir mit der Schrift:
- Schriftfarbe wird weiß
color: white; - zentrieren diese horizontal
text-align: center; - zentrieren diese vertikal, da die Box eine Höhe von 140 Pixel hat, ergibt sich die Linienhöhe
line-height: 140px; - Geben der Schrift noch die Schriftfamilie, die Stärke und die Größe mit
Als kompletter CSS-Code sieht das wie folgt aus:
.box {
position: absolute;
top: 50px;
height: 140px;
width: 100px;
border: 1px solid black;
color: white;
text-align: center;
line-height: 140px;
font-family: sans-serif;
font-size: 65pt;
font-weight: bold;
}
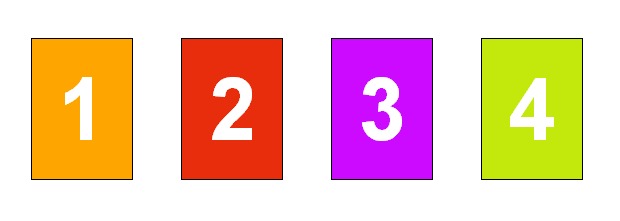
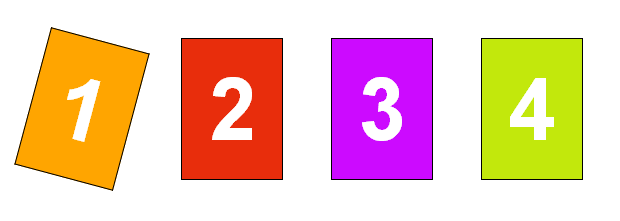
Und dadurch haben wir sauber die Zahlen in den Boxen:

Rotieren der Boxen
Was jetzt noch fehlt, ist das rotieren der Boxen. Hier kommt jetzt der CSS3-Befehl transform: rotate zum Einsatz.
Da die Drehung für jede Box unterschiedlich ist, muss dies für jede ID gemacht werden. Bitte auch sofort, für die alten Browserversionen, die Angaben machen!
#box1 {
background-color: orange;
left: 50px;
-moz-transform: rotate(15deg);
-ms-transform: rotate(15deg);
-o-transform: rotate(15deg);
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
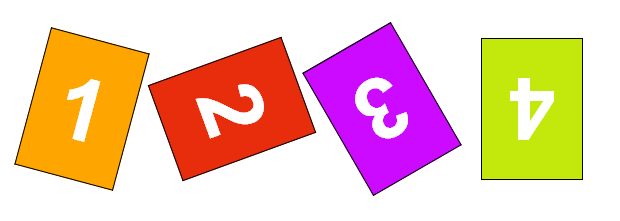
Somit wird nun die erste Box um 15 Grad im Uhrzeigersinn gedreht.

Und nun für die weiteren 3 Boxen die Drehungen. Box 2 um 70 Grad, Box 3 um 150 Grad und Box 4 um 180 Grad.
Hier der komplette CSS-Code für dieses Beispiel:
.box {
position: absolute;
top: 50px;
height: 140px;
width: 100px;
border: 1px solid black;
color: white;
text-align: center;
line-height: 140px;
font-family: sans-serif;
font-size: 65pt;
font-weight: bold;
}
#box1 {
background-color: orange;
left: 50px;
-moz-transform: rotate(15deg);
-ms-transform: rotate(15deg);
-o-transform: rotate(15deg);
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
#box2 {
background-color: #e82d0c;
left: 200px;
-moz-transform: rotate(70deg);
-ms-transform: rotate(70deg);
-o-transform: rotate(70deg);
-webkit-transform: rotate(70deg);
transform: rotate(70deg);
}
#box3 {
background-color: #cc0aff;
left: 350px;
-moz-transform: rotate(150deg);
-ms-transform: rotate(150deg);
-o-transform: rotate(150deg);
-webkit-transform: rotate(150deg);
transform: rotate(150deg);
}
#box4 {
background-color: #c2e80c;
left: 500px;
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
Und das sollte bei aktuellen Browsern angezeigt werden.

Über den Befehl transform: rotate sind schöne Effekt für das Design bei Websites möglich. Es können einzelnen Bereiche leicht gedreht werden, um aus dem geraden, statischen herauszukommen. Das sollte natürlich inhaltlich zum Thema der Website passen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

