Live-Demo CSS3 transform
Live-Demo, für CSS3 transform für scale, rotate, skew und transform-origin. Direkt durch den Regler verschiedene Werte einstellen und das Ergebnis ansehen.
Beispiel
Diese Live-Demo funktioniert nur mit aktuellen Browserversionen! Empfohlen wird der Google Chrome Browser (dort bekommen Sie auch Schieberegler zum schnellen Eingeben der Werte).
Die Live-Demo soll die Kapitel vom HTML-Seminar zum Thema transform https://www.html-seminar.de/css3-transform-rotate.htm unterstützen.
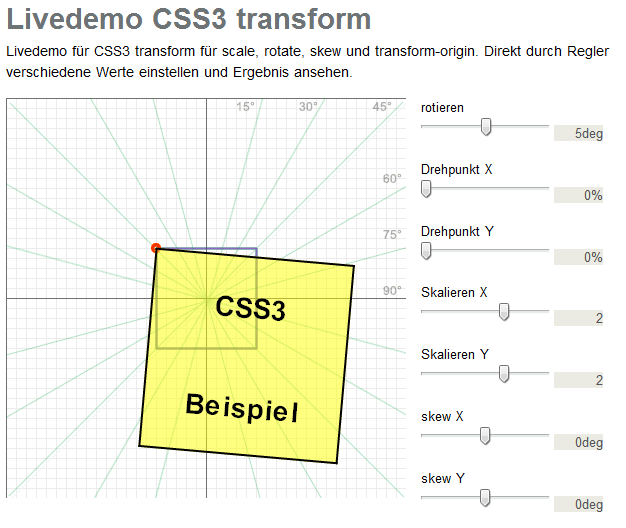
Zum Vergleich mit dem eigenen Browser. Bild vom Live-Demo mit Chrome. Hier werden die HTML5-Formular-Regler sauber erstellt und die neuen Formularelemente machen im Einsatz Spaß ;) ... Einfach mal mit anderen Browsern testen :)
 Livedemo CSS3 transform mit HTML5-Formular-Regler bei Google Chrome
Livedemo CSS3 transform mit HTML5-Formular-Regler bei Google Chrome
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

