Drehpunkt der Rotation festlegen über CSS3: transform-origin
Zusätzlich zur Drehung, kann auch der Punkt festgelegt werden, um den das Element gedreht wird. Wie der CSS3-Befehl transform-origin angewendet wird, wird hier gezeigt. origin hat im englischen die Bedeutung von „Anfangspunkt, Anfang, Ursprung“.

Wenn mehr als 1 Element gedreht wird, dann die die Festlegung des Drehpunktes, i.d.R. für das Design wichtig.
Aufbau der CSS3-Anweisung transform-origin
transform-origin: X Y;
Die CSS-Anweisung transform-origin hat 2 Werte. Der erste Wert ist für die X-Achse (sprich horizontal) – 0 ist links. Der zweite Wert ist für die Y-Achse (sprich vertikal) und 0 ist oben.
Die Werte können sowohl in absoluten Zahlen, wie auch in Prozenten, angegeben werden. Und hier machen bei den meisten Anwendungen, die Prozente wirklich Sinn. Wollen wir z.B. exakt um den Mittelpunkt des Elements drehen, können wir einfach transform-origin: 50% 50% angeben, ohne lange zu überlegen, wie viele Pixel unser Element hat und diese zu halbieren.
transform-origin: 0 0; /* Drehpunkt ist obere linke Ecke */
transform-origin: 100% 0; /* Drehpunkt ist obere rechte Ecke */
transform-origin: 100% 100%; /* Drehpunkt ist untere reche Ecke */
transform-origin: 50% 0; /* Drehpunkt ist mitte oben */
Auch hier haben wir wieder für die älteren Browserversionen die entsprechenden Angaben – wie immer, mit demselben Aufbau für die Anfangskürzel:
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
-webkit-transform-origin: 100% 100%;
transform-origin: 100% 100%;
Zum Testen von dieser CSS3-Anweisung nun eine Aufgabe
Aufgabe zu CSS3 transform-origin
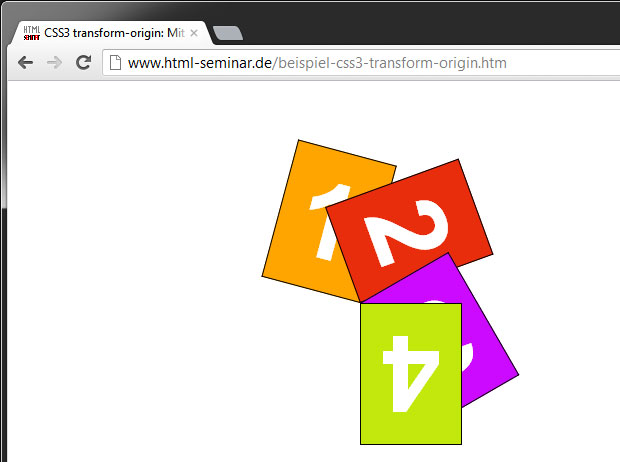
Bauen Sie folgendes Kartenspiel nach.

Dabei kann der Quellcode von dem vorherigen Kapitel verwendet werden, um die Karten zu erstellen.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>CSS3 Beispiel transform-origin</title>
<link href="css3-transform-origin.css" rel="stylesheet">
</head>
<body>
<div id="box1" class="box">1</div>
<div id="box2" class="box">2</div>
<div id="box3" class="box">3</div>
<div id="box4" class="box">4</div>
</body>
</html>
Und im CSS-Bereich:
.box {
position: absolute;
top: 50px;
height: 140px;
width: 100px;
border: 1px solid black;
color: white;
text-align: center;
line-height: 140px;
font-family: sans-serif;
font-size: 65pt;
font-weight: bold;
}
#box1 {
background-color: orange;
left: 50px;
-moz-transform: rotate(15deg);
-ms-transform: rotate(15deg);
-o-transform: rotate(15deg);
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
#box2 {
background-color: #e82d0c;
left: 200px;
-moz-transform: rotate(70deg);
-ms-transform: rotate(70deg);
-o-transform: rotate(70deg);
-webkit-transform: rotate(70deg);
transform: rotate(70deg);
}
#box3 {
background-color: #cc0aff;
left: 350px;
-moz-transform: rotate(150deg);
-ms-transform: rotate(150deg);
-o-transform: rotate(150deg);
-webkit-transform: rotate(150deg);
transform: rotate(150deg);
}
#box4 {
background-color: #c2e80c;
left: 500px;
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
Zum Testen immer einen aktuellen Browser verwenden! Wer sehen möchte, wie es herauskommt, kann dies unter der URL:
www.html-seminar.de/beispielcode/beispiel-css3-transform-origin.htm
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

