Aufgabenlösung zum CSS3-Befehl transform: scale();
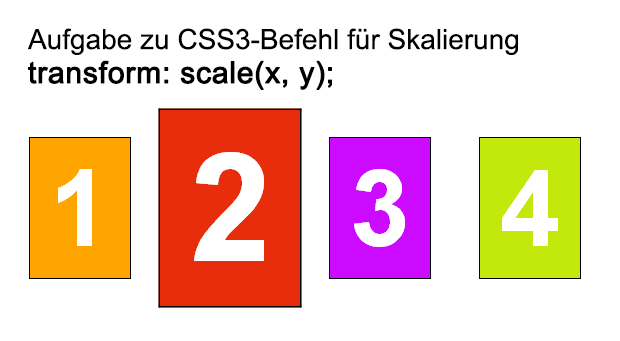
In der Aufgabe soll folgendes Aussehen nachgebaut werden. Dabei soll die Karte 2 über transform: scale vergrößert darstellt werden.

Testen wie immer bei CSS3, in aktuellen Browsern, vorzugsweise Google Chrome. Wenn ein Vergleich gewünscht ist, unter der URL https://www.html-seminar.de/beispielcode/beispiel-css3-transform-scale.htm
Um das Rad nicht neu zu erfinden, kann der bisherige Quellcode, für die allgemeine Darstellung, unserer Spielkarten Karten verwendet werden.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>CSS3 transform: scale</title>
<link href="css3-transform-scale.css" rel="stylesheet">
</head>
<body>
<div id="box1" class="box">1</div>
<div id="box2" class="box">2</div>
<div id="box3" class="box">3</div>
<div id="box4" class="box">4</div>
</body>
</html>
Und unsere CSS-Datei mit dem Dateinamen css3-transform-scale.css
.box {
position: absolute;
top: 50px;
height: 140px;
width: 100px;
border: 1px solid black;
color: white;
text-align: center;
line-height: 140px;
font-family: sans-serif;
font-size: 65pt;
font-weight: bold;
}
#box1 {
background-color: orange;
left: 50px;
}
#box2 {
background-color: #e82d0c;
left: 200px;
}
#box3 {
background-color: #cc0aff;
left: 350px;
}
#box4 {
background-color: #c2e80c;
left: 500px;
}
Lösung mit transform: scale(1.4);
Es wird nun der ID von #box2 die CSS-Anweisung scale(1.4) mitgegeben. Auch für alle alten Browserversionen.
#box2 {
background-color: #e82d0c;
left: 200px;
-webkit-transform: scale(1.4);
-moz-transform: scale(1.4);
-ms-transform: scale(1.4);
-o-transform: scale(1.4);
transform: scale(1.4);
}
Und somit passt das schon.
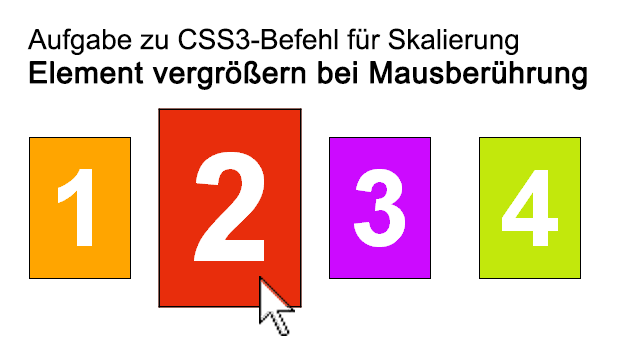
Erweiterung der Lösung mit Vergrößern bei Überfahren mit der Maus
Skalieren eines Elements bei einem Ereignis – wenn z.B. das Element von der Maus überfahren wird.
Hier bekommen wir einen ersten Eindruck, für was CSS3-transform-Befehle gut sind. Wir wollen dazu unser vorheriges Beispiel abändern, dass die Spielkarte vergrößert werden soll, die von der Maus überfahren wird.

Wer im Vorfeld die Reaktion testen mag, kann dies über
https://www.html-seminar.de/beispielcode/beispiel-css3-transform-scale-hover.htm
Dazu wird unser Befehl nicht mehr an die #box2 gepackt. Also hier erst mal unseren Quellcode bereinigen. Über die sogenannte Pseudoklasse :hover wird dann der Effekt angebracht.
Dazu wird unsere Klasse .box genutzt. Wenn also die Maus eine box berührt, dann soll etwas passieren. Was passiert, wird wie folgt im CSS definiert.
Als CSS-Code sieht das so aus:
.box:hover {
...
Vollständig sieht unser Code dann so aus:
.box {
position: absolute;
top: 50px;
height: 140px;
width: 100px;
border: 1px solid black;
color: white;
text-align: center;
line-height: 140px;
font-family: sans-serif;
font-size: 65pt;
font-weight: bold;
}
.box:hover {
-webkit-transform: scale(1.4);
-moz-transform: scale(1.4);
-ms-transform: scale(1.4);
-o-transform: scale(1.4);
transform: scale(1.4);
}
#box1 {
background-color: orange;
left: 50px;
}
#box2 {
background-color: #e82d0c;
left: 200px;
}
#box3 {
background-color: #cc0aff;
left: 350px;
}
#box4 {
background-color: #c2e80c;
left: 500px;
}
Dies ist eine schöne Möglichkeit, eine Steuerung mit Feedback für Benutzer zu erstellen, oder eine Bildergalerie, die auf Mausberührung reagiert.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

